<body>
<div id="app">
<div class="add">
<!-- 第一种:使用的原生的js来获取焦点 -->
<!-- 编号:<input type="text" v-model="newId" id="myInput"> -->
<!-- 第二种:使用vue的方法获取的焦点:使用ref属性来获取DOM的引用,ref的值可以随便定义 -->
<!-- 编号:<input type="text" v-model="newId" ref="myInput"> -->
<!-- 第三种:使用自定义指令来设置 -->
编号:<input type="text" v-model="newId" v-myfocus="newId">
品牌名称:<input type="text" v-model="newName" @keyDown.enter="addData">
<input type="button" value="添加" @click="addData">
</div>
<div class="add">
品牌名称:<input type="text" placeholder="请输入搜索条件">
</div>
<div>
<table class="tb">
<tr>
<th>编号</th>
<th>品牌名称</th>
<th>创立时间</th>
<th>操作</th>
</tr>
<tr v-for="(item,index) in list" :key="index">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.ctime}}</td>
<td>
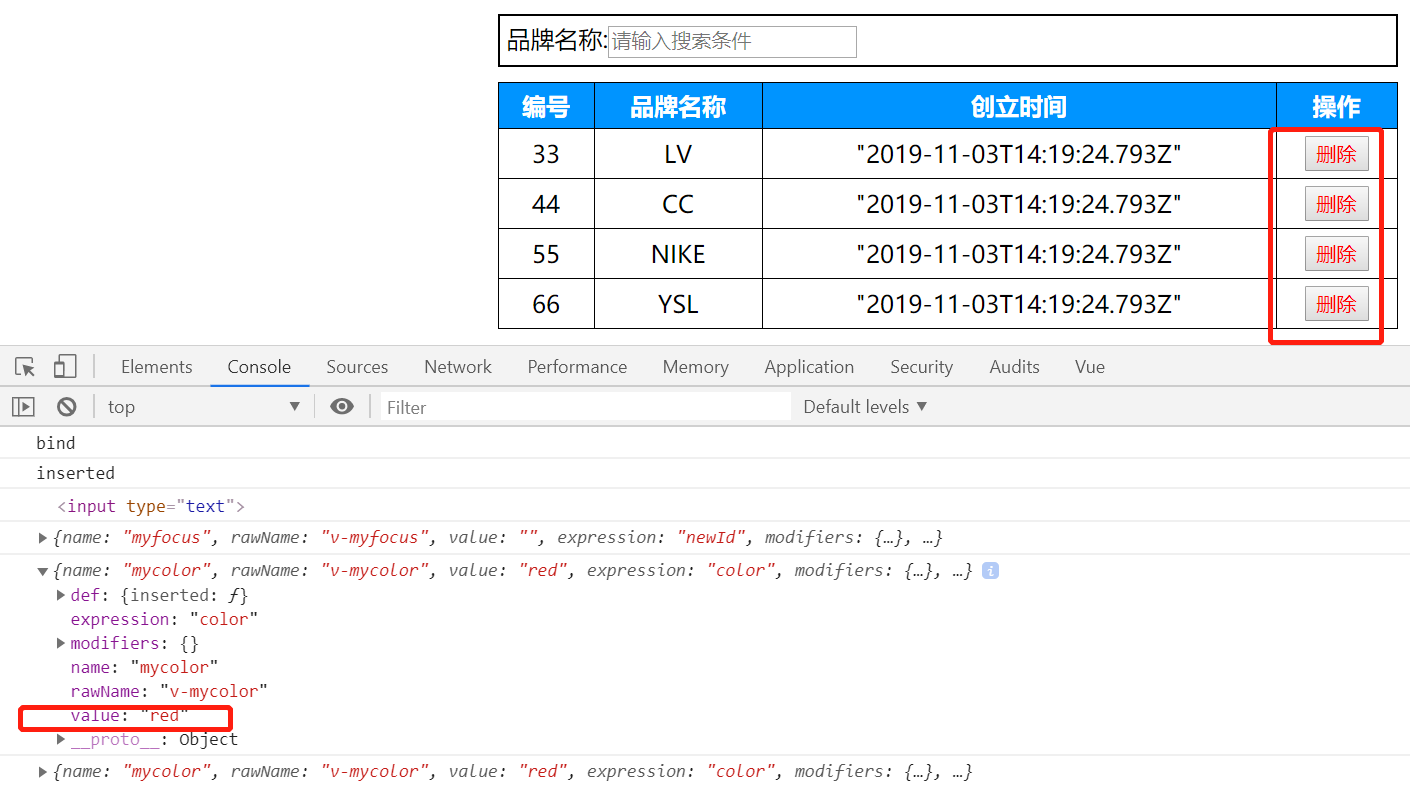
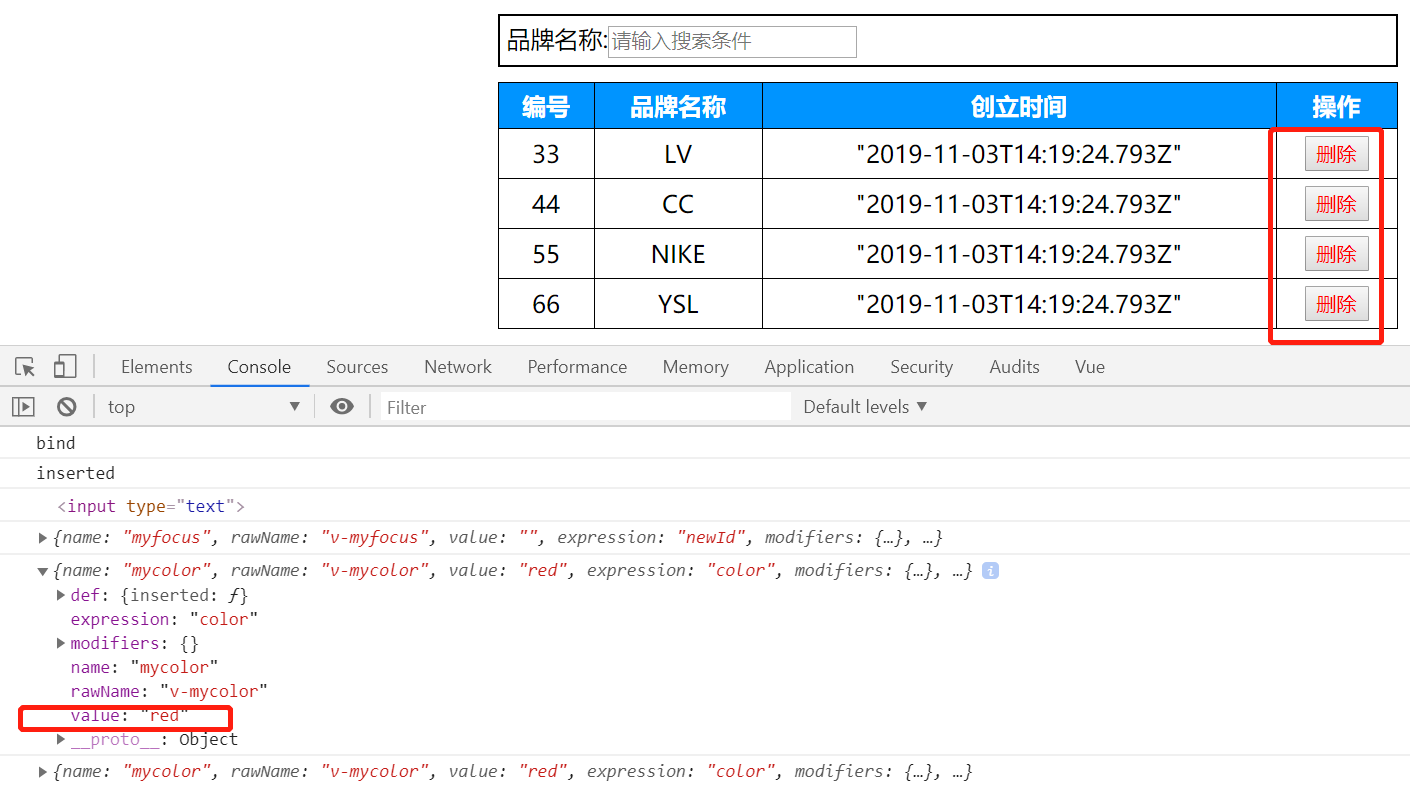
<button @click="delData(index)" v-mycolor="color">删除</button>
</td>
</tr>
<!-- <tr>
<td colspan="4">没有品牌数据</td>
</tr> -->
<!-- 动态生成内容tr -->
</table>
</div>
</div>
</body>
<script>
// 使用自定义指令,创建全局自定义指令
// 利用Vue.directive()方法来创建全局自定义指令,给方法有两个参数:一个是自定义指令名称,一个是配置项(这里面主要包含一些和自定义指令执行相关的函数)
// 假如设置自定义指令为v-myfocus,那么下面写的时候直接写myfocus,去掉v-,而且建议全小写,不然不会被识别。
Vue.directive("myfocus",{
// bind表示自定义指令一绑定到DOM上,就自动执行
bind(el,binding){
console.log("bind")
},
// 表示DOM 插入到页面上时,就开始自动执行。
// 这三个函数都有两个参数:一个时el(表示使用自定义指令的元素),一个时binding(表记录自定义指令信息的对象),
inserted(el,binding){
console.log("inserted")
console.log(el)
console.log(binding)
el.focus()
},
// 表示自定义指令后面的值发生变化时,就会自动执行
update(){
console.log('update')
}
})
Vue.directive("mycolor",{
inserted(el,binding){
console.log(binding)
el.style.color = binding.value
}
})
let vm = new Vue({
el: '#app',
data: {
color:"red",
newId: '', // 获取编号框中的值
newName: '', // 获取品牌名称框中的值
list: [
{id: 33, name: 'LV', ctime: new Date()},
{id: 44, name: 'CC', ctime: new Date()},
{id: 55, name: 'NIKE', ctime: new Date()},
{id: 66, name: 'YSL', ctime: new Date()},
]
},
// 在methods里面的函数,只有手动触发才会执行;如果想要页面一打开就自动执行,就需要用到mounted的函数
mounted(){
// 1、用原生js获取焦点的方法
// document.getElementById("myInput").focus()
// 2、使用vue的方法来获取DOM
// 先答应下this
// console.log(this)
// 通过答应this,可以找打$ref下的myInput,所以获取定义的ref可以通过this.$refs.ref的值
// console.log(this.$refs.myInput)
// this.$refs.myInput.focus()
},
methods: {
delData(idx) {
this.list.splice(idx, 1)
},
addData() {
this.list.push({id: this.newId, name: this.newName, ctime: new Date()})
// 添加完之后,给两个框清空
this.newId = ''
this.newName = ''
}
}
})
</script>