淡入淡出动画,常见有四个方法:fadeIn() 、fadeOut() 、fadeToggle() 、fadeTo()
语法规范如下:


代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
150px;
height: 300px;
background-color: pink;
display: none;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<button>淡入效果</button>
<button>淡出效果</button>
<button>淡入淡出切换</button>
<button>修改透明度</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
// 淡入 fadeIn()
$("div").fadeIn(1000);
})
$("button").eq(1).click(function() {
// 淡出 fadeOut()
$("div").fadeOut(1000);
})
$("button").eq(2).click(function() {
// 淡入淡出切换 fadeToggle()
$("div").fadeToggle(1000);
});
$("button").eq(3).click(function() {
// 修改透明度 fadeTo() 这个速度和透明度要必须写
// 透明数值越小,越透明,透明数值越大,越不透明,0.2就是原来的20%,0.5就是原来的59%
$("div").fadeTo(1000, 0.5);
});
});
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
background: #000;
}
.wrap {
margin: 100px auto 0;
630px;
height: 394px;
padding: 10px 0 0 10px;
background: #000;
overflow: hidden;
border: 1px solid #fff;
}
.wrap li {
float: left;
margin: 0 10px 10px 0;
}
.wrap img {
display: block;
border: 0;
}
</style>
<script src="jquery.min.js"></script>
<script>
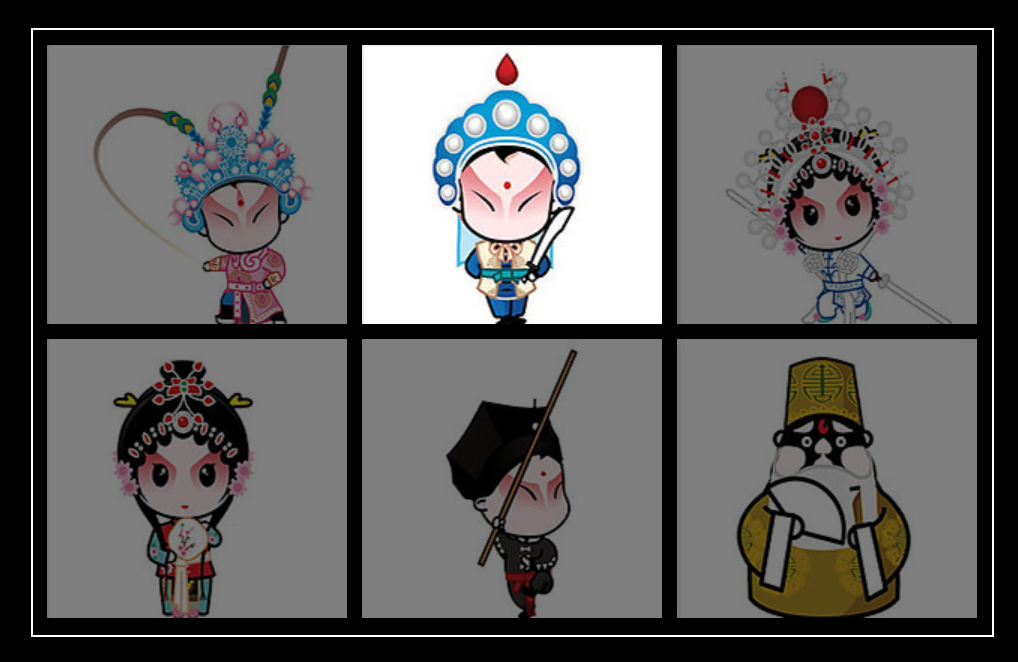
$(function() {
//鼠标进入的时候,其他的li标签透明度:0.5
$(".wrap li").hover(function() {
$(this).siblings().stop().fadeTo(400, 0.5);
}, function() {
// 鼠标离开,其他li 透明度改为 1
$(this).siblings().stop().fadeTo(400, 1);
})
});
</script>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="#"><img src="images/01.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/02.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/03.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/04.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/05.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/06.jpg" alt="" /></a>
</li>
</ul>
</div>
</body>
</html>