CSS的常用样式分为几大类:
- 字体样式(font,color, text-decoration ,text-shadow)
- 元素样式(width,height,margin,padding,opacity,盒子模型)
- 边框样式(border , border-radius , box-shadow)
- 段落样式( line-height , text-align , text-indent , letter-spacing )
- 背景样式( background , background-size )
- 列表样式( list-style)
- 变形样式 (transform)
- 过渡动画 (transition)
- 自定义动画(animate)
字体样式:
-
- 字体名称——font-family
设置文字名称,可以使用多个名称,或者使用逗号
分隔,浏览器则按照先后顺序依次使用可用字体。p { font-family:‘宋体','黑体', 'Arial’ } - 字体大小——font-size
p { font-size:14px;} -
字体加粗——font-weight
p { font-weight:bold ||normal || bolder || lighter || length;} -
字体斜体——font-style
p { font-style: italic || oblique || normal; } -
字体缩写
p{ font-style:italic; font-weight:bold; font-size:14px; line-height:22px; font-family:宋体; } p { font:italic bold 14px/22px 宋体} -
字体颜色——color
p{color:#FF0000 || rgba(255,0,0,.5) || red || rgb(255,0,0);} -
文本装饰线条——text-decoration
p{ text-decoration : none || underline || blink || overline || line- through } -
文字阴影——text-shadow
h-shadow 必需。水平阴影的位置。允许负值。 v-shadow 必需。垂直阴影的位置。允许负值。 blur 可选。模糊的距离。 color 可选。阴影的颜色。 h1{ text-shadow: 2px 2px #ff0000; } -
嵌入字体——@font-face
@font-face { font-family : 自定义字体名称; src : url(字体文件在服务器上的相对或绝对路径) format(字体类型); }
- 字体名称——font-family
元素样式:
-
- 宽度和高度——width,height
p { 300px; height:200px; } -
外边距——margin
margin-top 设置上边的外边距 margin-bottom 设置下边的外边距 margin-left 设置左边的外边距 margin-right 设置右边的外边距 div {
margin:0 auto;
margin:2px 2px 2px 2px;
magin:2px 5px 3px;
magin:2px;
} - 内边距——padding
padding-top 设置上边的内边距 padding-bottom 设置下边的内边距 padding-left 设置左边的内边距 padding-right 设置右边的内边距
div { padding:0 auto; padding:2px 2px 2px 2px; padding:2px 5px 3px; padding:2px; } - 透明度——opacity
number值为 0.0-1.0 之间的小数
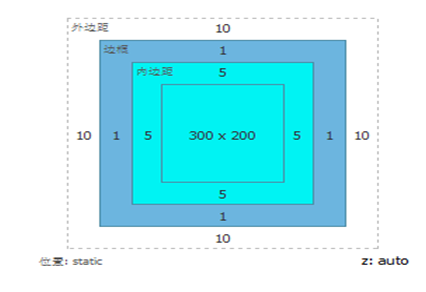
div{ opacity:.5; } - 盒子模型
盒子模型就是指CSS布局中的每一个元素,在浏览器的解释中,都被当作一个盒状物。
元素最终所占的宽度=左边框宽 + 左内边距 + 内容宽度 + 右内边距 + 右边框宽
元素最终所占的高度=上边框宽 + 上内边距 + 内容高度 + 下内边距 + 下边框宽
- 宽度和高度——width,height
边框样式:
-
- 边框线——border-style
div {
border-style : none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset } - 边框宽度——border-width
div{ order-width : medium | thin | thick | length } - 边框颜色——border-color
div{ border-color:red; } - 缩写
div { 300px; height:100px; border-style:solid; border-1px; border-color:#FF0000; } div { 300px; height:100px; border:1px solid #FF0000; } - 圆角效果——border-radius
div{ border-radius:50% border-radius:10px; border-radius: 5px 4px 3px 2px; } - 边框图片——border-image
div { border: 10px solid gray; border-image: url(test.png) 10px; }
- 边框线——border-style