目标
- 理解
- 能说出 行高 和 高度 三种关系
- 能简单理解为什么行高等于高度单行文字会垂直居中
- 应用
- 使用行高实现单行文字垂直居中
- 能会测量行高
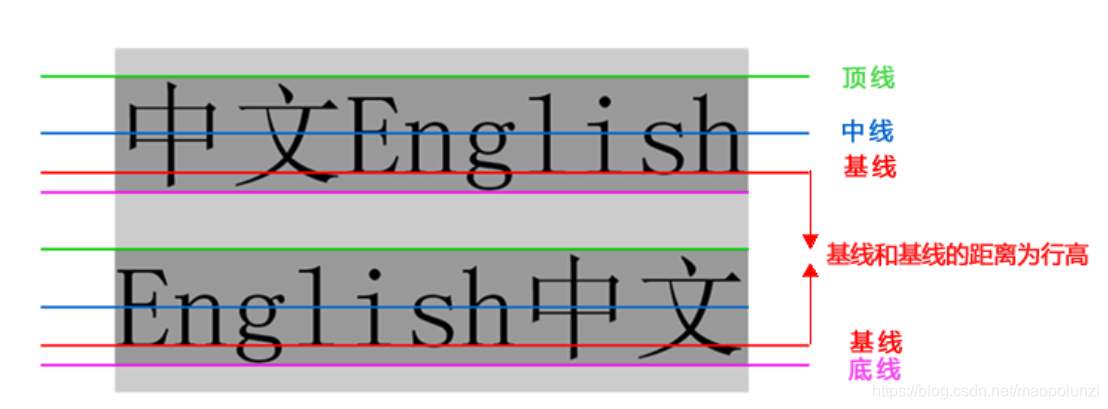
3.1 行高测量
行高的测量方法:


3.2 单行文本垂直居中
行高我们利用最多的一个地方是: 可以让单行文本在盒子中垂直居中对齐。
文字的行高等于盒子的高度。
这里情况些许复杂,开始学习,我们可以先从简单地方入手学会。
行高 = 上距离 + 内容高度 + 下距离

上距离和下距离总是相等的,因此文字看上去是垂直居中的。
行高和高度的三种关系
- 如果 行高 等 高度 文字会 垂直居中
- 如果行高 大于 高度 文字会 偏下
- 如果行高小于高度 文字会 偏上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
100px;
height: 50px;
background-color: pink;
line-height: 50px;
}
</style>
</head>
<body>
<div> 文字垂直居中 </div>
</body>
</html>