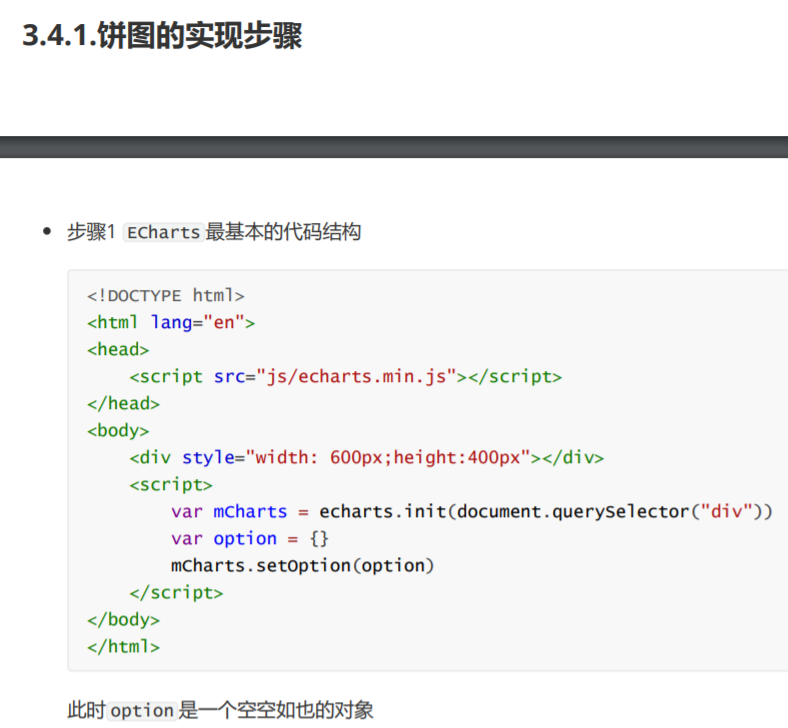
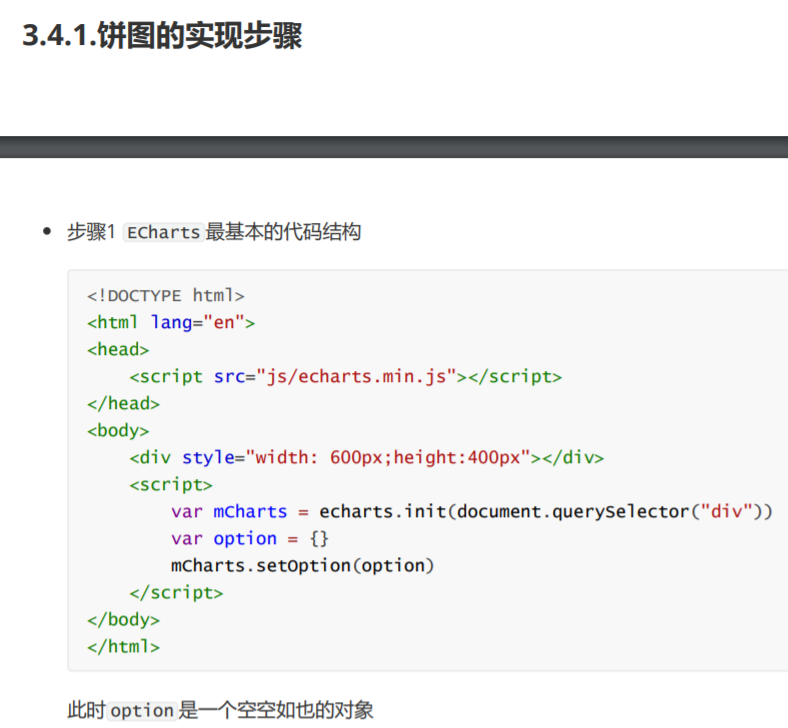
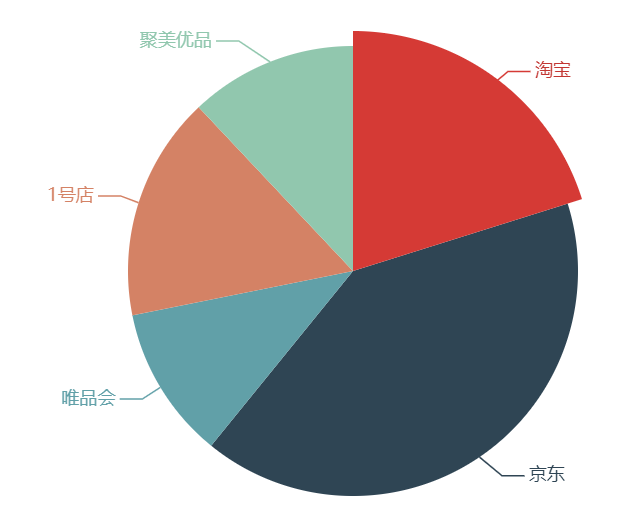
3.4.1.饼图的实现步骤





16.饼图的实现.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style=" 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
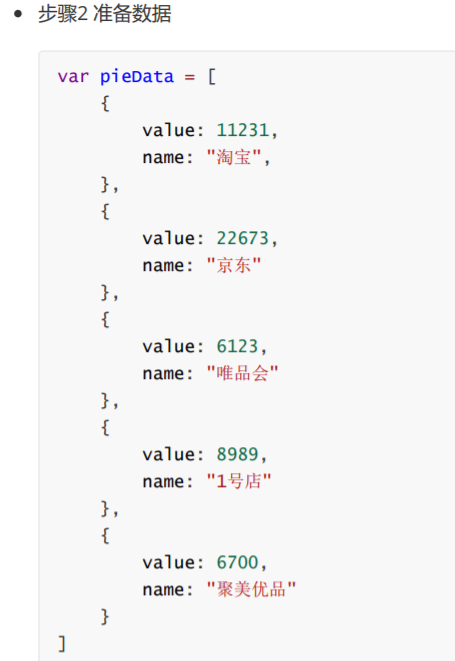
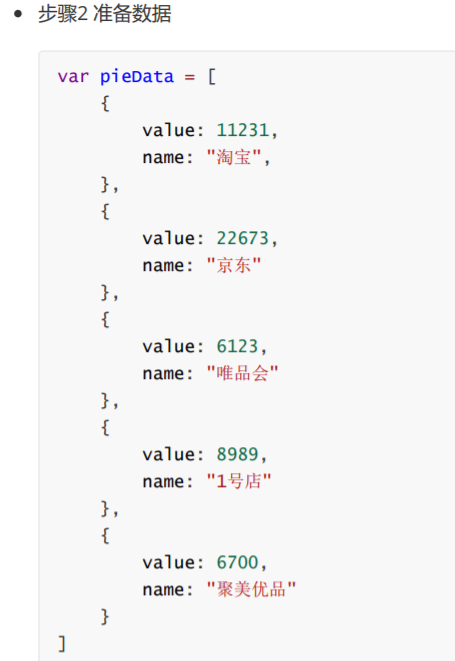
//2. 准备数据[{name:???, value:??? },{}]
// 淘宝: 11231 京东: 22673 唯品会: 6123 1号店: 8989 聚美优品: 6700
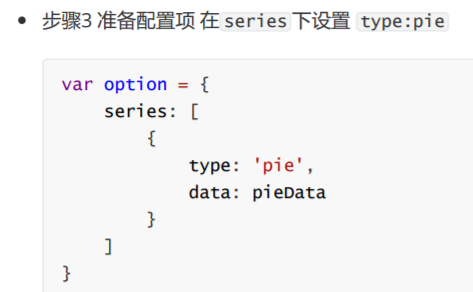
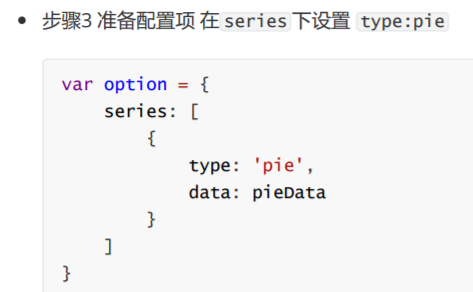
//3. 将type的值设置为pie
var mCharts = echarts.init(document.querySelector("div"))
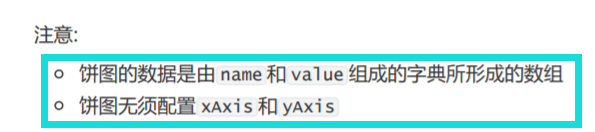
// pieData就是需要设置给饼图的数据, 数组,数组中包含一个又一个的对象, 每一个对象中, 需要有name和value
var pieData = [
{
name: '淘宝',
value: 11231
},
{
name: '京东',
value: 22673
},
{
name: '唯品会',
value: 6123
},
{
name: '1号店',
value: 8989
},
{
name: '聚美优品',
value: 6700
}
]
var option = {
series: [
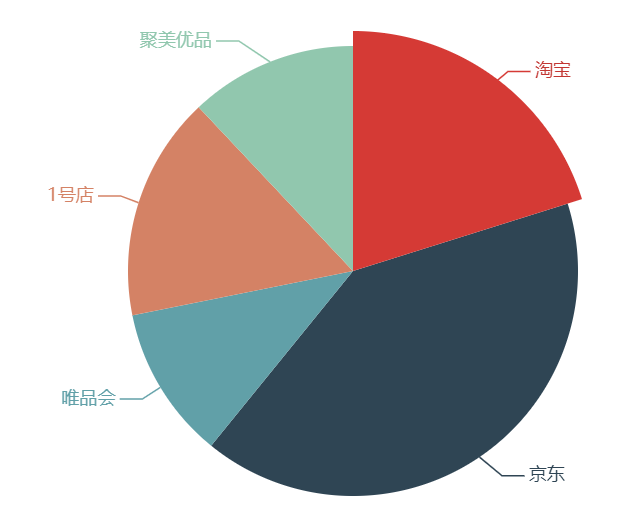
{
type: 'pie',
data: pieData
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>

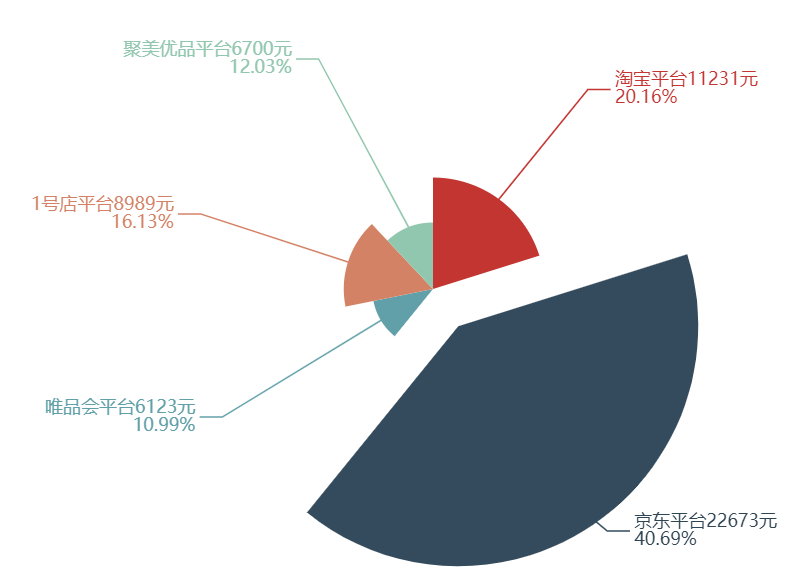
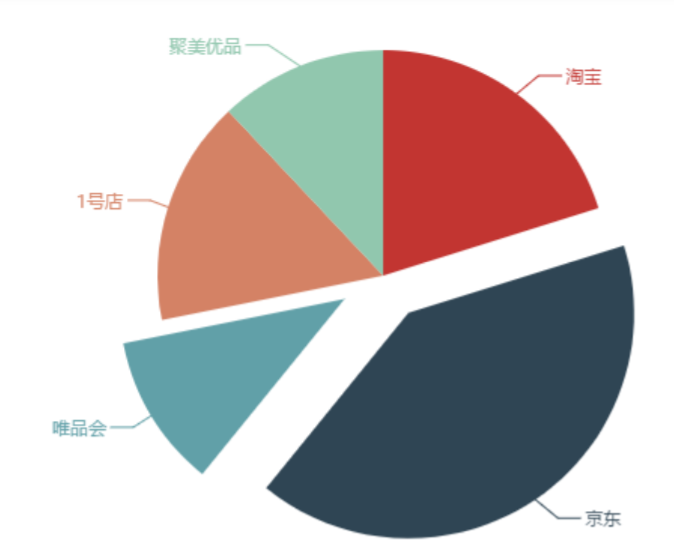
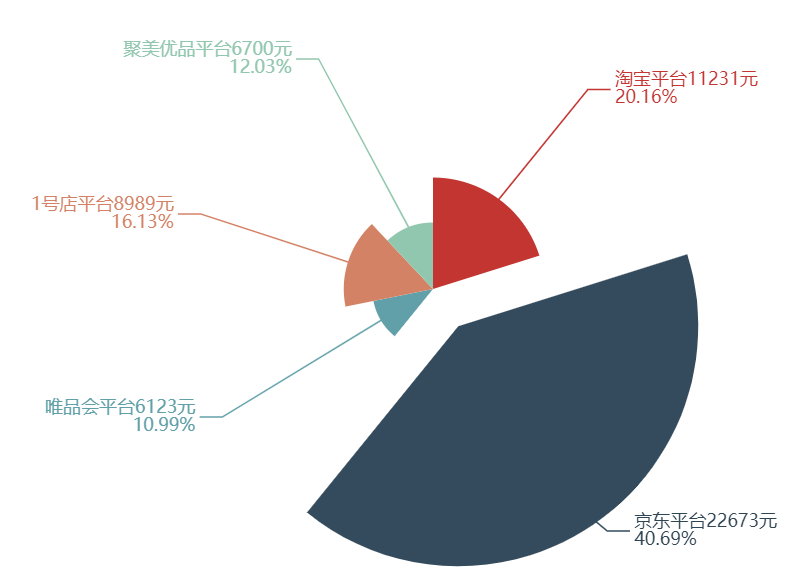
3.4.2.饼图的常见效果







17.饼图的常见效果.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style=" 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
//2. 准备数据[{name:???, value:??? },{}]
// 淘宝: 11231 京东: 22673 唯品会: 6123 1号店: 8989 聚美优品: 6700
//3. 将type的值设置为pie
var mCharts = echarts.init(document.querySelector("div"))
// pieData就是需要设置给饼图的数据, 数组,数组中包含一个又一个的对象, 每一个对象中, 需要有name和value
var pieData = [
{
name: '淘宝',
value: 11231
},
{
name: '京东',
value: 22673
},
{
name: '唯品会',
value: 6123
},
{
name: '1号店',
value: 8989
},
{
name: '聚美优品',
value: 6700
}
]
var option = {
series: [
{
type: 'pie',
data: pieData,
label: { // 饼图文字的显示
show: true, // 显示文字
//formatter: 'hehe' // 决定文字显示的内容
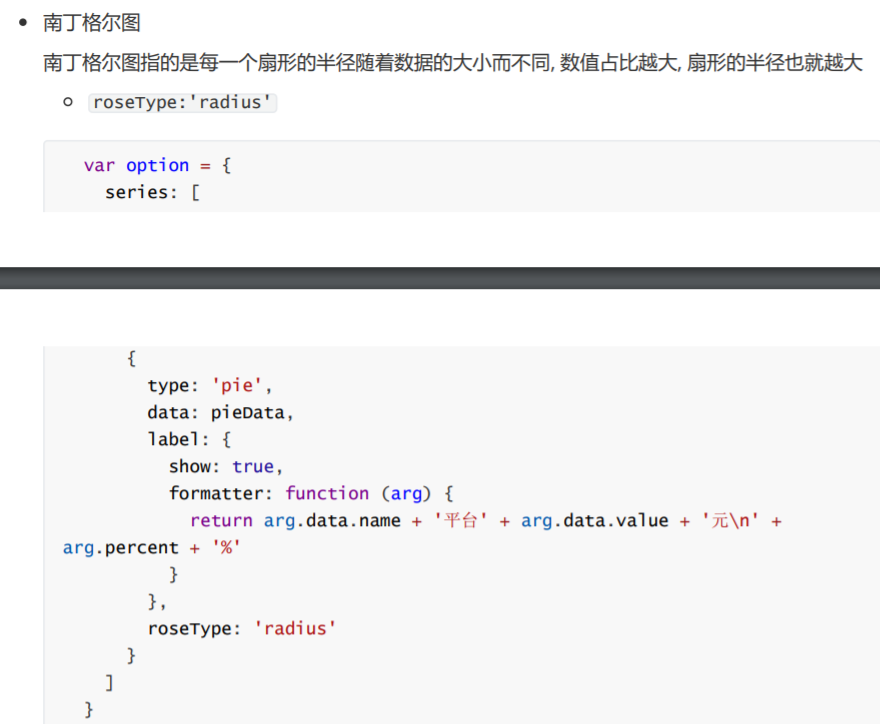
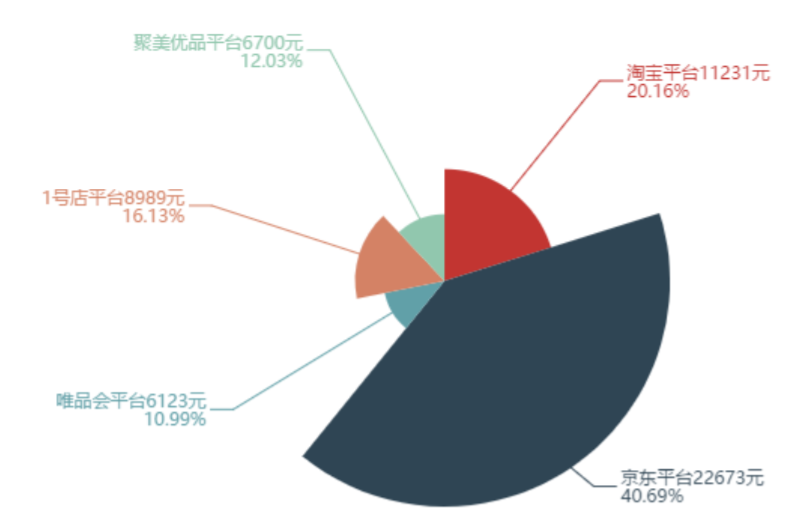
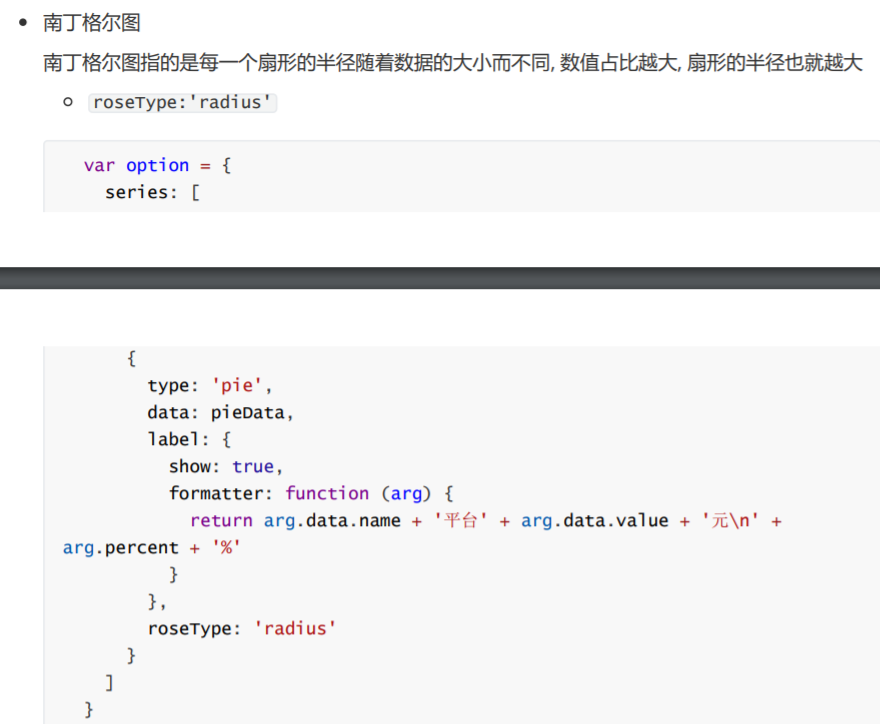
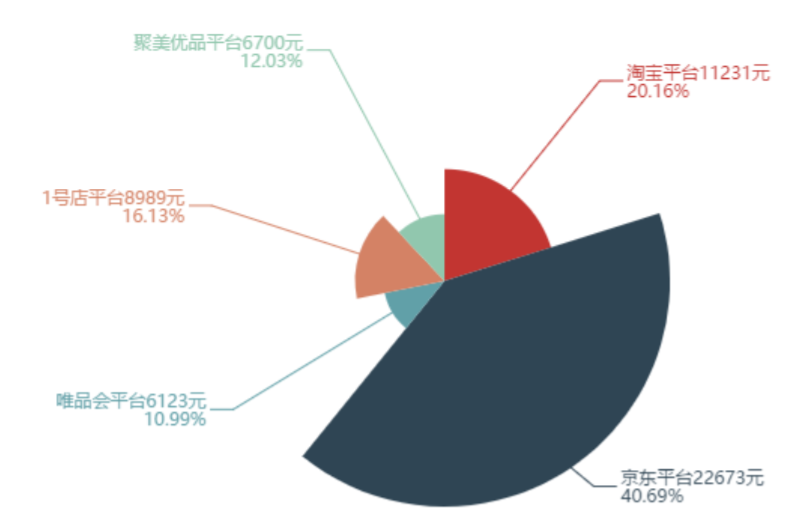
formatter: function (arg) {
// console.log(arg)
// return `${arg.name} ${arg.value}元
${arg.percent}%`
return arg.name + '平台' + arg.value + '元
' + arg.percent + '%'
}
},
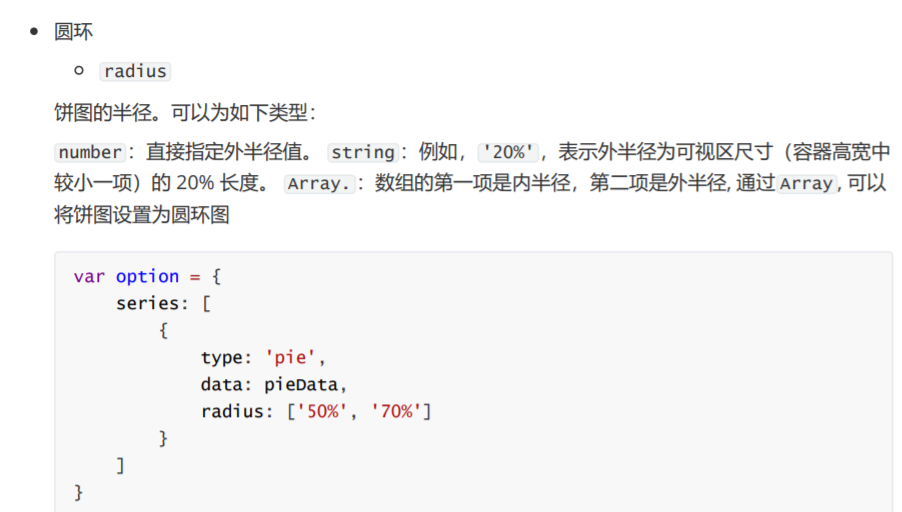
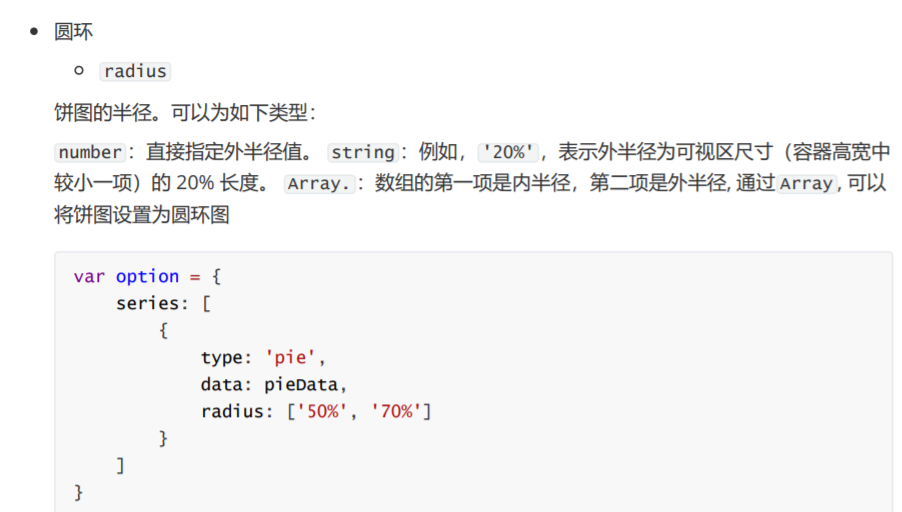
// radius: 20 // 饼图的半径
// radius: '20%' // 百分比参照的是宽度和高度中较小的那一部分的一半来进行百分比设置
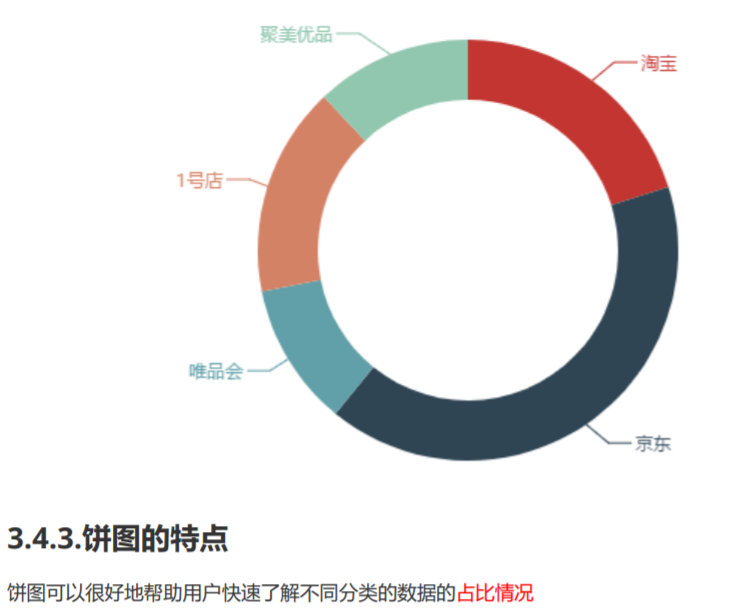
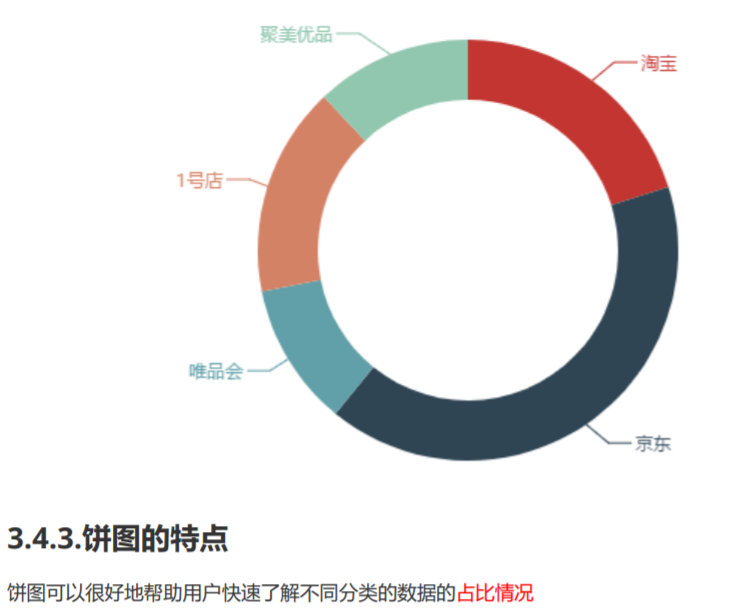
// radius: ['50%', '75%'] // 第0个元素代表的是內圆的半径 第1个元素外圆的半径
roseType: 'radius', // 南丁格尔图 饼图的每一个区域的半径是不同的
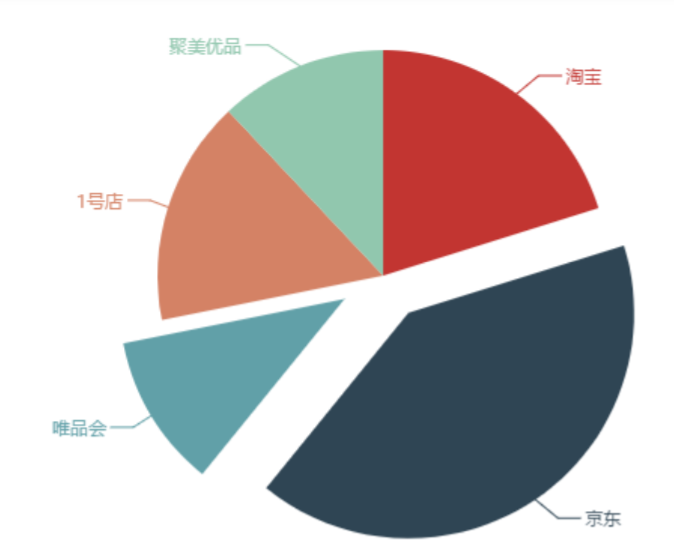
// selectedMode: 'single' // 选中的效果,能够将选中的区域偏离圆点一小段距离
selectedMode: 'multiple',
selectedOffset: 30
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>