核心:浮动元素会脱离文档流并向左/向右移动,直到碰到父元素或者另外一个浮动元素。
float :left 向左浮动
right 向右浮动
none (默认)
inherit 继承父元素
float效果
原效果图

换张图.....因为我突然发现一个问题,用这张图不好解释........
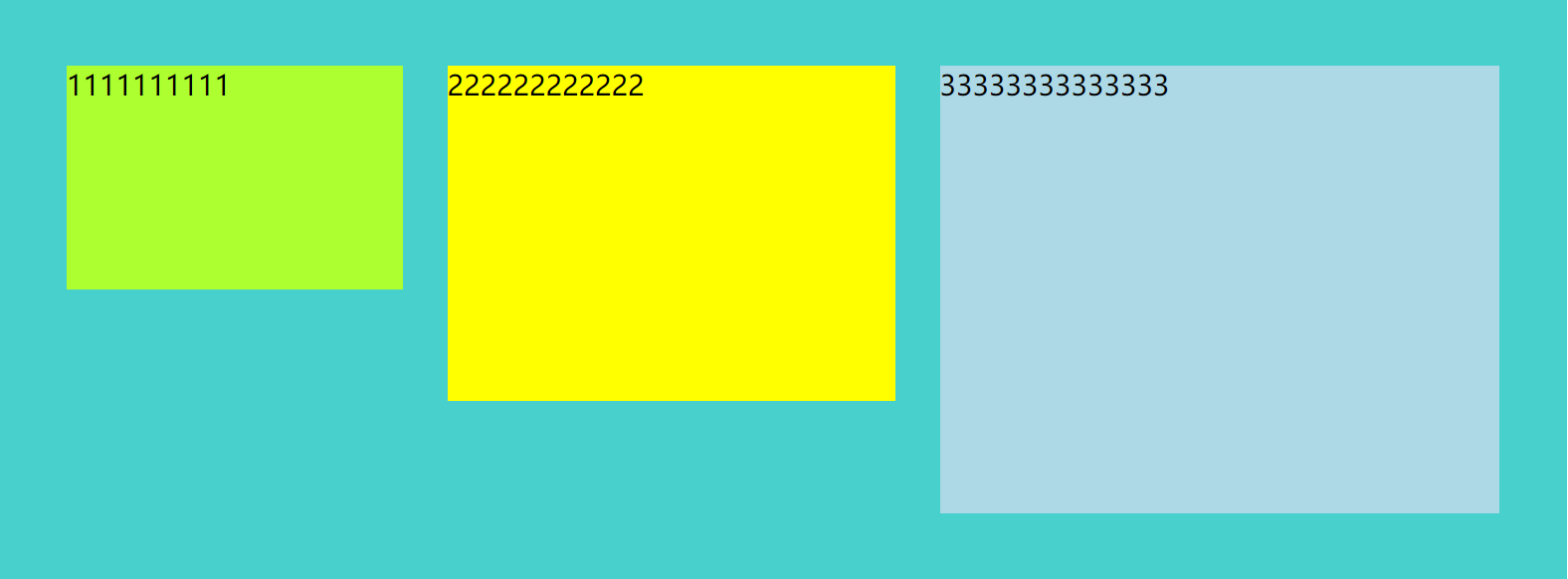
原图

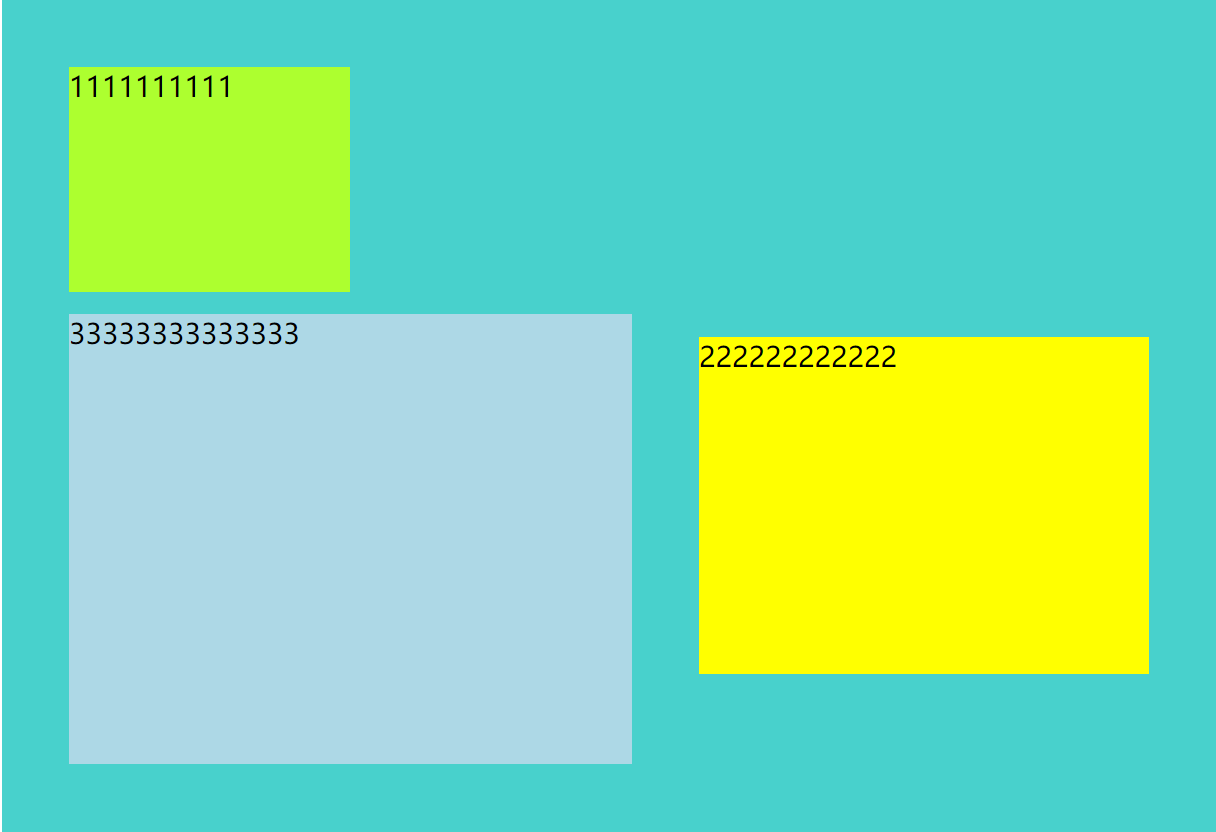
代码
#container{ 1000px; background-color: #48D1CC; margin: 0 auto; padding: 40px; } .box1{ 250px; height: 200px; margin: 20px 20px; background-color: greenyellow; } .box2{ 400px; height: 300px; margin: 20px 20px; background-color: yellow; } .box3{ 500px; height: 400px; margin: 20px 20px; background-color: lightblue; } span{ font-size: 25px; } <div id="container"> <div class="box1"><span>1111111111</span></div> <div class="box2"><span>222222222222</span></div> <div class="box3"><span>33333333333333</span></div> </div>
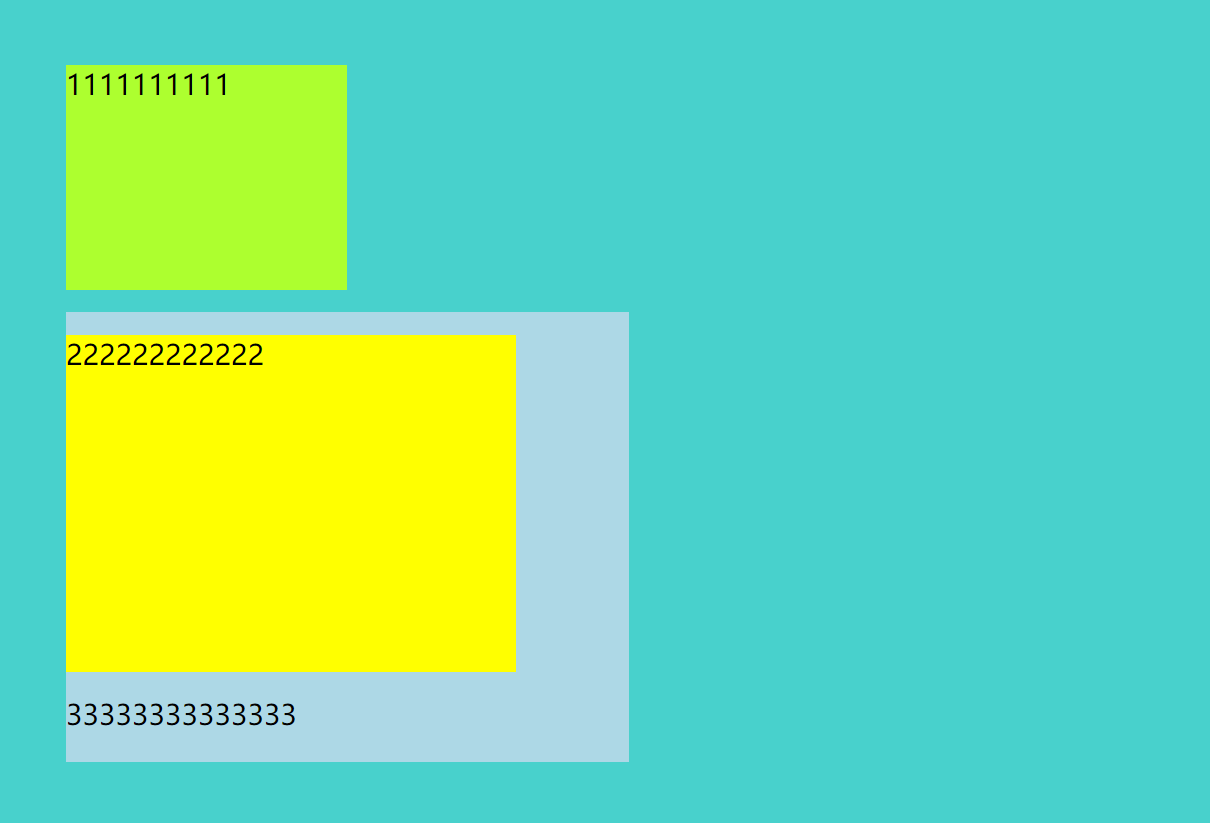
然后让div1右移动,效果如下图
当div float设置为right时,div1会脱离标准文档流,div2和div3会重新组成新的文档流,而div1会向右浮动直到碰到父元素

当设置div2 float为right时,div2到第二行的最后边去了,这是为什么,为什么不在第一排呢?这是因为第一排是block,单独占据一行,并且还在标准流中,所以div2法占用其位置

当div2 float为left时,效果如下,div2浮动到div3上去了,这边有一个问题,div3中的span被挤到下面去了,这是为什么呢,因为使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。而对于使用absolute positioning脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。
这边有个问题,为什么div2会在div2下面一点呢,不是应该在同一行吗?

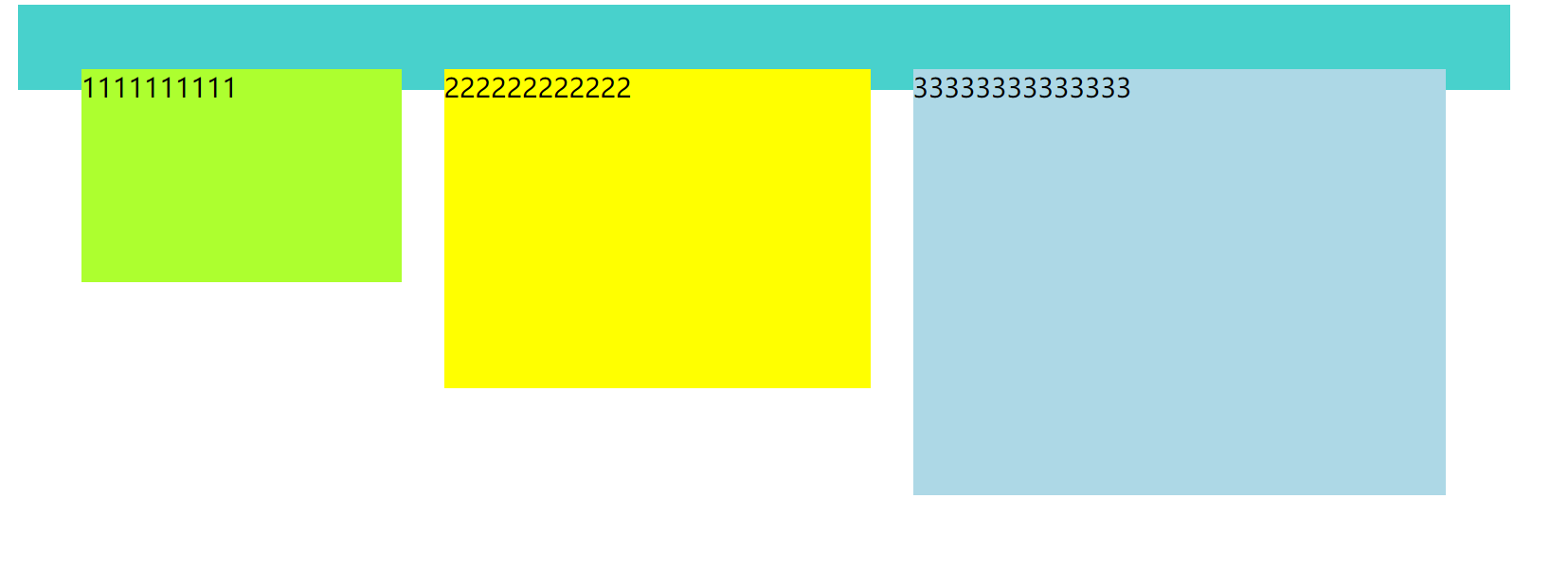
当float都设置成left时,由于div 1 2 3都脱离了标准流,会导致父元素高度坍塌

使用clear清除浮动
由于浮动带来的不确定性.....经常会造成布局的紊乱,清除浮动就非常有必要了
clear属性不允许被清除浮动的元素左边或者右边挨着浮动元素,底层原理是在被清除浮动的元素上边或者下边添加足够的清除空间
比如刚刚上面的图,我要给父元素清除浮动,就只要
1 <div id="container"> 2 <div class="box1"><span>1111111111</span></div> 3 <div class="box2"><span>222222222222</span></div> 4 <div class="box3"><span>33333333333333</span></div> 5 <div style="clear: both"></div> 6 </div>
然后上面就变成这样了

注意,不要给浮动元素上添加浮动,就算给元素清除了浮动,但它还是脱离标准文档流的,所以父元素还是坍塌的
现在我们一般清除浮动的方法是使用clearfix 类,兼容性还比较好
全浏览器通用的clearfix方案
引用zoom支持IE6/IE7
加入:before解决现代浏览器的边距折叠问题
1 .clearfix:before,.clearfix:after{ 2 display: table; 3 content: ""; 4 } 5 .clearfix:after{ 6 clear: both; 7 } 8 .clearfix{ 9 *zoom:1; 10 }
1 <div id="container" class="clearfix"> 2 <div class="box1"><span>1111111111</span></div> 3 <div class="box2"><span>222222222222</span></div> 4 <div class="box3"><span>33333333333333</span></div> 5 </div>
使用overflow:hidden;清除浮动
还有一种是BFC清除浮动
使用overflow:hidden;
1 #container{ 2 1320px; 3 background-color: #48D1CC; 4 margin: 0 auto; 5 padding: 40px; 6 overflow: hidden; 7 }