布局
| Canvas | 绝对布局 | 通过控件的Canvas.Top 和Canvas.Left 定义位置 |
| StackPanel | 流布局 | |
| Grid | 类似Html的Table | |
| | | |
| | | |
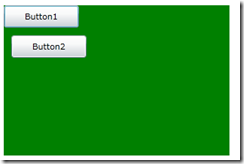
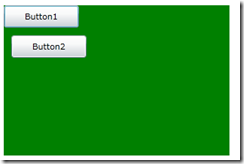
Canvas

 <Canvas Background="Green">
<Button Width="100" Height="30" Content="Button1"></Button>
<Button Width="100" Height="30" Content="Button2" Canvas.Top="40" Canvas.Left="10"></Button>
</Canvas>
<Canvas Background="Green">
<Button Width="100" Height="30" Content="Button1"></Button>
<Button Width="100" Height="30" Content="Button2" Canvas.Top="40" Canvas.Left="10"></Button>
</Canvas>
如图
StackPanel

 <StackPanel VerticalAlignment="Center" Orientation="Horizontal" Background="Yellow">
<Button Width="100" Height="30" Background="Green" Content="Button1" Margin="10"></Button>
<Button Width="100" Height="30" Background="Green" Content="Button2"></Button>
<Button Background="Green" Content="Button3"></Button>
</StackPanel>
<StackPanel VerticalAlignment="Center" Orientation="Horizontal" Background="Yellow">
<Button Width="100" Height="30" Background="Green" Content="Button1" Margin="10"></Button>
<Button Width="100" Height="30" Background="Green" Content="Button2"></Button>
<Button Background="Green" Content="Button3"></Button>
</StackPanel>
几个属性:
VerticalAlignment="Center" Orientation="Horizontal" HorizontalAlignment="Center". 若不设置任何属性. 那么将铺满整个上级容器

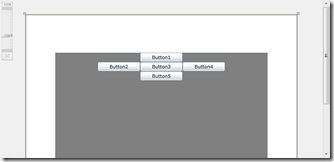
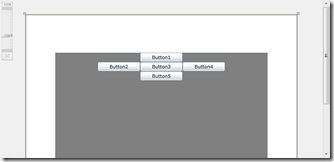
 嵌套的StackPanel<StackPanel Width="500" Height="300" Orientation="Vertical" Background="Gray" HorizontalAlignment="Center">
<Button Content="Button1" Width="100"></Button>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Button Content="Button2" Width="100"></Button>
<Button Content="Button3" Width="100"></Button>
<Button Content="Button4" Width="100"></Button>
</StackPanel>
<Button Content="Button5" Width="100"></Button>
</StackPanel>
嵌套的StackPanel<StackPanel Width="500" Height="300" Orientation="Vertical" Background="Gray" HorizontalAlignment="Center">
<Button Content="Button1" Width="100"></Button>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Button Content="Button2" Width="100"></Button>
<Button Content="Button3" Width="100"></Button>
<Button Content="Button4" Width="100"></Button>
</StackPanel>
<Button Content="Button5" Width="100"></Button>
</StackPanel>

Grid
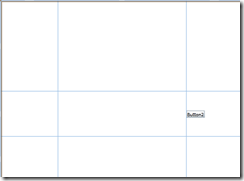
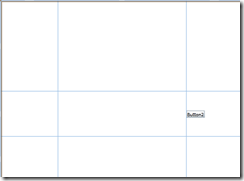
效果和HtmlTable一样. 可是写法不一样.下面展示一个三行三列的表格

 嵌套的StackPanel<Grid x:Name="LayoutRoot" ShowGridLines="True"><!--显示边框 -->
<Grid.RowDefinitions>
<RowDefinition Height="2*" />*号. 表示把面板高度分为4份.第一行占两份(即50%),剩余两行为面板高度的25%
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="150" />
</Grid.ColumnDefinitions>
</Grid>
嵌套的StackPanel<Grid x:Name="LayoutRoot" ShowGridLines="True"><!--显示边框 -->
<Grid.RowDefinitions>
<RowDefinition Height="2*" />*号. 表示把面板高度分为4份.第一行占两份(即50%),剩余两行为面板高度的25%
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="150" />
</Grid.ColumnDefinitions>
</Grid>
下面我们在第一行第一列添加一个Button. Button在Grid中, 通过智能感知, 能发现多了一些属性比如说Grid.Row等,通过他们确定该Button在表格中的位置.比如
<Button Grid.Column="2" Grid.Row="1" Content="Button2" Height="20" HorizontalAlignment="Left"></Button>

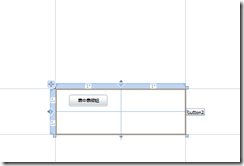
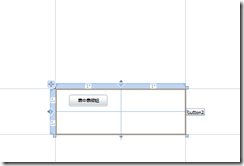
如同在单元格里面添加按钮一样,我们还可以添加表中表. 在上面的button下面加上如下代码

 表中表<Grid ShowGridLines="True" Grid.Column="1" Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Button Content="表括?中D表括?按恪?钮¥" Width="100" Height="30" ></Button>
</Grid>
表中表<Grid ShowGridLines="True" Grid.Column="1" Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Button Content="表括?中D表括?按恪?钮¥" Width="100" Height="30" ></Button>
</Grid>

WrapPanel
会自动换行或者换列的Stackpanel布局
DockPanel
停靠在上右下左中的最规矩的布局
嵌套的StackPanel
嵌套的StackPanel
表中表