


























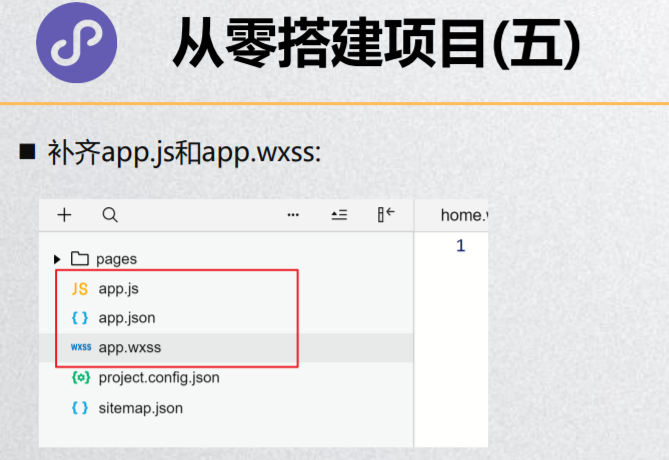
<!--pages/home/home.wxml-->
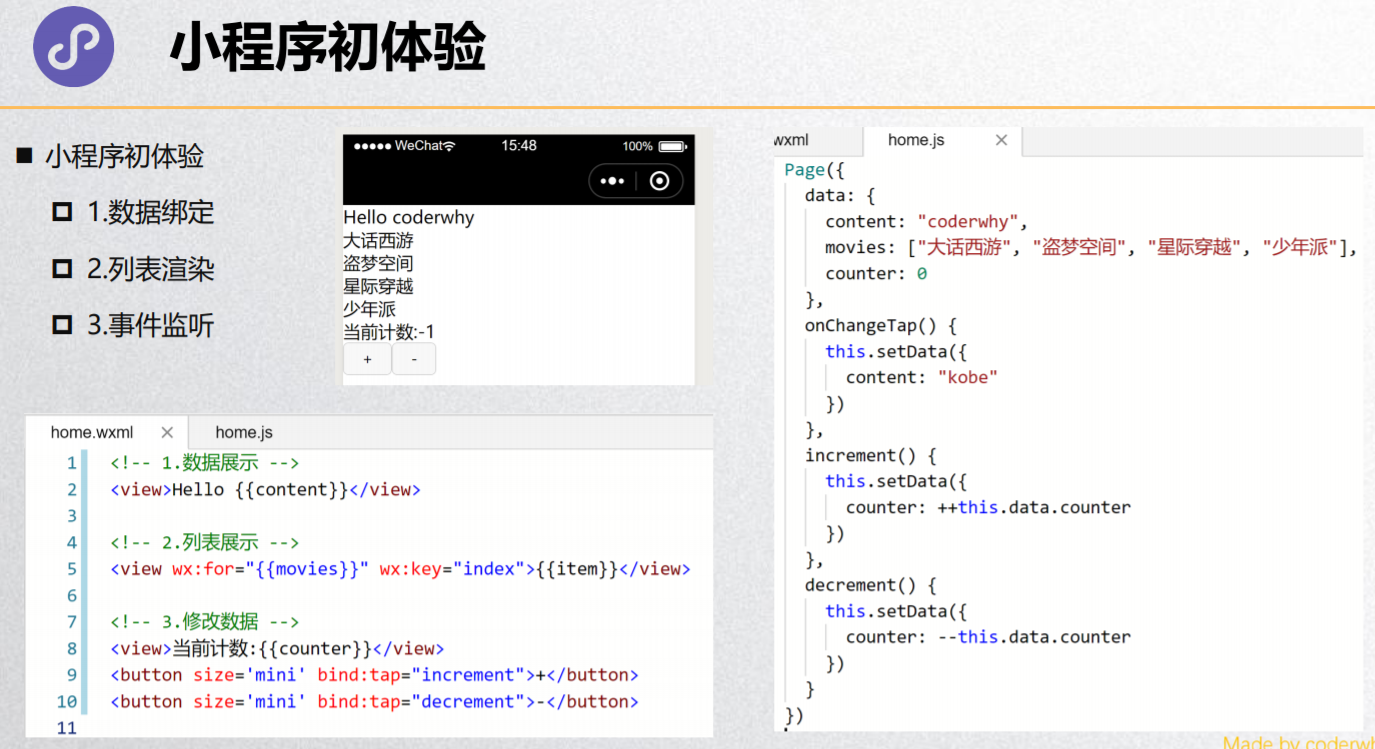
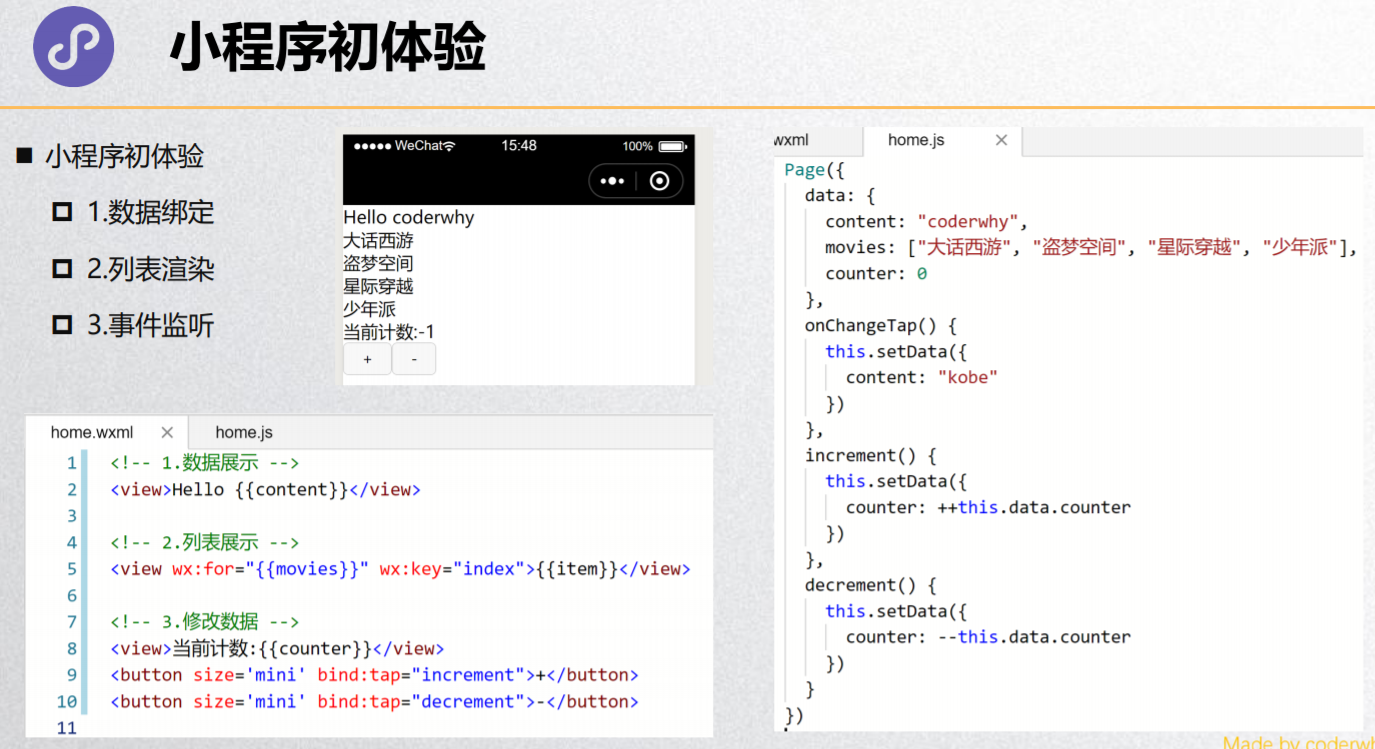
<!-- 1.小程序的数据绑定: {{}} -> Mustache -->
<view>Hello {{name}}</view>
<view>我的年龄: {{age}}</view>
<!-- 2.列表展示: wx:for -->
<view wx:for="{{students}}">{{item.name}}-{{item.age}}</view>
<!-- 3.事件监听改变data -->
<view>当前计数: {{counter}}</view>
<button size='mini' bindtap='handleBtnClick'>+</button>
<button size='mini' bindtap='handleSubtraction'>-</button>
Page({
data: {
name: 'Coderwhy',
age: 18,
students: [
{id: 110, name: 'kobe', age: 30},
{id: 111, name: 'james', age: 28},
{id: 112, name: 'curry', age: 32},
{id: 113, name: 'why', age: 18}
],
counter: 0
},
handleBtnClick() {
// 1.错误做法: 界面是不会刷新的
// this.data.counter += 1
// console.log(this.data.counter)
// 2.this.setData()
this.setData({
// 支持 +1 和 +=1 这两种写法,不支持 ++
counter: this.data.counter + 1
})
},
handleSubtraction() {
this.setData({
counter: this.data.counter - 1
})
}
})
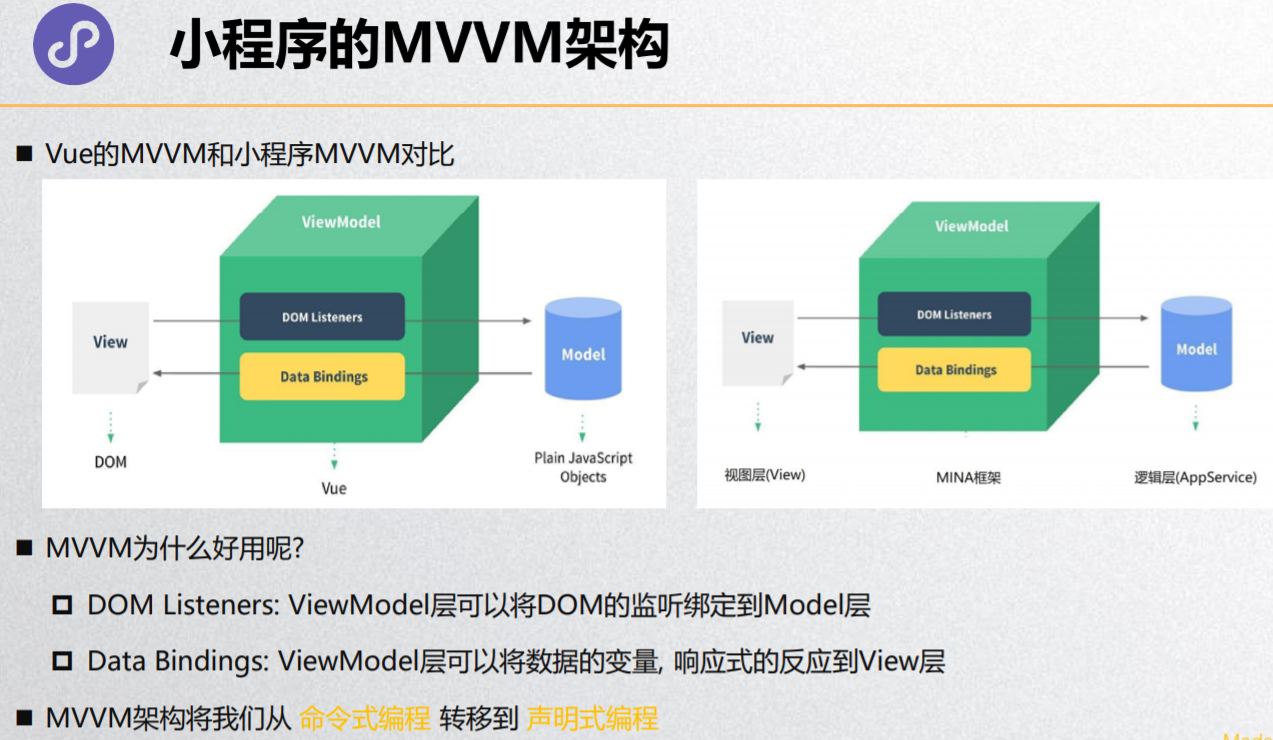
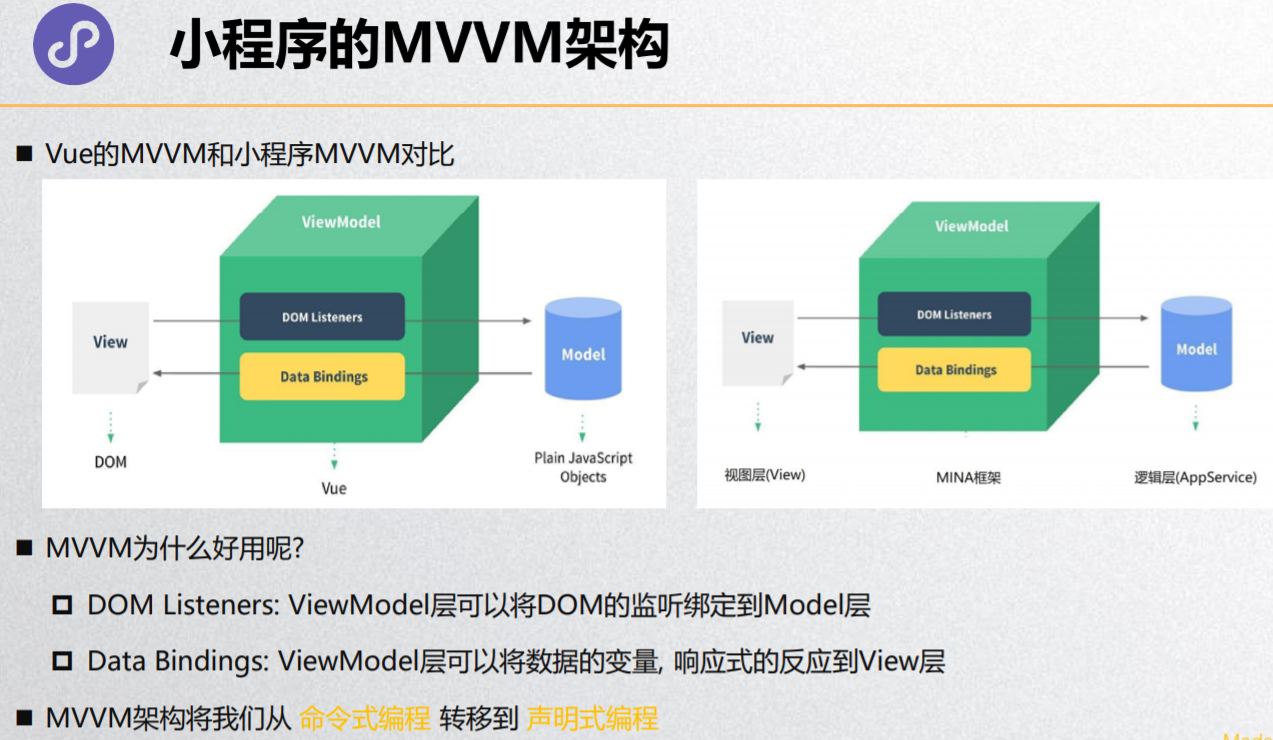
// 编程范式:
// 1.命令式编程: 原生操作DOM
// 2.声明式编程: Vue/React/Angular