1.什么时候需要Redux
“只要遇到React实在解决不了的问题,才需要使用Rduex”
◾ 用户的使用方式非常简单
◾ 用户之间没有协作
◾ 不需要与服务器大量交互,也没有使用 WebSocket
◾ 视图层(View)只从单一来源获取数据
Redux 的适用场景:多交互、多数据源。
◾ 用户的使用方式复杂
◾ 不同身份的用户有不同的使用方式(比如普通用户和管理员)
◾ 多个用户之间可以协作
◾ 与服务器大量交互,或者使用了WebSocket
◾ View要从多个来源获取数据
从组件的角度看
◾ 某个组件的状态,需要共享
◾ 某个状态需要在任何地方都可以拿到
◾ 一个组件需要改变全局状态
◾ 一个组件需要改变另一个组件的状态
2.Redux的设计思想
(1)Web 应用是一个状态机,视图与状态是一一对应的。
(2)所有的状态,保存在一个对象里面。
3.1 Store
store:就是保存数据的地方,你可以把它看成一个容器,整个应用只能有一个Store
Redux提供了一个createStore这个函数,用来生成Store。
import {createStore} from 'redux' //redux是对象暴露
var store=createStore()
上面的代码中,createStore函数接收另一个函数作为参数,返回新生成的Store对象。
3.2 State
Store对象包含所有数据。
class App extends React.Component{
render(){
return(
<div>
app组件
<p>{store.getState()}</p>
</div>
)
}
}
3.3 action
state的变化会改变view的变化。用户在视图层通过触发事件时间发出通知。
action是一个对象。其中type属性是必须的,表示action的名称。其他属性可以只有配置
action({
type:"ADD",//action的名称ADD
payload:5 //携带的信息
})
action描述当前发生的事情。改变state的唯一办法,就是使用action。他会运送数据到store
3.4 store.dispatch()
store.dispatch()是 store提供的一个方法 有两个属性
store.dispatch({
type:"ADD",
payload:5
})
3.5 Reducer
createStore方法的参数必须是一个函数这个函数叫reducer,可以做匿名函数传,可以做命名函数传
var store=createStore(function (state=datastate,action) {
console.log(action,1111)
switch (action.type) {
case 'ADD':
return state+action.payload;default:
return state;
}
})
store.dispatch({
type:"ADD",
payload:5
})
上面的代码中,reducer函数收到的名为ADD的action以后,就返回一个新的state,作为加法计算结果
3.6 store.subscribe()
function redurn(){ ReactDOM.render(<App />, document.getElementById('root')); } redurn() store.subscribe(redurn)
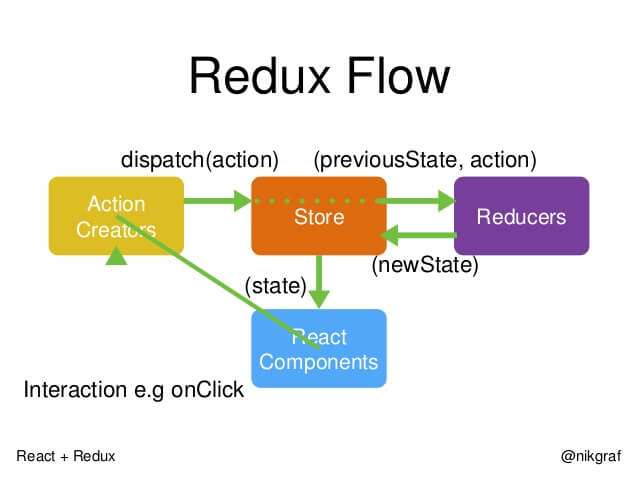
4. 工作流程

首先用户通过触发事件
store.dispatch(action);
然后store自动调用reducer 并传两个参数:当前state和收到的action,reducer会返回新的state
var store=createStore(function (state=datastate,action) {
return state+action.payload
});
state一旦发生改变,store就会调用监听函数
store.subscribe(listener);
listener可以通过store.getState()得到当前状态。如果使用的是 React,这时可以触发重新渲染 View。
function listerner() { let newState = store.getState(); component.setState(newState); }