




23.仪表盘的实现.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style=" 600px;height:400px"></div>
<script>
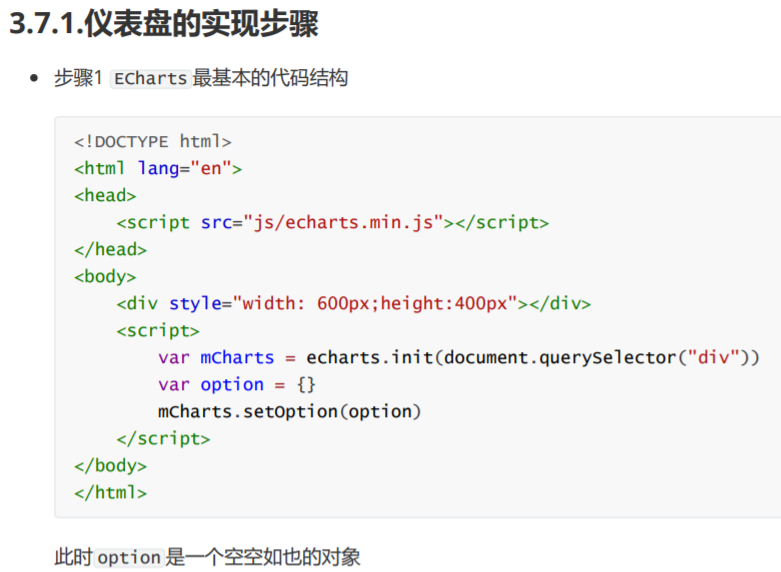
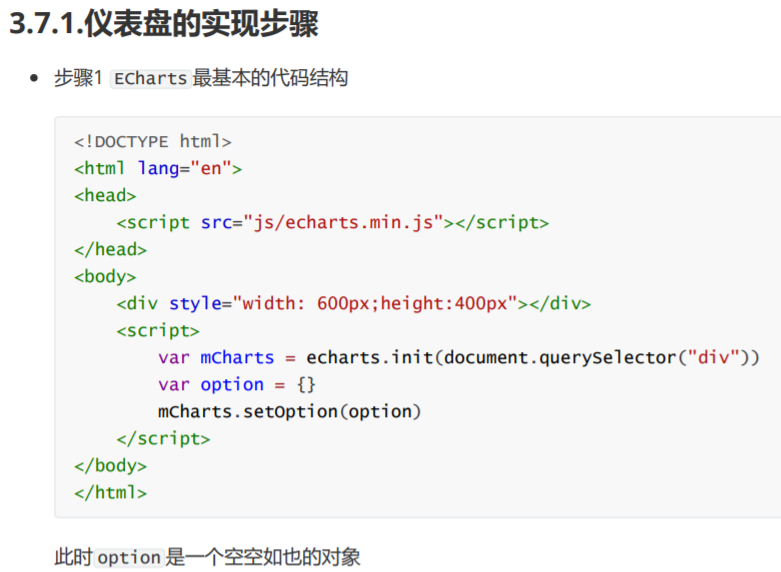
//1. ECharts最基本的代码结构
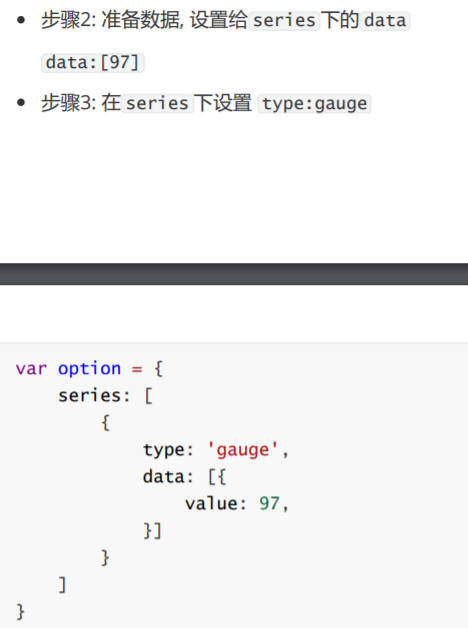
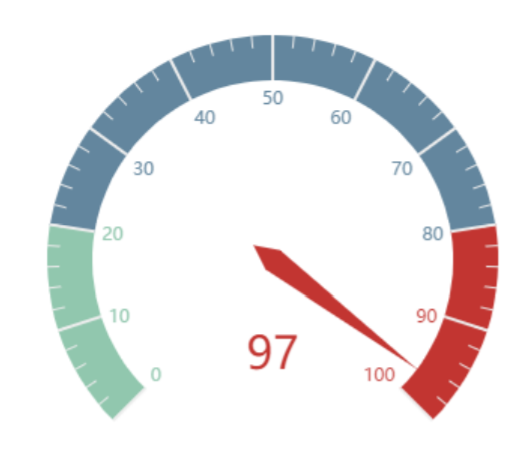
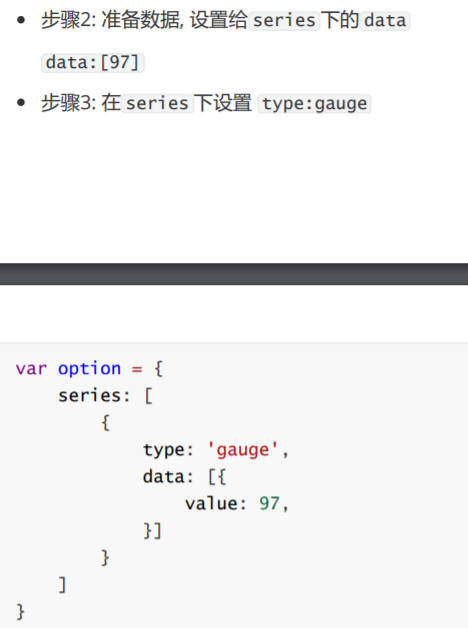
//2. 准备数据, 设置给series下的data
//3. 将type的值设置为gauge
var mCharts = echarts.init(document.querySelector("div"))
var option = {
series: [
{
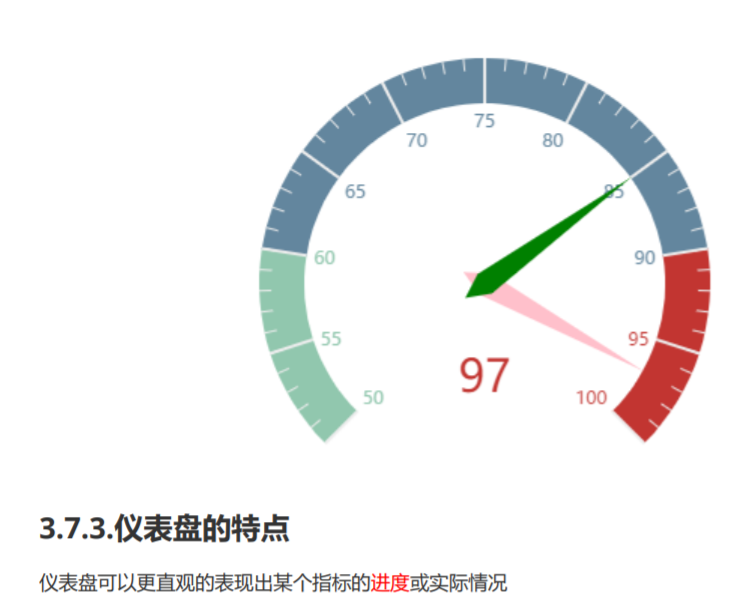
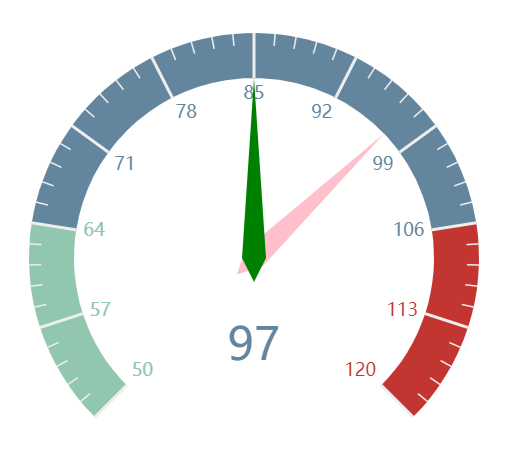
type: 'gauge', // gauge:计量器;标准尺寸;容量规格
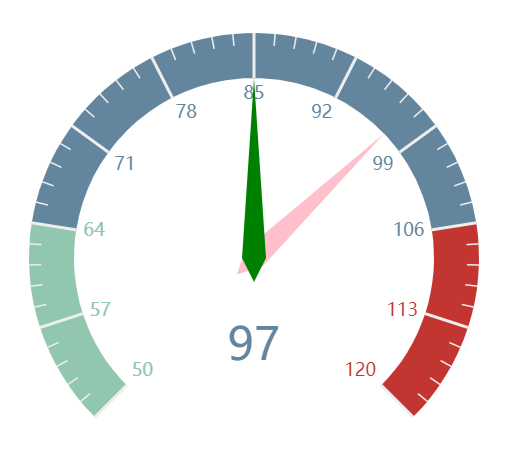
data: [
// 每一个对象就代表一个指针
{
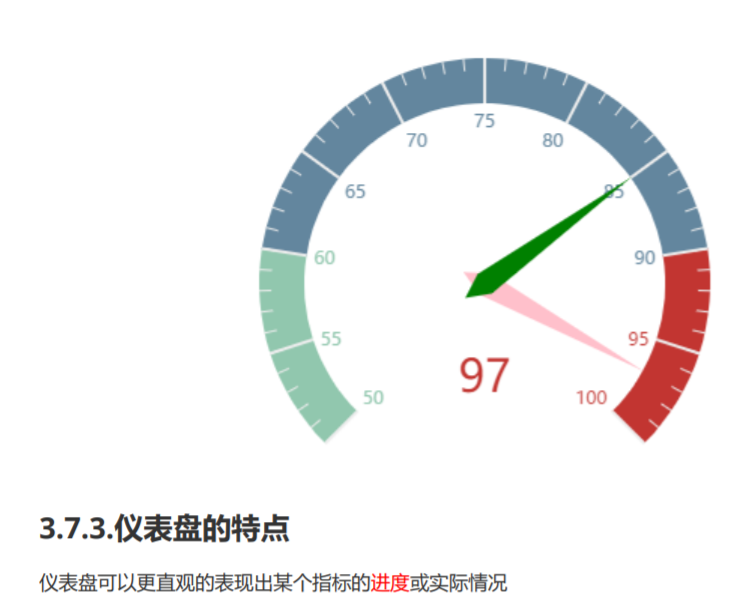
value: 97,
// 指针的样式
itemStyle: {
color: 'pink' // 指针的颜色
}
},
{
value: 85,
itemStyle: {
color: 'green'
}
}
],
min: 50, // min max 控制仪表盘数值范围
max: 120
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>