1.数据可视化前言
1.1.什么是数据可视化
数据可视化, 说白了, 就是把数据以更加直观的方式进行呈现. 那什么方式是更加直观的方式呢? 就是图
表.
常言道, 文不如表, 表不如图, 人们大脑对图的敏感程度要比苍白无力的文字好很多.
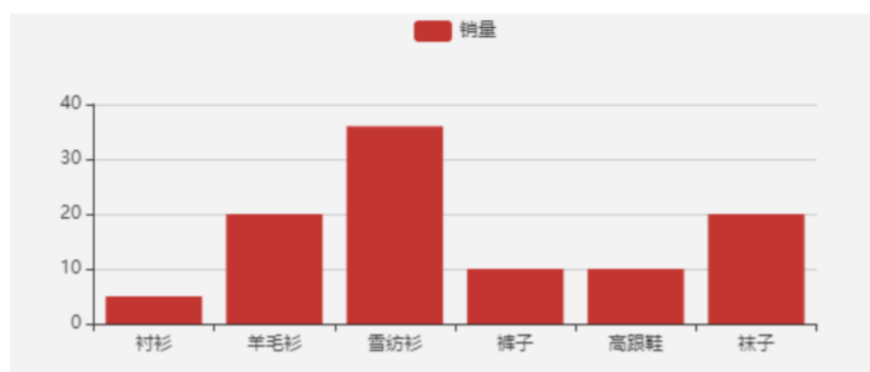
我们来看一组数据.
这个数据就是某些产品的销量. 单纯从这些文字上来看, 很难看出数据之间对比的关系. 如果把这些数据
以图表的方式呈现出来呢 ?

上面这幅图就是这组数据的图表展示. 通过这幅图一眼就能看出哪些产品销量高, 哪些产品销量低. 数据
与数据之间的关系一目了然.
1.2.数据可视化的好处
- 清晰有效地传达与沟通信息
数据可视化的好处之一就是能够清晰有效的传达信息和沟通信息. 继续看刚才的那个例子, 如果使
用同样的数据, 换成另外一种展现形式, 比如下边的这幅饼图. 我们可以很容易的就看出每个产品的
销量占比.不需要太多的脑力计算和思维转换.

- 更容易洞察隐藏在数据中的信息
将数据以图表的方式呈现出来还可以帮助我们感受到那些隐藏在数据之间的信息.比如下面的这幅
上证指数的k线图

这幅图中可以看出指数的上升趋势或者下降趋势. 而上升趋势或者下降趋势这种信息是很难从文字
中察觉到.
1.3.数据可视化的实现方式
- 报表类
- Excel
- 水晶报表
报表类的主要实现方式就大家熟悉的Excel或者水晶报表, 这种方式主要面向的是非技术人员, 在特定的软件中点击几个按钮,添加一些数据就可以生成图标了.这种方式的优点是简单, 谁都会用. 缺点也显而易见, 就是不灵活, 图表一旦生成之后就固定不变了, 如果数据发生变化了, 图表需要重新生成
- 商业智能 BI
- Microsoft BI
- Power-BI
商业智能BI的实现方式主要有微软的BI和Power-BI, 它比报表类更加高端, 他除了可以对数据生成报表之外, 还可以提出决策依据,帮助企业做出明智的业务经营决策
- 编码类
- ECharts.js
- D3.js
编码类, 这种是需要程序员参与, 程序员可以对接到公司现有的系统架构中进行编码, 实时生成动态的图表.常见的使用库有ECharts.js和D3.js, 我们项目中使用的是ECharts.js , 他是百度公司开发的一套开源可视化库。D3.js是国外的一个可视化库, 在封装性易用性效果上, ECharts要更优秀一些.
相对来说,这三种方式中编码类的实现方式更加灵活, 他可以融入到我们已有的项目中,和项目的贴合度是最高的, 但是他的门槛也高些, 需要有编程基础才能完成. 而我们正是编码类可视化的实现, 并且选择的是百度开源的 ECharts.js .
2.ECharts的基本使用
2.1.ECharts的介绍
ECharts是百度公司开源的一个使用 JavaScript 实现的开源可视化库,兼容性强,底层依赖矢量图形库 ZRender ,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
-
开源免费
它是开源免费的,也就是我们可以免费的使用 ECharts ,不需要缴纳任何的费用 -
功能丰富
它的功能非常的丰富,提供了各种各样的图表,支持各种各样的定制, 满足各种求,比如折线图、柱状图、饼图、K线图等. 在他的官方示例中, 提供了上百种图表, 可以用 只有你想不到, 没有她做不到 这句话来形容
-
社区活跃
ECharts 的社区非常活跃,意味着你可以和很多开发者讨论,遇到了 ECharts 中不会的问题,也很容易找到解决办法 -
多种数据的支持
可视化的含义就是将数据通过更加直观的图表的方式来呈现。图表只是一种呈现方式。最核心的其实是数据。 ECharts 对数据格式的支持也是非常友好的。 ECharts 能够支持常见的 key-value 数据格式,还能支持二维表,或者 TypedArray 格式的数据 -
流数据的支持
对于超大的数据量而言, 数据本身的体量可能就非常消耗资源, 而 ECharts 可以支持对流数据的动态渲染,加载多少数据就渲染多少数据,省去了漫长的数据加载的等待时间, 他还提供了增量渲染的技术, 只渲染变化的数据, 提高系统的资源利用. -
移动端的优化
-
跨平台
商业智能BI的实现方式主要有微软的BI和Power-BI, 它比报表类更加高端, 他除了可以对数据生成报表之外, 还可以提出决策依据,帮助企业做出明智的业务经营决策编码类, 这种是需要程序员参与, 程序员可以对接到公司现有的系统架构中进行编码, 实时生成动态的图表.常见的使用库有ECharts.js和D3.js, 我们项目中使用的是ECharts.js , 他是百度公司开发的一套开源可视化库, D3.js是国外的一个可视化库, 在封装性易用性效果上, ECharts要更优秀一些. -
酷炫的特效,
-
数据的三维可视化
ECharts 能够做出各种各样漂亮的图表,它能满足绝大多数可视化图表的实现.它的兼容性强, 使用方便,功能强大, 是实现数据可视化的最佳选择之一, 更多特点和介绍可以查阅官网地址:
https://echarts.apache.org/zh/index.html
2.2.ECharts的快速上手
ECharts 的入门使用特别简单, 5分钟就能够上手. 他大体分为这几个步骤
- 步骤1:引入 echarts.js 文件
echarts是一个 js 的库,当然得先引入这个库文件
<script src="js/echarts.min.js"></script>
~
步骤2:准备一个呈现图表的盒子
这个盒子通常来说就是我们熟悉的 div ,这个 div 决定了图表显示在哪里
<div id="main" style=" 600px;height:400px;"></div>
~
步骤3:初始化 echarts 实例对象
在这个步骤中, 需要指明图表最终显示在哪里的DOM元素
var myChart = echarts.init(document.getElementById('main'))
~
步骤4:准备配置项
这步很关键,我们最终的效果,到底是显示饼图还是折线图,基本上都是由配置项决定的
var option = {
xAxis: {
type: 'category',
data: ['小明', '小红', '小王']
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
data: [70, 92, 87],
}
]
}
~
- 步骤5:将配置项设置给 echarts 实例对象
myChart.setOption(option)
~
通过简单的5个步骤, 就能够把一个简单的柱状图给显示在网页中了.这几个步骤中, 步骤4最重要,
一个图表最终呈现什么样子,完全取决于这个配置项.所以对于不同的图表, 除了配置项会发生改变之外, 其他的代码 都是固定不变的.
01.ECharts的快速上手.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 步骤1:引入echarts.js文件 -->
<script src="lib/echarts.min.js"></script>
<!--
步骤1:引入echarts.js文件
步骤2:准备一个呈现图表的盒子
步骤3:初始化echarts实例对象
步骤4:准备配置项
步骤5:将配置项设置给echarts实例对象
-->
</head>
<body>
<!-- 步骤2:准备一个呈现图表的盒子 -->
<div style=" 600px;height: 400px"></div>
<script>
// 步骤3:初始化echarts实例对象
// 参数, dom,决定图表最终呈现的位置
var mCharts = echarts.init(document.querySelector('div'))
// 步骤4:准备配置项
var option = {
xAxis: {
type: 'category',
data: ['小明', '小红', '小王']
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
data: [70, 92, 87]
}
]
}
// 步骤5:将配置项设置给echarts实例对象
mCharts.setOption(option)
</script>
</body>
</html>
2.3.相关配置讲解
-
xAxis
直角坐标系 中的 x 轴, 如果 type 属性的值为 category ,那么需要配置 data 数据, 代表在 x 轴的呈现 -
yAxis
直角坐标系 中的 y 轴, 如果 type 属性配置为 value , 那么无需配置 data , 此时 y 轴会自动去
series 下找数据进行图表的绘制 -
series
系列列表。每个系列通过 type 决定自己的图表类型, data 来设置每个系列的数据。
配置项都是以键值对的形式存在, 并且配置项有很多, ECharts 的学习大多是针对于这些配置项的, 对于配置项的习, 大家可以不用死记硬背, 需要的时候查一查官方文档即可. 网址: https://echarts.apache.org/zh/option.html , 常用的配置项多用几次, 你自然而然就记下了可以查文档试一下: title中的各种配置
title: {
show: true,
text: '标题',
link: 'http://www.itcast.cn',
textStyle: {
color: 'red'
}
}
02.配置项的讲解和使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 步骤1:引入echarts.js文件 -->
<script src="lib/echarts.min.js"></script>
</head>
<body>
<!-- 步骤2:准备一个呈现图表的盒子 -->
<div style=" 600px;height: 400px"></div>
<script>
// 步骤3:初始化echarts实例对象
// 参数, dom,决定图表最终呈现的位置
var mCharts = echarts.init(document.querySelector('div'))
// 步骤4:准备配置项
var option = {
title: {
text: '成绩', // 标题文字
link: 'http://www.itcast.cn', // 标题超链接
textStyle: { // 标题样式设置
color: 'red' // 标题文字
}
},
xAxis: {
type: 'category', // 指明x轴为 类目轴
data: ['小明', '小红', '小王'] // 为类目轴提供数据, 该数据是一个数组, 数组中的每个元素会呈现在x轴上
},
yAxis: {
type: 'value' // 指明x轴为 数值轴, 指明数值轴之后, 无需指定data
},
series: [
{
name: '语文', // 为图标起一个名称
type: 'bar', // 指明该图标类型为 柱状图
data: [70, 92, 87] // 为x轴的每一个元素, 指明呈现在y轴的数值
}
]
}
// 步骤5:将配置项设置给echarts实例对象
mCharts.setOption(option)
</script>
</body>
</html>