
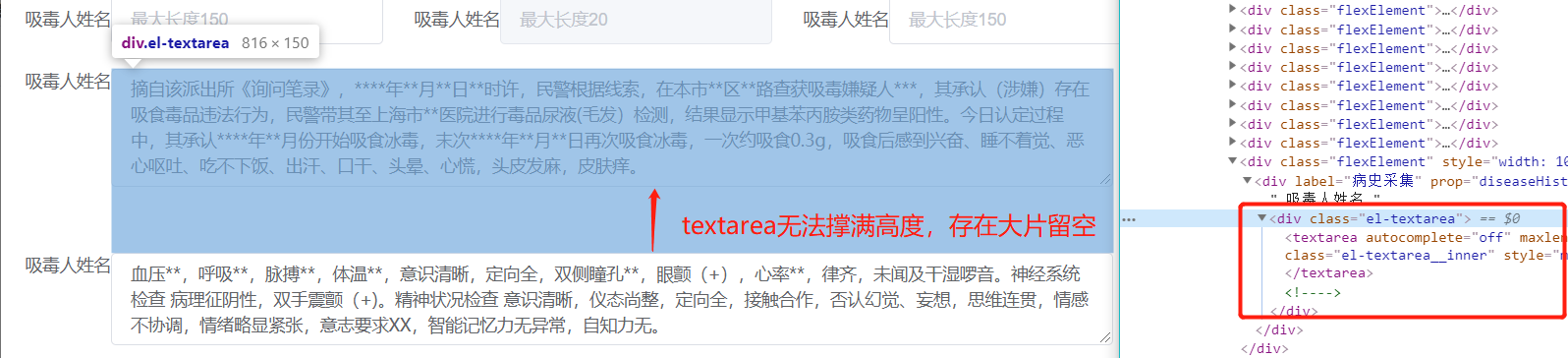
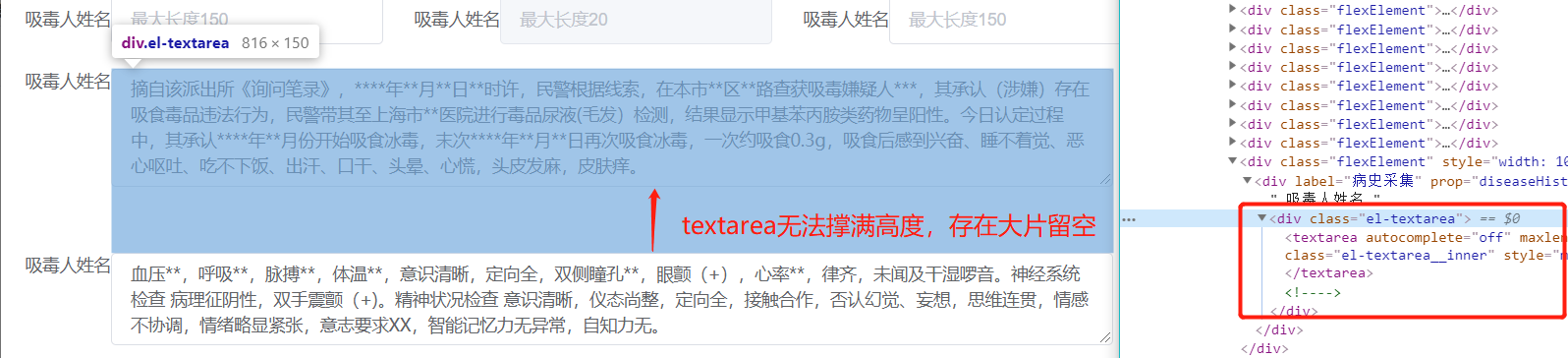
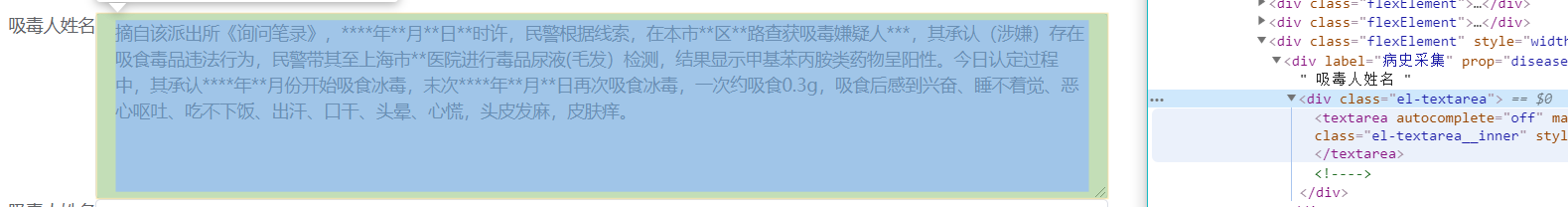
给textarea加上height:100%即可解决,样式代码如下
.el-textarea__inner,
.el-textarea {
height: 100% !important;
}
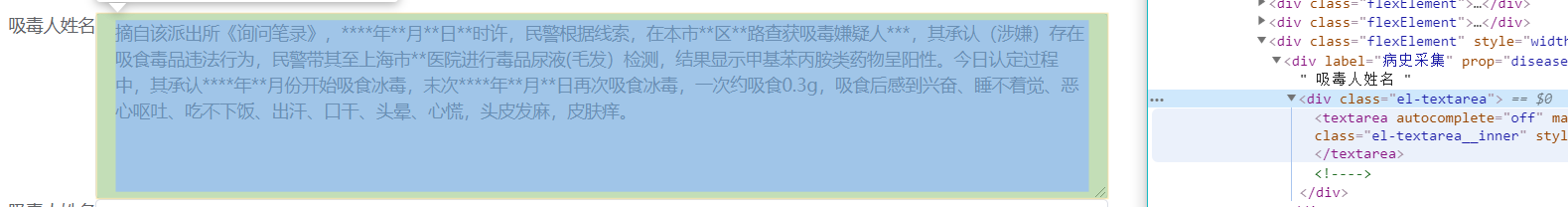
效果如下

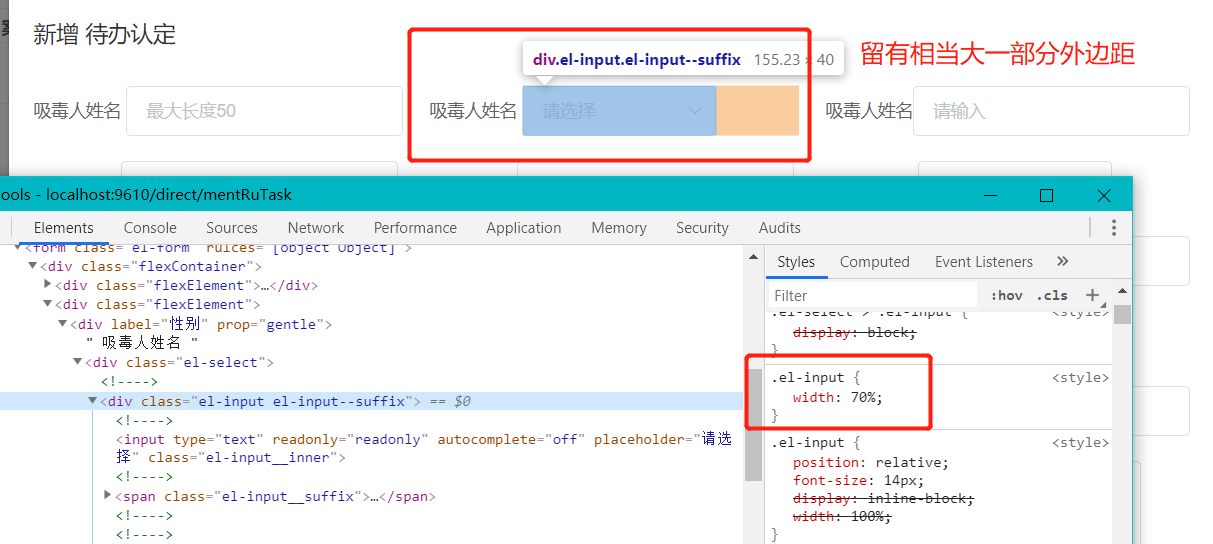
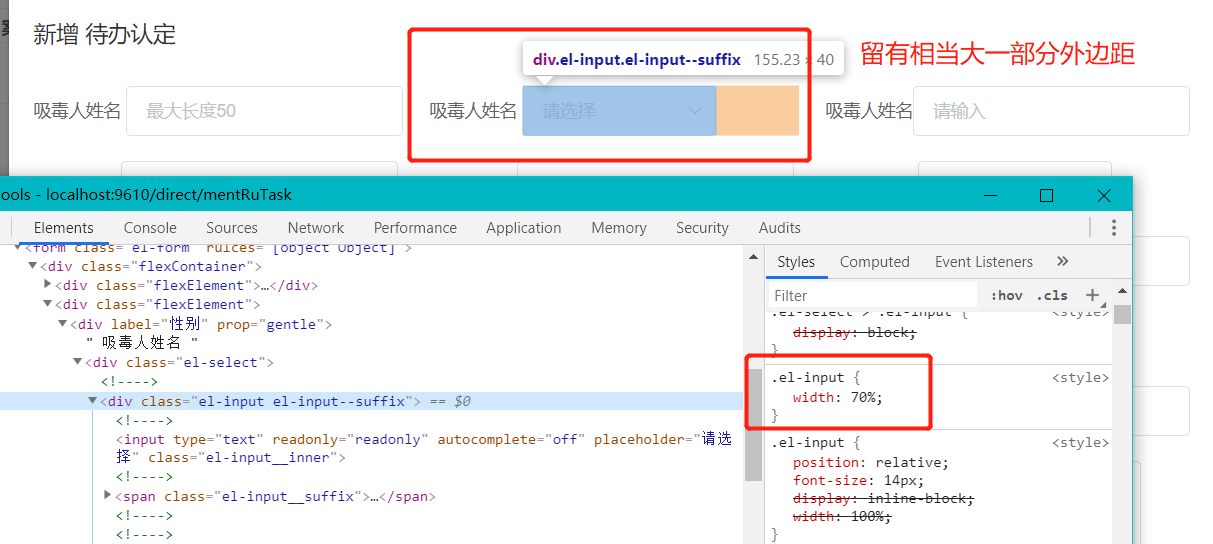
同样的select下拉框也有同样的问题

我们只需要加上这个样式就可以撑满父容器了el-select
.el-select>.el-input { width: initial !important; }

给textarea加上height:100%即可解决,样式代码如下
.el-textarea__inner,
.el-textarea {
height: 100% !important;
}
效果如下

同样的select下拉框也有同样的问题

我们只需要加上这个样式就可以撑满父容器了el-select
.el-select>.el-input { width: initial !important; }