这个账号建了也有1个多月,拖延症患者终于下定决心开始写博。做前端从前至后差不多1年时间,如果文中有什么纰漏欢迎指出,未来的路还很长~

第一篇文章用来解构几个挺不错的单元素Loading动画。效果图如下:

Demo中每个动画不考虑容器都只使用一个div标签,通过添加阴影和伪元素再加以动画效果即可实现。下面我们来逐个对图中的动画进行分析。
总体HTML解构:
<div class="load-container load[index]">
<div class="loader">Loading...</div>
</div>
CSS分析:
Demo 1:
第一步:首先通过对loader类添加::before和::after两个伪元素副本,和主元素一样width为1em,height为4em。并设置position:absolute,通过调整TRBL到左右位置,实现如下图中的排列(注意需要在父元素上设置position:relative,这样才能根据父元素位置进行定位)。

第二步:设置动画关键帧(@keyframes),关于关键帧的介绍可以参考W3C的Animation介绍。设置0%、80%、100%处为初始状态即 box-shadow: 0 0 #FFF; height: 4em; 在40%处设置为拉伸状态即:box-shadow: 0 -2em #ffffff; height: 5em; 其中使用box-shadow是为了实现沿水平轴线伸缩的效果。当然其中的长度我们可以自己设置,选择一个合适的伸缩尺度。考虑兼容性可加上内核前缀。
第三步:将动画添加至三个元素中,并使用animation-delay属性设置不同的时延以达到依次伸缩的效果。
以下是该Loading动画的CSS代码,总的来说还是很容易实现的。

1 .load1 .loader, 2 .load1 .loader:before, 3 .load1 .loader:after { 4 background: #FFF; 5 -webkit-animation: load1 1s infinite ease-in-out; 6 animation: load1 1s infinite ease-in-out; 7 width: 1em; 8 height: 4em; 9 } 10 .load1 .loader:before, 11 .load1 .loader:after { 12 position: absolute; 13 top: 0; 14 content: ''; 15 } 16 .load1 .loader:before { 17 left: -1.5em; 18 -webkit-animation-delay: -0.32s; 19 animation-delay: -0.32s; 20 } 21 .load1 .loader { 22 text-indent: -9999em; 23 margin: 8em auto; 24 position: relative; 25 font-size: 11px; 26 -webkit-animation-delay: -0.16s; 27 animation-delay: -0.16s; 28 } 29 .load1 .loader:after { 30 left: 1.5em; 31 } 32 @-webkit-keyframes load1 { 33 0%, 34 80%, 35 100% { 36 box-shadow: 0 0 #FFF; 37 height: 4em; 38 } 39 40% { 40 box-shadow: 0 -2em #ffffff; 41 height: 5em; 42 } 43 } 44 @keyframes load1 { 45 0%, 46 80%, 47 100% { 48 box-shadow: 0 0 #FFF; 49 height: 4em; 50 } 51 40% { 52 box-shadow: 0 -2em #ffffff; 53 height: 5em; 54 } 55 }
Demo 2:
第一步:首先同样新建两个::before和::after伪元素副本,设置形状:主元素为圆形,加1em的box-shadow,即外面的白色圆环。伪元素为半圆,背景色与容器背景色相同。为了更直观地查看总体结构我们给伪元素加上2px的boder,并将背景调为半透明,如下图所示。

第二步:设置关键帧,使用CSS Transform属性,具体介绍可参考Transform。0%处设置为 transform: rotate(0deg); 100%处设置为 transform: rotate(360deg);
第三步:将动画效果加入到两个伪元素中。在此一定要注意设置它们的transform-origin属性,即旋转中心点,这在上面的Transform参考文章中也有提到。因为CSS会默认绕着元素中心点进行旋转,而在此我们需要它实现绕主元素中心点进行旋转变换。
以下为Demo2的CSS代码:

1 .load2 .loader, 2 .load2 .loader:before, 3 .load2 .loader:after { 4 border-radius: 50%; 5 } 6 .load2 .loader:before, 7 .load2 .loader:after { 8 position: absolute; 9 content: ''; 10 } 11 .load2 .loader:before { 12 width: 5.2em; 13 height: 10.2em; 14 background: #0dcecb; 15 border-radius: 10.2em 0 0 10.2em; 16 top: -0.1em; 17 left: -0.1em; 18 -webkit-transform-origin: 5.2em 5.1em; 19 transform-origin: 5.2em 5.1em; 20 -webkit-animation: load2 2s infinite ease 1.5s; 21 animation: load2 2s infinite ease 1.5s; 22 } 23 .load2 .loader { 24 font-size: 11px; 25 text-indent: -99999em; 26 margin: 5em auto; 27 position: relative; 28 width: 10em; 29 height: 10em; 30 box-shadow: inset 0 0 0 1em #FFF; 31 } 32 .load2 .loader:after { 33 width: 5.2em; 34 height: 10.2em; 35 background: #0dcecb; 36 border-radius: 0 10.2em 10.2em 0; 37 top: -0.1em; 38 left: 5.1em; 39 -webkit-transform-origin: 0px 5.1em; 40 transform-origin: 0px 5.1em; 41 -webkit-animation: load2 2s infinite ease; 42 animation: load2 2s infinite ease; 43 } 44 @-webkit-keyframes load2 { 45 0% { 46 -webkit-transform: rotate(0deg); 47 transform: rotate(0deg); 48 } 49 100% { 50 -webkit-transform: rotate(360deg); 51 transform: rotate(360deg); 52 } 53 } 54 @keyframes load2 { 55 0% { 56 -webkit-transform: rotate(0deg); 57 transform: rotate(0deg); 58 } 59 100% { 60 -webkit-transform: rotate(360deg); 61 transform: rotate(360deg); 62 } 63 }
Demo 3:
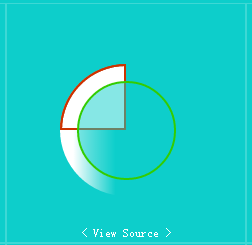
第一步:主元素为一个从左至右渐变的圆形,如下图所示。在此使用了linear-gradient,该属性已得到普遍兼容,如果需要兼容老版本的IE,可考虑使用滤镜(filter)实现。

第二步:添加::before和::after伪元素副本,从下方左图中可以看出,伪元素一个为半径稍小的圆形,背景色与容器颜色相同,一个为1/4扇形,颜色为白色。最终效果如右图所示。


第三步:接下来的事就顺理成章了,设置关键帧加入旋转效果即可。
CSS代码如下:

1 .load3 .loader { 2 font-size: 10px; 3 margin: 5em auto; 4 text-indent: -9999em; 5 width: 11em; 6 height: 11em; 7 border-radius: 50%; 8 background: #ffffff; 9 background: -moz-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%); 10 background: -webkit-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%); 11 background: -o-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%); 12 background: -ms-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%); 13 background: linear-gradient(to right, #ffffff 10%, rgba(255, 255, 255, 0) 42%); 14 position: relative; 15 -webkit-animation: load3 1.4s infinite linear; 16 animation: load3 1.4s infinite linear; 17 } 18 .load3 .loader:before { 19 width: 50%; 20 height: 50%; 21 background: #FFF; 22 border-radius: 100% 0 0 0; 23 position: absolute; 24 top: 0; 25 left: 0; 26 content: ''; 27 } 28 .load3 .loader:after { 29 background: #0dcecb; 30 width: 75%; 31 height: 75%; 32 border-radius: 50%; 33 content: ''; 34 margin: auto; 35 position: absolute; 36 top: 0; 37 left: 0; 38 bottom: 0; 39 right: 0; 40 } 41 @-webkit-keyframes load3 { 42 0% { 43 -webkit-transform: rotate(0deg); 44 transform: rotate(0deg); 45 } 46 100% { 47 -webkit-transform: rotate(360deg); 48 transform: rotate(360deg); 49 } 50 } 51 @keyframes load3 { 52 0% { 53 -webkit-transform: rotate(0deg); 54 transform: rotate(0deg); 55 } 56 100% { 57 -webkit-transform: rotate(360deg); 58 transform: rotate(360deg); 59 } 60 }
Demo 4:
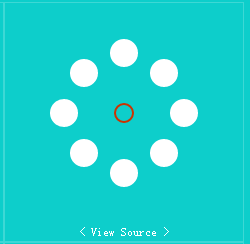
第一步:此效果只需要一个主元素,随后在动画中加入数个box-shadow即可。从下图可以看到主元素为1个小圆形,将其周围分为8个区域,每个地方可存放一个box-shadow副本(我们完全可以把box-shadow创造出的阴影看做主元素的拷贝,就像text-shadow那样)。

第二步:定义关键帧,在0%、12.5%、25%、37.5%、50%、62.5%、75%、87.5%、100%处设置box-shadow的大小,让其顺时针或者逆时针逐个增大。
第三步:加入动画效果。
CSS代码如下:

1 .load4 .loader { 2 font-size: 20px; 3 margin: 5em auto; 4 width: 1em; 5 height: 1em; 6 border-radius: 50%; 7 position: relative; 8 text-indent: -9999em; 9 -webkit-animation: load4 1.3s infinite linear; 10 animation: load4 1.3s infinite linear; 11 } 12 @-webkit-keyframes load4 { 13 0%, 14 100% { 15 box-shadow: 0em -3em 0em 0.2em #ffffff, 2em -2em 0 0em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 0em #ffffff; 16 } 17 12.5% { 18 box-shadow: 0em -3em 0em 0em #ffffff, 2em -2em 0 0.2em #ffffff, 3em 0em 0 0em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff; 19 } 20 25% { 21 box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 0em #ffffff, 3em 0em 0 0.2em #ffffff, 2em 2em 0 0em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff; 22 } 23 37.5% { 24 box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 0em #ffffff, 2em 2em 0 0.2em #ffffff, 0em 3em 0 0em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff; 25 } 26 50% { 27 box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 0em #ffffff, 0em 3em 0 0.2em #ffffff, -2em 2em 0 0em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff; 28 } 29 62.5% { 30 box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 0em #ffffff, -2em 2em 0 0.2em #ffffff, -3em 0em 0 0em #ffffff, -2em -2em 0 -0.5em #ffffff; 31 } 32 75% { 33 box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 0em #ffffff, -3em 0em 0 0.2em #ffffff, -2em -2em 0 0em #ffffff; 34 } 35 87.5% { 36 box-shadow: 0em -3em 0em 0em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 0em #ffffff, -3em 0em 0 0em #ffffff, -2em -2em 0 0.2em #ffffff; 37 } 38 } 39 @keyframes load4 { 40 0%, 41 100% { 42 box-shadow: 0em -3em 0em 0.2em #ffffff, 2em -2em 0 0em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 0em #ffffff; 43 } 44 12.5% { 45 box-shadow: 0em -3em 0em 0em #ffffff, 2em -2em 0 0.2em #ffffff, 3em 0em 0 0em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff; 46 } 47 25% { 48 box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 0em #ffffff, 3em 0em 0 0.2em #ffffff, 2em 2em 0 0em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff; 49 } 50 37.5% { 51 box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 0em #ffffff, 2em 2em 0 0.2em #ffffff, 0em 3em 0 0em #ffffff, -2em 2em 0 -0.5em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff; 52 } 53 50% { 54 box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 0em #ffffff, 0em 3em 0 0.2em #ffffff, -2em 2em 0 0em #ffffff, -3em 0em 0 -0.5em #ffffff, -2em -2em 0 -0.5em #ffffff; 55 } 56 62.5% { 57 box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 0em #ffffff, -2em 2em 0 0.2em #ffffff, -3em 0em 0 0em #ffffff, -2em -2em 0 -0.5em #ffffff; 58 } 59 75% { 60 box-shadow: 0em -3em 0em -0.5em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 0em #ffffff, -3em 0em 0 0.2em #ffffff, -2em -2em 0 0em #ffffff; 61 } 62 87.5% { 63 box-shadow: 0em -3em 0em 0em #ffffff, 2em -2em 0 -0.5em #ffffff, 3em 0em 0 -0.5em #ffffff, 2em 2em 0 -0.5em #ffffff, 0em 3em 0 -0.5em #ffffff, -2em 2em 0 0em #ffffff, -3em 0em 0 0em #ffffff, -2em -2em 0 0.2em #ffffff; 64 } 65 }
Demo 5:
跟Demo 4非常类似,只是将设置box-shadow的大小改为设置其颜色透明度。
附上代码:

1 .load5 .loader { 2 margin: 4em auto; 3 font-size: 25px; 4 width: 1em; 5 height: 1em; 6 border-radius: 50%; 7 position: relative; 8 text-indent: -9999em; 9 -webkit-animation: load5 1.1s infinite ease; 10 animation: load5 1.1s infinite ease; 11 } 12 @-webkit-keyframes load5 { 13 0%, 14 100% { 15 box-shadow: 0em -2.6em 0em 0em #ffffff, 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.5), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.7); 16 } 17 12.5% { 18 box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.7), 1.8em -1.8em 0 0em #ffffff, 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.5); 19 } 20 25% { 21 box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.5), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.7), 2.5em 0em 0 0em #ffffff, 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2); 22 } 23 37.5% { 24 box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.5), 2.5em 0em 0 0em rgba(255, 255, 255, 0.7), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2); 25 } 26 50% { 27 box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.5), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.7), 0em 2.5em 0 0em #ffffff, -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2); 28 } 29 62.5% { 30 box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.5), 0em 2.5em 0 0em rgba(255, 255, 255, 0.7), -1.8em 1.8em 0 0em #ffffff, -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2); 31 } 32 75% { 33 box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.5), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.7), -2.6em 0em 0 0em #ffffff, -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2); 34 } 35 87.5% { 36 box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.5), -2.6em 0em 0 0em rgba(255, 255, 255, 0.7), -1.8em -1.8em 0 0em #ffffff; 37 } 38 } 39 @keyframes load5 { 40 0%, 41 100% { 42 box-shadow: 0em -2.6em 0em 0em #ffffff, 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.5), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.7); 43 } 44 12.5% { 45 box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.7), 1.8em -1.8em 0 0em #ffffff, 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.5); 46 } 47 25% { 48 box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.5), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.7), 2.5em 0em 0 0em #ffffff, 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2); 49 } 50 37.5% { 51 box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.5), 2.5em 0em 0 0em rgba(255, 255, 255, 0.7), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2); 52 } 53 50% { 54 box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.5), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.7), 0em 2.5em 0 0em #ffffff, -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.2), -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2); 55 } 56 62.5% { 57 box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.5), 0em 2.5em 0 0em rgba(255, 255, 255, 0.7), -1.8em 1.8em 0 0em #ffffff, -2.6em 0em 0 0em rgba(255, 255, 255, 0.2), -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2); 58 } 59 75% { 60 box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.5), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.7), -2.6em 0em 0 0em #ffffff, -1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2); 61 } 62 87.5% { 63 box-shadow: 0em -2.6em 0em 0em rgba(255, 255, 255, 0.2), 1.8em -1.8em 0 0em rgba(255, 255, 255, 0.2), 2.5em 0em 0 0em rgba(255, 255, 255, 0.2), 1.75em 1.75em 0 0em rgba(255, 255, 255, 0.2), 0em 2.5em 0 0em rgba(255, 255, 255, 0.2), -1.8em 1.8em 0 0em rgba(255, 255, 255, 0.5), -2.6em 0em 0 0em rgba(255, 255, 255, 0.7), -1.8em -1.8em 0 0em #ffffff; 64 } 65 }
Demo 6:
第一步:运用Demo 4、5的思路,在关键帧中给主元素创建5个box-shadow副本。

第二步:在0%、5%、95%、100%处五个副本处于重叠状态,再在30%、55%处设置其分离状态,并加入transform的旋转效果即可实现小球的加速、减速模拟。我们不必在关键帧中定义太多节点,因为CSS会自动去处理中间的过渡状态。
第三步:将动画加入到主元素中。
CSS代码如下:

1 .load6 .loader { 2 font-size: 90px; 3 text-indent: -9999em; 4 overflow: hidden; 5 width: 1em; 6 height: 1em; 7 border-radius: 50%; 8 margin: 0.8em auto; 9 position: relative; 10 -webkit-animation: load6 1.7s infinite ease; 11 animation: load6 1.7s infinite ease; 12 } 13 @-webkit-keyframes load6 { 14 0% { 15 -webkit-transform: rotate(0deg); 16 transform: rotate(0deg); 17 box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.11em -0.83em 0 -0.42em #ffffff, -0.11em -0.83em 0 -0.44em #ffffff, -0.11em -0.83em 0 -0.46em #ffffff, -0.11em -0.83em 0 -0.477em #ffffff; 18 } 19 5%, 20 95% { 21 box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.11em -0.83em 0 -0.42em #ffffff, -0.11em -0.83em 0 -0.44em #ffffff, -0.11em -0.83em 0 -0.46em #ffffff, -0.11em -0.83em 0 -0.477em #ffffff; 22 } 23 30% { 24 box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.51em -0.66em 0 -0.42em #ffffff, -0.75em -0.36em 0 -0.44em #ffffff, -0.83em -0.03em 0 -0.46em #ffffff, -0.81em 0.21em 0 -0.477em #ffffff; 25 } 26 55% { 27 box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.29em -0.78em 0 -0.42em #ffffff, -0.43em -0.72em 0 -0.44em #ffffff, -0.52em -0.65em 0 -0.46em #ffffff, -0.57em -0.61em 0 -0.477em #ffffff; 28 } 29 100% { 30 -webkit-transform: rotate(360deg); 31 transform: rotate(360deg); 32 box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.11em -0.83em 0 -0.42em #ffffff, -0.11em -0.83em 0 -0.44em #ffffff, -0.11em -0.83em 0 -0.46em #ffffff, -0.11em -0.83em 0 -0.477em #ffffff; 33 } 34 } 35 @keyframes load6 { 36 0% { 37 -webkit-transform: rotate(0deg); 38 transform: rotate(0deg); 39 box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.11em -0.83em 0 -0.42em #ffffff, -0.11em -0.83em 0 -0.44em #ffffff, -0.11em -0.83em 0 -0.46em #ffffff, -0.11em -0.83em 0 -0.477em #ffffff; 40 } 41 5%, 42 95% { 43 box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.11em -0.83em 0 -0.42em #ffffff, -0.11em -0.83em 0 -0.44em #ffffff, -0.11em -0.83em 0 -0.46em #ffffff, -0.11em -0.83em 0 -0.477em #ffffff; 44 } 45 30% { 46 box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.51em -0.66em 0 -0.42em #ffffff, -0.75em -0.36em 0 -0.44em #ffffff, -0.83em -0.03em 0 -0.46em #ffffff, -0.81em 0.21em 0 -0.477em #ffffff; 47 } 48 55% { 49 box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.29em -0.78em 0 -0.42em #ffffff, -0.43em -0.72em 0 -0.44em #ffffff, -0.52em -0.65em 0 -0.46em #ffffff, -0.57em -0.61em 0 -0.477em #ffffff; 50 } 51 100% { 52 -webkit-transform: rotate(360deg); 53 transform: rotate(360deg); 54 box-shadow: -0.11em -0.83em 0 -0.4em #ffffff, -0.11em -0.83em 0 -0.42em #ffffff, -0.11em -0.83em 0 -0.44em #ffffff, -0.11em -0.83em 0 -0.46em #ffffff, -0.11em -0.83em 0 -0.477em #ffffff; 55 } 56 }
Demo 7:
第一眼看着类似于Demo 1和Demo 4的结合,实现方法其实不止一种。一种思路是创建两个伪元素然后给三个元素都创建box-shadow,控制阴影大小和动画时延即可;另一种思路是像前几个例子一样只需要对主元素创建两个box-shadow副本,并在关键帧中对各节点设置对应大小。Demo中使用的是前一种方法。
附上CSS代码:

1 .load7 .loader:before, 2 .load7 .loader:after, 3 .load7 .loader { 4 border-radius: 50%; 5 width: 2.5em; 6 height: 2.5em; 7 -webkit-animation-fill-mode: both; 8 animation-fill-mode: both; 9 -webkit-animation: load7 1.8s infinite ease-in-out; 10 animation: load7 1.8s infinite ease-in-out; 11 } 12 .load7 .loader { 13 margin: 8em auto; 14 font-size: 10px; 15 position: relative; 16 text-indent: -9999em; 17 -webkit-animation-delay: -0.16s; 18 animation-delay: -0.16s; 19 } 20 .load7 .loader:before { 21 left: -3.5em; 22 -webkit-animation-delay: -0.32s; 23 animation-delay: -0.32s; 24 } 25 .load7 .loader:after { 26 left: 3.5em; 27 } 28 .load7 .loader:before, 29 .loader:after { 30 content: ''; 31 position: absolute; 32 top: 0; 33 } 34 @-webkit-keyframes load7 { 35 0%, 36 80%, 37 100% { 38 box-shadow: 0 2.5em 0 -1.3em #ffffff; 39 } 40 40% { 41 box-shadow: 0 2.5em 0 0 #FFF; 42 } 43 } 44 @keyframes load7 { 45 0%, 46 80%, 47 100% { 48 box-shadow: 0 2.5em 0 -1.3em #ffffff; 49 } 50 40% { 51 box-shadow: 0 2.5em 0 0 #FFF; 52 } 53 }
Demo 8:
相信有了Demo 2的例子很多朋友都会马上想到创建两个伪元素交替覆盖的方法,不过其实也不用那么复杂,我们只需要对主元素的border-top、border-right、border-bottom、border-left分别进行设置即可,类似于CSS三角形的制作原理。

附上CSS代码:

1 .load8 .loader { 2 margin: 6em auto; 3 font-size: 10px; 4 position: relative; 5 text-indent: -9999em; 6 border-top: 1.1em solid rgba(255, 255, 255, 0.2); 7 border-right: 1.1em solid rgba(255, 255, 255, 0.2); 8 border-bottom: 1.1em solid rgba(255, 255, 255, 0.2); 9 border-left: 1.1em solid #ffffff; 10 -webkit-animation: load8 1.1s infinite linear; 11 animation: load8 1.1s infinite linear; 12 } 13 .load8 .loader, 14 .load8 .loader:after { 15 border-radius: 50%; 16 width: 10em; 17 height: 10em; 18 } 19 @-webkit-keyframes load8 { 20 0% { 21 -webkit-transform: rotate(0deg); 22 transform: rotate(0deg); 23 } 24 100% { 25 -webkit-transform: rotate(360deg); 26 transform: rotate(360deg); 27 } 28 } 29 @keyframes load8 { 30 0% { 31 -webkit-transform: rotate(0deg); 32 transform: rotate(0deg); 33 } 34 100% { 35 -webkit-transform: rotate(360deg); 36 transform: rotate(360deg); 37 } 38 }
最后的最后,刚好今天是七夕,不管是人是犬都祝福大家节日快乐啦!
再附一图 ,哈哈哈 ~

