首先父元素肯定时先使用弹性布局,并设置wrap属性使其自动折行
.flexContainer { display: flex !important; flex-wrap: wrap; }
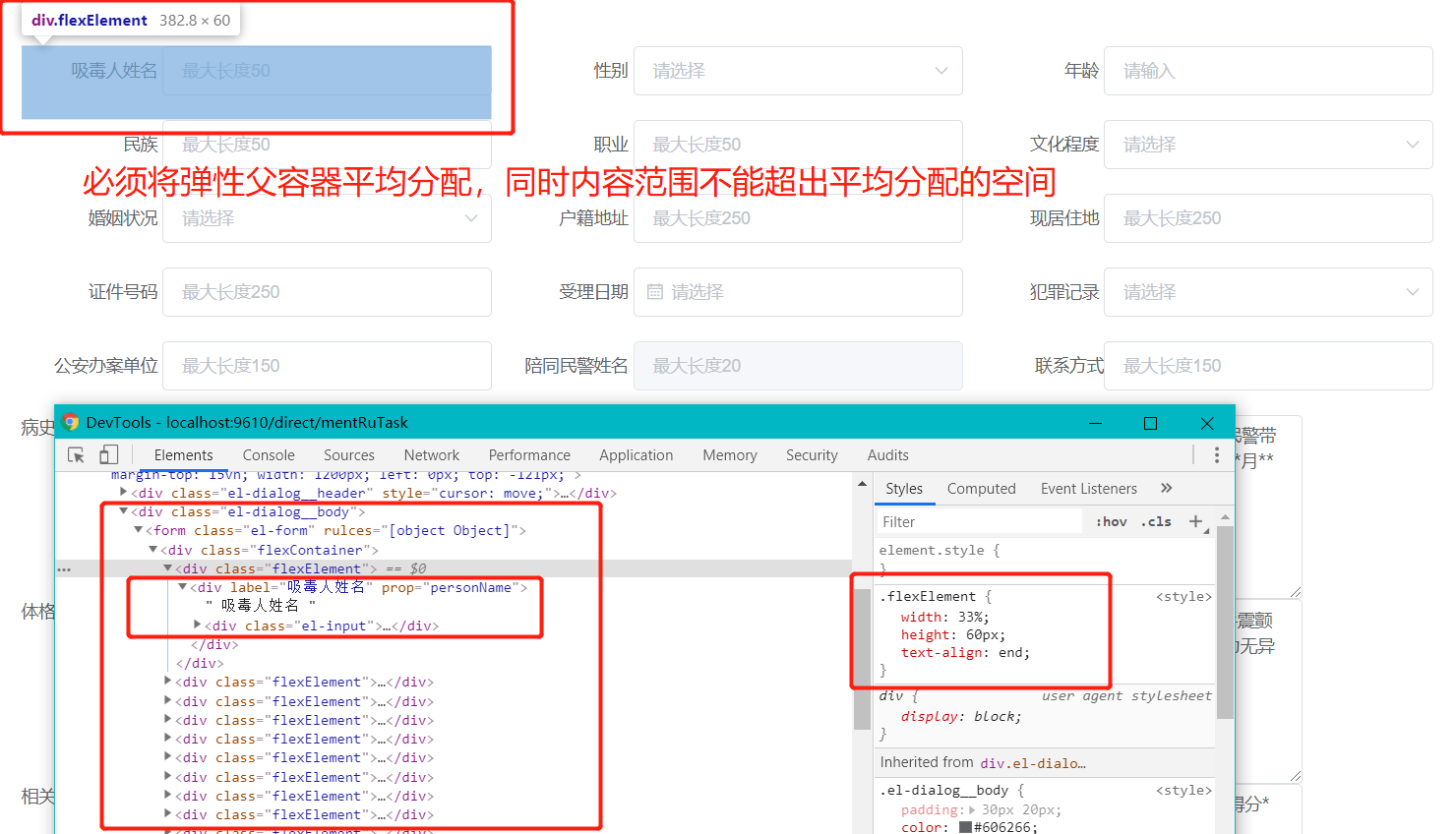
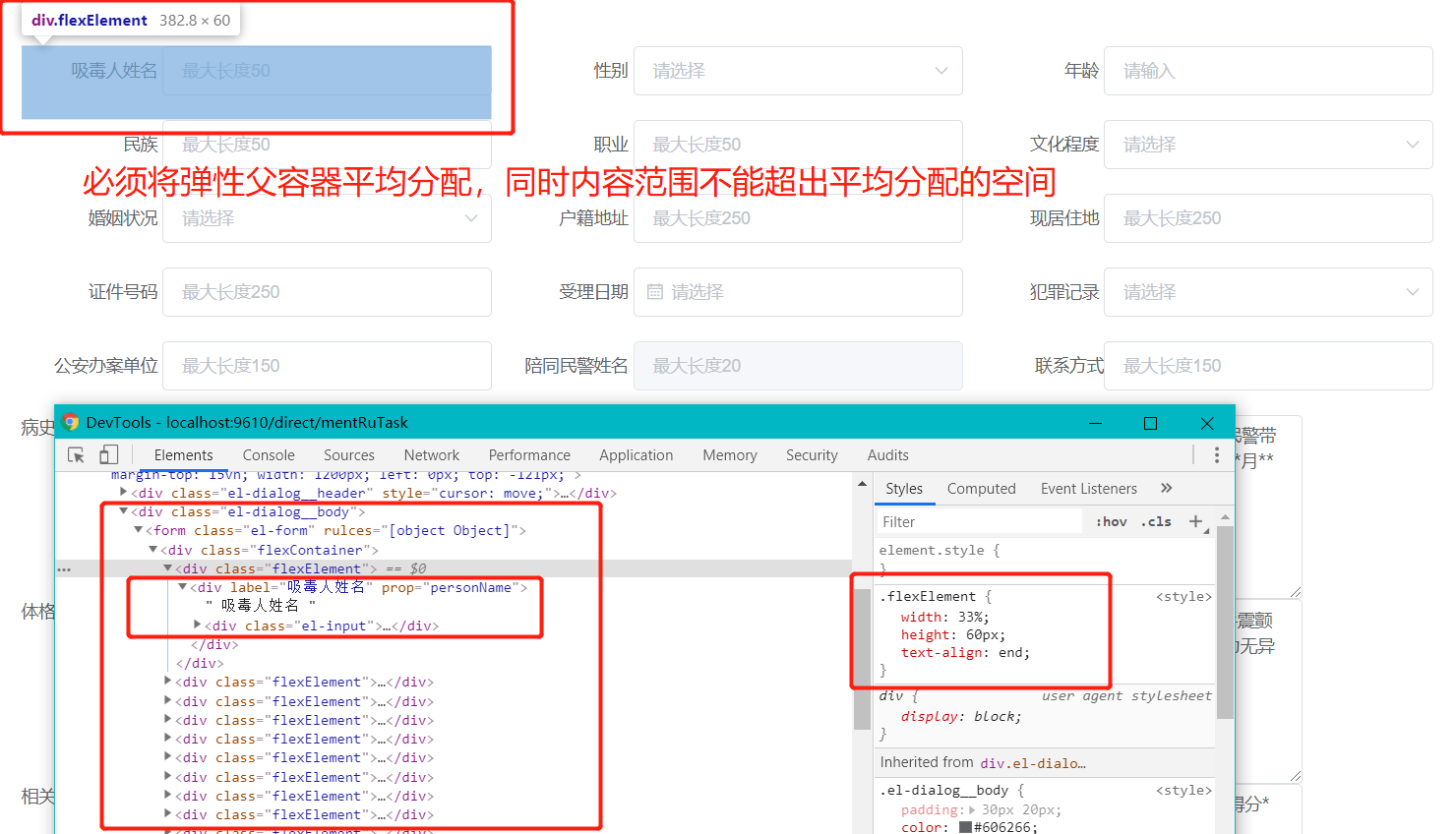
首先使用弹性布局对子元素进行平均划分,使他们的高宽相等可以,然后设置text-align进行右对齐即可(注意:子元素的内容范围不能超出平均分配的空间)
.flexElement { width: 33%; height: 60px; text-align: end; }

首先父元素肯定时先使用弹性布局,并设置wrap属性使其自动折行
.flexContainer { display: flex !important; flex-wrap: wrap; }
首先使用弹性布局对子元素进行平均划分,使他们的高宽相等可以,然后设置text-align进行右对齐即可(注意:子元素的内容范围不能超出平均分配的空间)
.flexElement { width: 33%; height: 60px; text-align: end; }