一、组件(Components):
组件是构成 Angular 应用的基础和核心,它是一个模板的控制类,用于处理应用和逻辑页面的视图部分。组件知道如何渲染自己及配置依赖注入,并通过一些由属性和方法组成的 API 与视图进行交互,每个组件都能独立完成各自的功能。
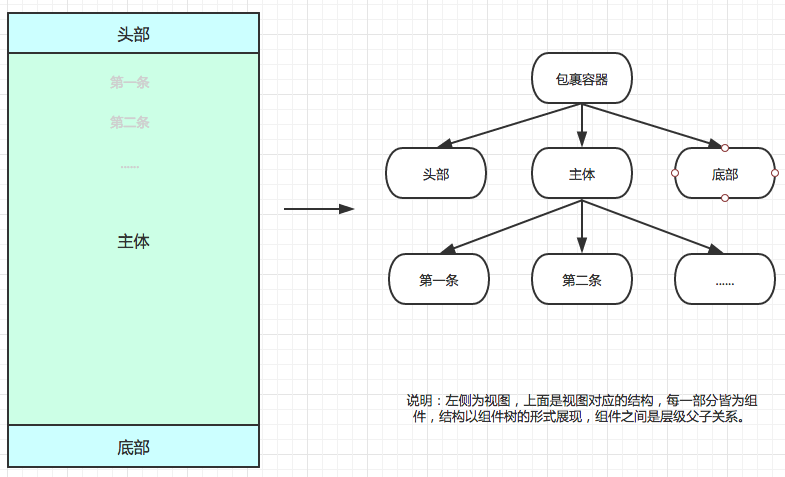
我们可以通过一张图来理解一下组件:

组件要素:JavaScript、HTML、CSS
创建 Angular 组件的方法有三步:
① 从 @angular/core 中引入 Component 修饰器
② 建立一个普通的类,并用 @Component 修饰它
③ 在 @Component 中,设置 selector 自定义标签,以及 template 模板
组件示例:

元数据与装饰器:

模板:

数据绑定:

数据流向:

二、指令
Angular模板是动态的 。当 Angular 渲染它们时,它会根据指令对 DOM 进行修改。
指令是一个带有"指令元数据"的类。在 TypeScript 中,要通过 @Directive 装饰器把元数据附加到类上。
在Angular中包含以下三种类型的指令:
- 属性指令:以元素的属性形式来使用的指令。
- 结构指令:用来改变DOM树的结构
- 组件:作为指令的一个重要子类,组件本质上可以看作是一个带有模板的指令。

示例:

三、服务
服务是实现单一目的的逻辑单元,封装了某一特定功能,比如日志服务。服务可以通过注入的方式供他人使用的独立模块。
这是一个日志服务示例,用于把日志记录到浏览器的控制台:

四、依赖注入
组件引入外部构建(如服务)的一种机制。最常用的是引入实例。

当 Angular 创建组件时,会首先为组件所需的服务找一个注入器( Injector ) 。
注入器是一个维护服务实例的容器,存放着以前创建的实例。
如果容器中还没有所请求的服务实例,注入器就会创建一个服务实例,并且添加到容器中,然后把这个服务返回给 Angular 。
当所有的服务都被解析完并返回时, Angular 会以这些服务为参数去调用组件的构造函数。 这就是依赖注入 。
示例:

备注:依赖注入可以实现分层注入。
五、模块
模块有两层含义:
框架代码以模块形式组织(文件模块)

文件模块的使用方法:

功能单元以模块形式组织(应用模块)

图例说明:本模块内部的指令可以用于组件,但是不可以跨模块使用。

模块之间的关系:

图示说明:模块A和模块C是相互独立的两个模块,当模块C暴露了它的组件后,模块A可以引入并使用模块C的组件,但是模块C没有暴露的其他部分,如模块C的指令,模块A是不能够访问和使用的,特殊的是服务,因为服务是全局的,所以模块C的服务,模块A也可以访问。
Angular 2 模块最佳实践:

核心概念总览图:
