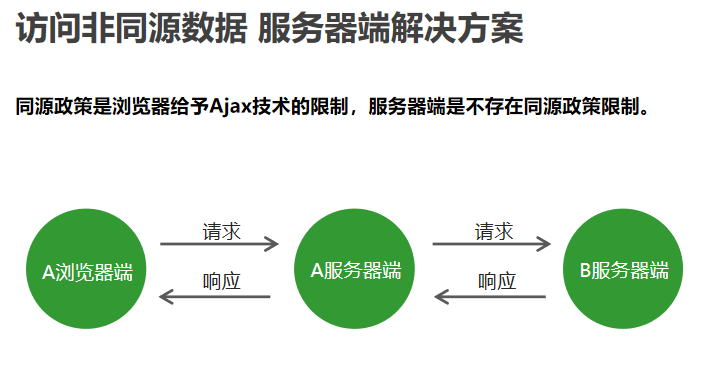
客户端client访问自己的服务器端A,
client自己的服务器端A访问别的服务器端B,
A将访问到的数据响应给自己的客户端client。
3000端口的客户端的代码
应该是这个代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button id="btn">点我发送请求</button>
<script src="/js/ajax.js"></script>
<script>
// 获取按钮
var btn = document.getElementById('btn');
// 为按钮添加点击事件
btn.onclick = function () {
ajax({
type: 'get',
// 客户端访问的还是自己的服务器
url: 'http://localhost:3000/server',
success: function (data) {
console.log(data);
}
})
};
</script>
</body>
</html>
应该不是这个代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript" src="/js/ajax.js"></script>
<script type="text/javascript">
console.log(111);
ajax({
// 客户端访问的还是自己的服务器
url: 'http://localhost:3001/test',
type: 'get',
success: function(result) {
console.log(result);
}
})
</script>
</body>
</html>
3000端口的服务器端的代码
app.get('/server', (req, res) => {
// 自己的服务器端访问端口号为3001的服务器
request('http://localhost:3001/cross', (err, response, body) => {
res.send(body);
})
});
3001端口的服务器端的代码
app.get('/cross', (req, res) => {
res.send('ok')
});