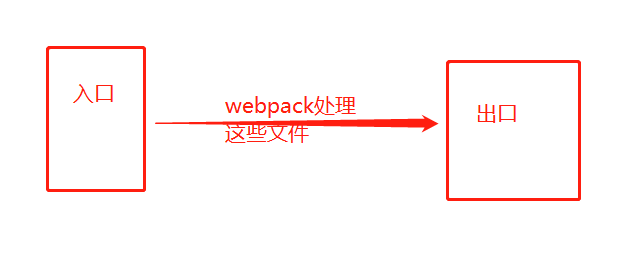
一、总览webpack的作用:
webpack在中间的作用就是将左边的一些列文件,进行打包、模块化,形成右边的文件和文件包;因为左边的文件有的是浏览器不识别的,经过打包以后,形成右边的文件后,可以在浏览器是直接运行的。

即:问:webpack是什么?
答:是前端模块化打包(构建)工具。
webpack可以看作是 模块打包机:它做的是,分析你项目结构,找到JavaScript模块、其他的一些浏览器不能直接运行的拓展语言(Scss , less等)以及新语法(像ES6等)
,并将其转换和打包为合适的格式供浏览器使用。
问:为什么要使用webpack?
答:1、浏览器不识别SAA、LESS ==>需要对less/sass预编译成css => 供浏览器使用;(光这一步就需要手动使用一个工具)
2、项目中的模块化以及互相之间引用依赖造成文件分散 ==> 需要把各个分散的模块集中打包成大文件,减少HTTP的链接的请求次数(这一步也需要一个工具)
3、打包成了大文件,体积就变大了 ==> 所以代码要进行压缩(这一步还需要一个工具)
4、部分ES6语法有兼容问题 => ES5 ==>浏览器使用 (这里还需要一个工具)
5、。。。。。。
6、以上这些操作以前都是需要手动处理,需要很多个工具,这是非常繁琐的,这个时候webpack就可以上场了。
7、以上这些操作,在webpack里,只需要配置好,一下就可以搞定了。
webpack的基本能力:处理依赖、模块化、打包
1、处理依赖:方便引用第三方模块,让模块更容易复用、避免全局注入导致的冲突、避免重复加载或者加载不必要的模块
2、合并代码:把各个分散的模块集中打包成大文件,减少HTTP的链接的请求次数,优化代码的体积(压缩代码)
3、各种插件:babel把ES6+转化为ES5-等。
webpack的工作原理:
1、简单说就是分析代码,找到“require”、“import”、“define”等关键词,并替换成对应的模块的引用。
2、在一个配置文件中,指明对某些文件进行编译、压缩、组合等任务。把你的项目当成一个整体,通过一个给定的主文件(index.js),webpack将从这个文件开始找到你的项目的所有的依赖文件,使用loaders处理它们,最后打包为一个浏览器可以识别的文件。

用示意图解释就是这样的的一个过程。
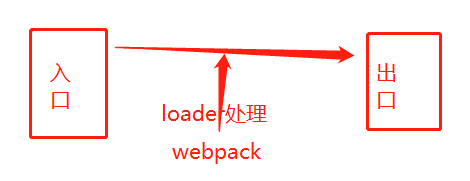
webpack四个核心概念:入口(entry)、出口(output)、加载器(loader)、插件(plugins)
1、入口:要打包哪个文件
2、出口:要打包到哪里
3、加载器:加载除了js文件其他文件的功能
4、插件:处理加载器完成不了的功能,使用插件

示意图
手动配置webpack的目的:
1、为了更好的使用脚手架做准备
2、能够完成webpack的基本安装
3、能够了解webpack配置文件的作用
4、能够说出webpack中的loader的作用
5、能够使用webpack处理常见资源(cssless图片)
6、能够说出webpack-dev-server的作用以及 配置
二、webpack配置使用步骤
(一)命名初始化阶段 --- 相当于初始化一个项目
注:项目名不能有汉字,不能取名为 webpack。
1、创建项目名称(手动创建文件夹名),并 生成 package.json文件(生成这个文件靠后面的命令),执行的命令是: npm init -y

2、安装webpack:npm i webpack webpack-cli -D
*解析该命令:前面的“webpack"指得是安装,后后面的"webpack-cli"指的是安装了webpack-cli后,就可以把webpack这个词当作命令来用了
- webpack:是webpack工具的核心包
- webpack-cli:提供了一些在终端中使用的命令
- -D(--save-dev):表示项目开发期间的依赖,也就是:线上代码中用不到这些包了
安装包的几个命令:(几个命令相互可以代替的)
- npm i xxx / npm i xxx -S / npm i xxx --save => 都会被记录在dependencies里面(发布阶段)
- npm i xxx -D / npm i xxx --save-dev => 记录在devDependencies里面(开发阶段)
【执行安装命令时,什么时候加-D,什么时候不加"-D",关键就要看上线后,是否还需要这个插件包,线上需要的话,就不加"-D",线上不需要就加"-D",因为加了,那么该包只会在存在 本地,当上线时,该包就会自动被过滤掉,不会被打包传上去】
【webpack只是上线需要的,线上不需要打包了,所以只是在开发阶段安装使用】 
3、创建main.js文件
在里面先随便写一句代码,使其不为空:如:console.log('我要被打包了')

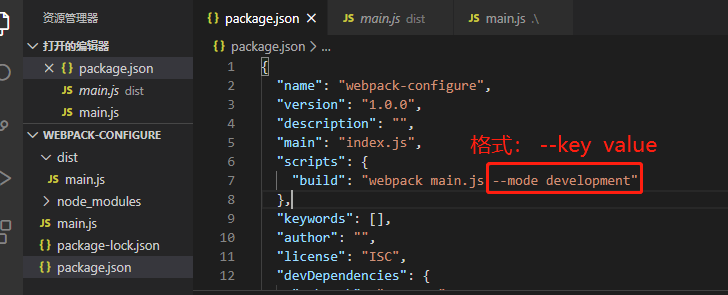
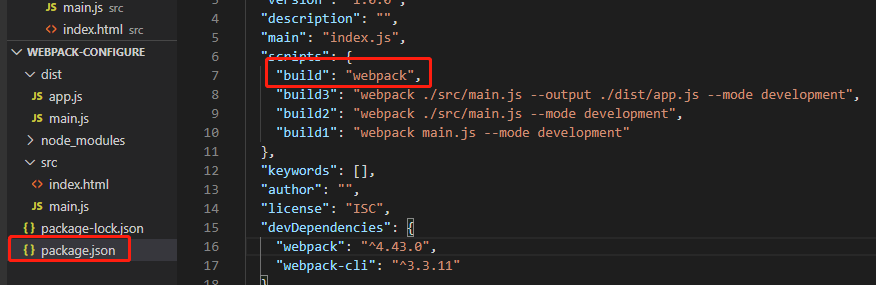
4、在package.json的script中,添加脚本

"scripts": { // webpack 是webpack-cli中提供的命令,用来实现打包的 // ./mian.js 入口文件,要打包哪个文件 "build":"webpack main.js" },
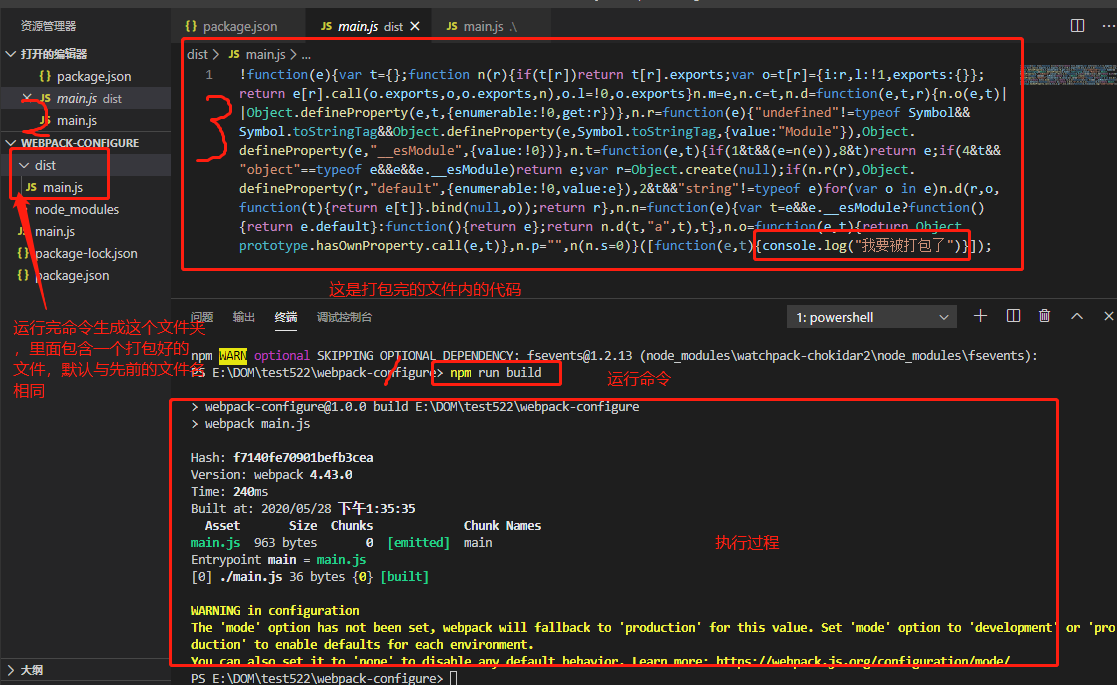
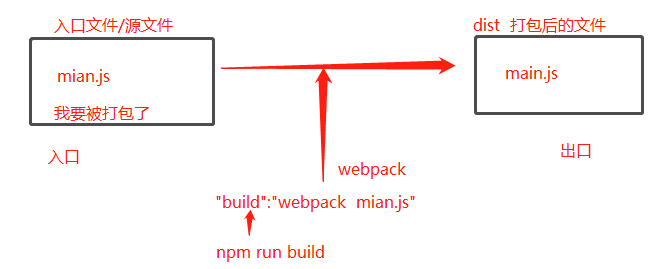
5、运行命令:npm run build ,进行打包

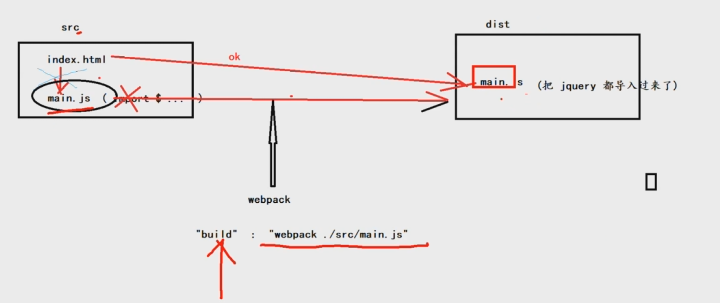
打包原理图如下:

6、【很重要】设置开发状态模式:mode
运行完 npm run build 后 会出现一个惊涛,如上图的黄色字体,拷贝下来如下:

警告:
WARNING in configuration The 'mode' option has not been set, webpack will fallback to 'production' for this value.
翻译:‘mode'选项,你没有设置,webpack 默认给你一个值'production',
【注:如果没有设置mode配置项,webpack会默认提供 生产环境production】
Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
翻译:可以设置两个值:'development' 'production'
'production': 生产/发布(代码压缩)
'development':开发环境(代码不压缩) 如何设置mode?
命名行设置选项有个格式: --key value ==> --mode production/development
项目开发的两种环境:
1、开发环境(development):开发过程就是开发环境
2、生产环境(production):线上环境,就是--项目做好了,发布上线
生产环境下,打包生产的js文件都是压缩后的,开发环境下代码一般是不压缩的。
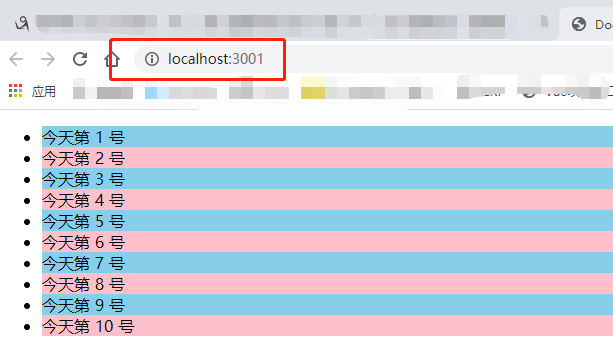
(二)隔行变色小案例
1、先创建一个src文件夹,
然后在里面新建要给index.html起始文件,
然后将main.js文件拖进来;
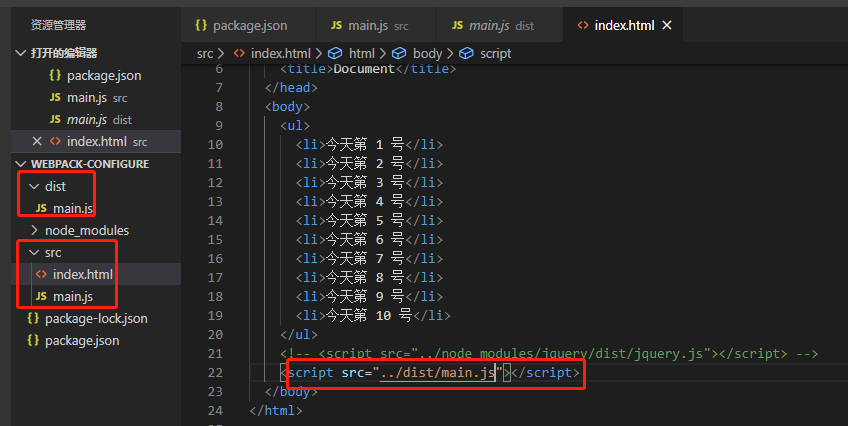
2、在index.html写隔行变色案例:
<ul>
li{今天第 $ 号}*10
</ul>
3、安装jQuery:npm i jquery ,并引入jQuery
4、暂时引入main.js,在main.js里写入如下代码
console.log("我要被打包了");
// 引入jQuery,在js文件里面不能用script引入文件了;可以用另外两种
// 一种是,用原来的,如下:
// const $ = require('jquery')
// 另一种是ES6的方法:
import $ from "jquery"; // 现在采用ES6的语法引入
$("li:odd").css("background", "pink");
$("li:even").css("background", "skyblue");
5、以上写完后,在浏览器中打开index.html后报错,效果没有了。问题如下:
// 引入的main.js 会报错,因为浏览器不支持这个import 的ES6语法 // npm run build 之后,引入打包压缩后的main.js文件 // 即 引入dist/main.js后,就ok了。因为webpack帮我们将ES6转化成浏览器能够识别的ES5的语法了。
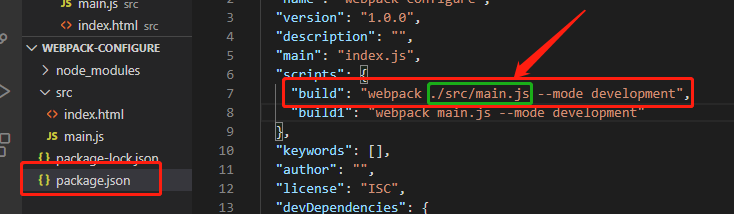
注意:运行npm run build之前先去package.json里面修改路径,因为打包时,都是相对根路径的,所以要修改main.js的路径也要相对根路径

6、将以上都操作完后,就可以在浏览器中正常显示了。
7、整体代码截图如下:


(三) webpack配置文件
1、webpack的配置:两种方式
命名行 + 配置文件
2、命名行
现在:"build": "webpack ./src/main.js --mode development",
格式:
--> " webpack ./src/main.js --mode development"
--> webpack 入口 --output 出口
==>webpack ./src/main.js --output ./dist/app.js 【后面的这个出口文件名那个app.js可以随便取】
==>完善一下:webpack ./src/main.js --output ./dist/app.js --mode development
执行命令:npm run build
3、配置文件:
【因为随着文件的增多,命名行方式会越来越复杂,随意可以单独提出来,用配置文件方式,将配置都集体放一块】

> 如果 脚本写成这样:"build" : "webpack"
>webpack.config.js ==> 它是webpack的默认配置文件
>意思是:当执行npm run build 时,会自动找到webpack.config.js文件,执行里面的内容
>注意:原本是没有webpack.config.js文件的,需要自己手动创建
4、配置文件里的示例代码(webpack.config.js):
// 将这个配置写到配置文件里:./src/main.js --output ./dist/app.js --mode development
// webpack 是基于node的,所以node的语法webpack的配置文件里面可以直接使用
// 所以在webpack.config.js里面导出一个模块,就可以使用node的到处模块语法:
// 引入path模块
const path = require("path");
module.exports = {
// 入口【写绝对路径】
entry: path.join(__dirname, "./src/main.js"),
// 出口
output: {
// 出口目录
path: path.join(__dirname, "./dist"),
// 出口文件
filename: "app.js",
},
// 开发模式
mode: "development",
};
(四)html-webpack-plugin插件
1、html-webpack-plugin是必备的插件
作用:
(1)能够根据指定的模板文件index.html,自动生成一个新的index.html,并且注入到dist文件夹下
(2)能够自动引入js文件
2、安装:npm i html-webpack-plugin
3、引入 "const htmlWebpackPlugin = require('html-webpack-plugin')
// 引入html-webpack-plugin const htmlWebpackPlugin = require("html-webpack-plugin");
4、配置(在webpack.config.js里)
// 引入html-webpack-plugin
const htmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
// 入口【写绝对路径】
entry: path.join(__dirname, "./src/main.js"),
// 出口
output: {
// 出口目录
path: path.join(__dirname, "./dist"),
// 出口文件
filename: "app.js",
},
// 模式
mode: "development",
// 插件plugins
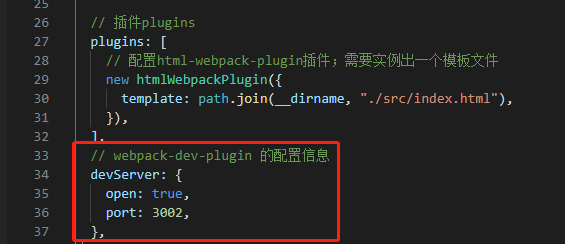
plugins: [
// 配置html-webpack-plugin插件;需要实例出一个模板文件
new htmlWebpackPlugin({
template: path.join(__dirname, "./src/index.html"),
}),
],
};
(五)webpack-dev-server插件
webpack-dev-server 是使用webpack必备的功能插件
1、作用:为使用webpack打包提供一个服务器环境(打一个虚拟包放到服务器里面去)
- 自动为我们的项目创建一个服务器
- 自动打开浏览器
- 自动监视文件变化,自动刷新浏览器(当改动一个或几个地方代码时,会自动刷新浏览器)
- [说白了,就是当我们改动一个小地方时,不用再麻烦的自己手动执行命令打包了]
2、使用步骤:
2.1、安装: npm i webpack-dev-server -D
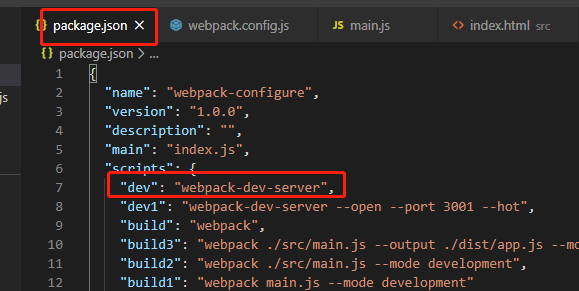
2.2、新加一个脚本:"dev" : "webpack-dev-server"
2.3、运行脚本:npm run dev
2.4、配置
2.4.1、自动打开浏览器:加 --open

2.4.2、指定端口号:加 --port 3001 【这个端口号可以自己分配】


2.4.3、热更新(主要体现在css上):加 --hot

3、可以把webpack-dev-server的几个配置项放到 配置文件里面去(以上方法时命令行方式配置,接下来时配置文件方式)
此步需要配置两处:一处是package.json,一处是webpack.config.js;两处分别截图如下:


三、webpack打包上线
1、开发阶段:
- 脚本 -> dev : npm run dev
- 工具:webpack-dev-server
2、发布阶段:
- 脚本 -> build:npm run build
- 工具:webpack
注:
1、开发模式:nm run dev ==> 是不会打包的,只会把项目放到服务器里
2、假设项目开发完成了,要上线,怎么操作?
(1)执行 npm run build 对项目进行打包,生成dist文件夹
(2)模拟本地服务器 :安装 :npm i http-server -g
(3)把dist文件里面的内容放到服务器里面即可,直接执行http-server,注意,此时进入dist文件夹目录,用终端打开至此,然后执行http-server就运行起项目了。
四、打包非js文件
(一)处理css文件
1、创建一个css文件,然后在mian.js中引入 import '../css/demo.css'
ul{ list-style:none; }
2、需要两个插件:style-loader 、css-loader
3、安装:npm i -D style-loader css-loader
4、在webpack.config.js中添加新的配置项module
5、在module中添加loader来处理css

【非常重要的注意点:顺序:style-loader 写在前面,css-loader写在后面;但是真正执行的时候是从后往前执行的】
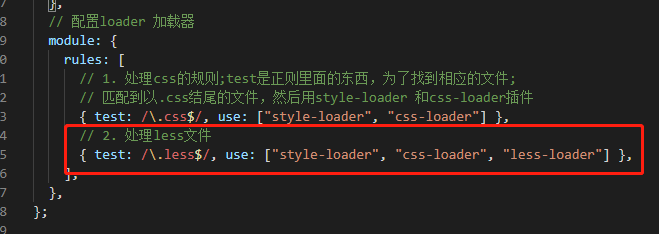
(二) 处理less文件
1、创建一个less文件,然后再main.js中引入import '../css/index.less'
2、安装: npm i less-loader less -D
【注:less-loader是依赖less的,所以也要装less】
【注2:实际上处理less,是需要三个loader的,分别是style-loader css-loader less-loaser,即实际是需要这样:npm i -D less-loader less style-loader css-loader ,这里因为先前已经安装了前两个,锁着这里不必再安装了】
3、在webpack.config.js中配置module -> rules
4、在module中,添加loader来出来less
ul { background-color: skyblue; li { &:hover { color: yellow; } } }
5、配置:

// 2. 处理less文件 { test: /.less$/, use: ["style-loader", "css-loader", "less-loader"] },
(三)处理 图片 文件
1、设置背景图片
.img { width: 300px; height: 300px; background: url("./logo.png"); background-size: 100%; }
2、安装对应加载器插件:npm i url-loader file-loader -D
【url-lodare(推荐) 和 file-loader 二选一即可;按时安装时还是要全安装的,原因在下面3里面】
3、找对应的配置文件,进行配置,即添加loader规则:

这里声名的时候只需要声名一个url-loader 就可以了,因为它里面已经包含的file-loader 里面的方法了。所以不用声名;但是会依赖file-loader ,
所以依然需要安装。
4、url-loader默认会将图片转化为base64编码格式,【注:是转化的图片本身】;目的:提高性能
5、file-loader在加载图片时,会对文件进行重命名,即加载路径会被加密修改掉:
原始: background: url("./logo.png");
处理后:background:url(26bd867dd65e26dbc77d1e151ffd36e0.png);
6、base64编码格式的图片说明:
- 精灵图:将一些小图片合并为一张图片,减少请求次数,提高性能
- 字体图标:直接将一些小的图片,合并到字体文件中,并且不会失真。
- base64:是一种编码格式,能够将图片文字等常见的 文件,转化为bas64格式这种字符串格式,浏览器能够识别并读取显示到页面中;
- base64是一个字符串,也可以直接被嵌到页面中,或css中。
- 注意:大图片不适合用base64,只有小图片才适合用base64处理。
7、设置配置的两种方式:
方式一:
// 3.处理图片 // 图片大小 < limit的值,转化为base64;此时是url-loader在起作用; // 图片大小 >= limit的值,不要转化为base64;而是默认将路径转(还是之前的路径)化为md5的加密格式;此时是file-loader在起作用 { test: /.(jpg|png|gif)$/, use: ["url-loader?limit=1000"] },
方式二:
{
test: /.(jpg|png|gif)$/,
use: {
loader: "url-loader",
options: {
// 比1000小,=> 转化为base64
// 比1000大,=> 不会转为base64,而是内部调用file-loader加载图片,并用md5方式加密图片路径
limit:1000
},
},
},
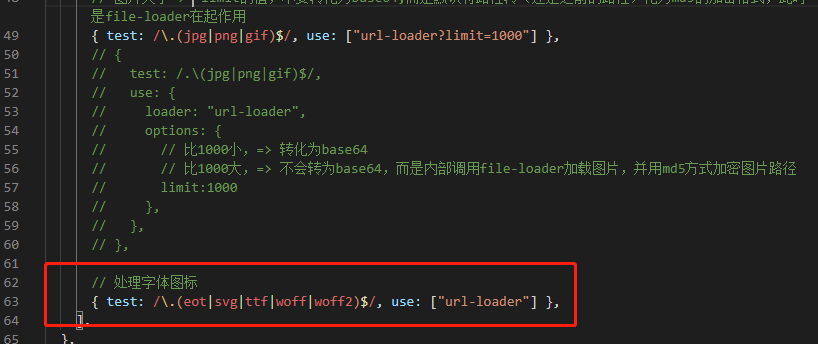
(四)处理 字体 文件
1、主备字体图标:字体图标文件iconfont 或者 从 阿里矢量图标 里下载
2、将下载好的包拷贝到项目中的css文件中,
3、在main.js中引入css文件,即引入字体图标的css文件
// 引入字体图片样式文件
import "./assets/iconfont/iconfont.css";
4、在html页面中使用: <i class="iconfont icon-zan"></i>
5、安装使用:处理字体图标用到的loader是->url-loader,而这个插件上面在配置图片文件时已经下载安装过了,所以直接使用即可。
6、在webpack.config.js中配置
// 处理字体图标 { test: /.(eot|svg|ttf|woff|woff2)$/, use: ["url-loader"] },

(五)处理 ES6 语法
1、现在的项目都是使用ES6开发的,但是这些新的ES6语法并不是所有的浏览器都支持的,所以就徐娅有一个工具,帮我们转成ES5语法,这个就是babel;
3、Babel is a JavaScript compiler, ==> babel是一个JavaScript编译器。
4、webpack只能处理import/ export 这个es6的模块语法;而其他的js新语法,应该使用babel来处理。
5、比如:var a = { ... obj } 【意思是 将对象obj里面的内容都遍历一遍,然后都赋给a对象,有点像沈拷贝拷贝的意思】在谷歌上可以,在edge就不可以了。
6、Babel的使用:
6.1安装一:npm i babel-core babel-loader@7 -D
-
- babel-core 是Babel的核心包
- babel-loader用来加载各个版本的js文件的,并将js代码内容交给babel-core解析为es5低版本的js语法
6.2 安装二:npm i -D babel-preset-env babel-preset-stage-2
-
- babel-preset-*表示能够解析什么版本的js语法
- babel-preset-env:表示能够解析es2015, es2016, es2017, es2018等这些标准的语法
- babel-preset-stage-2:解析非标准语法,即用来解析已经被使用到的,但是还没有被采纳为标准的语法。
- 比如:'abc'.padStart(10, '6'):准备10位字符,有abc,前面不够6补充es2017的语法;
- babel-polyfill 与 babel-plugin-transform-runtime也是做兼容处理的,以前都是用这个,兼容更早的。
6.3 配置:在webpack.config.js中,添加一个loader
// 4.处理字体图标 { test: /.(eot|svg|ttf|woff|woff2)$/, use: ["url-loader"] }, // 5. 处理js;后面exclude指的是,排除node_modules里面的js文件,因为node_modules里面的js文件都是已经处理好的,
所以不需要再进行处理;再说里面的文件太多了,处理的化,也影响效率 { test: /.js$/, use: "babel-loader", exclude: /node_modules/ },
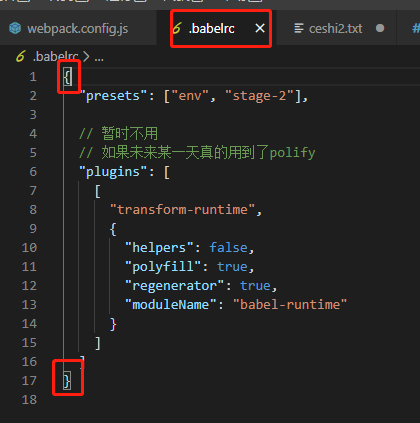
6.4 在项目根目录中创建babel的配置文件,叫:.babelrc
{ "presets": ["env", "stage-2"], // 暂时不用 // 如果未来某一天真的用到了polify "plugins": [ [ "transform-runtime", { "helpers": false, "polyfill": true, "regenerator": true, "moduleName": "babel-runtime" } ] ] }

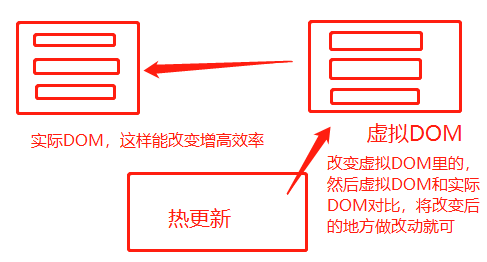
(六) 热更新 :--hot : 局部更新


局部热更新,原理就是改动了代码里的一部分内容,然后实时的更新到页面,而不是整体刷新页面;这样能提高效率;
具体配置就是,在package.json里面,如上图的位置,加上 --hot,就能实现了;注:改变完,需要重新运行npm run dev,才能生效。
【备注:只要修改了webpack.cofig.js里面的内容,就需要重新执行项目,因为是配置文件,所以只有重新运行npm run dev之后,新该的配置的会生效】
五、总结:
以上就是自己配置webpack的全部步骤了;整个过程主要目的不是在做项目时自己手动配置,而是通过自己手动配置,能了解里面的步骤、以及开发项目时都需要哪些插件、以及注意点,甚至这些配置是如何一步步进化到最后的全自动化的一个过程。
因为在实际项目时,通过几行命令安装了脚手架以后,一个命令就可以生成了;生成的包都是已经配置好的。不需要完整的配置了。
当然,这并不是说,就不用了解配置的过程了,因为项目中说不定就缺哪个插件,就需要随时安装插件,如何安装,在手动配置的时候都有训练。
回归到那句话:知其然,更要知其所以然!
end !