<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>不同堆叠上下文元素排列顺序</title>
<style type="text/css">
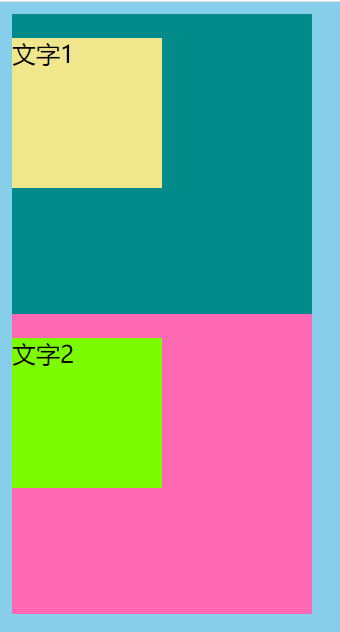
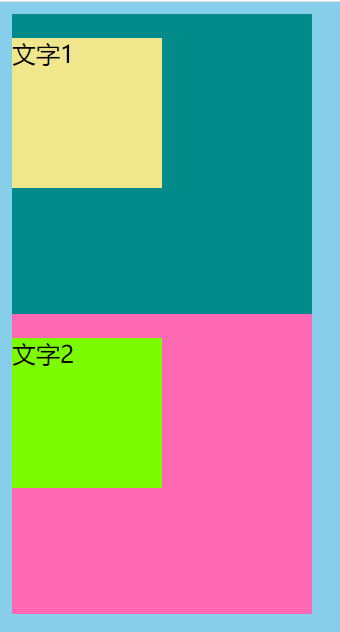
/* 可见,.box1的p元素没有层叠掉.box2的p元素 */
html {
background: skyblue;
}
.box1 {
/* 层叠上下文元素 */
200px;
height: 200px;
background-color: darkcyan;
position: relative;
z-index: 1;
}
.box2 {
/* 层叠上下文元素 */
200px;
height: 200px;
background: hotpink;
position: relative;
z-index: 2;
}
.box3 {
200px;
height: 200px;
background-color: greenyellow;
}
/* .box1 p > .box2 p */
.box1 p {
100px;
height: 100px;
position: absolute;
background-color: khaki;
z-index: 999;
}
.box2 p {
100px;
height: 100px;
position: absolute;
background-color: lawngreen;
z-index: -999;
}
</style>
</head>
<body>
<div class="box1">
<p>文字1</p>
</div>
<div class="box2">
<p>文字2</p>
</div>
<!-- <div class="box3">
<p></p>
</div> -->
</body>
</html>