什么是vuex
vuex是Vue.js应用程序的状态管理模式+库。他充当应用程序中所有组件的集中存储,其规则确保状态只能以可预测的方式进行变更。它还于vue的官方devtools扩展继承,以提供零配置时间旅行调试和状态快照导出/导入等高级功能
优势
1.vuex的存储状态是响应式
2. 他是所有组件的状态集合
如何使用vuex
1.下载vuex npm i vuex -S
什么情况下使用vuex?
1. 不适用:小型简单的应用,用vuex是繁琐冗余的,跟适合使用简单的store模式
2. 适用于:中大型单页面应用,你可能会考虑如何把组件的共享状态抽取出来,以一个全局单例模式管理,不管在那个组件,都能获取状态/触发行为,解决问题如下:
(1)多个视图使用于同一状态:
传参的方法对于对层嵌套的组件将会非常繁琐,并且对于兄弟组件的状态传递无能为力
(2)不同视图需要变更同一状态:
采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝,通常会导致无法维护的代码
在一个模块化的打包系统中,您必须显式地通过 Vue.use() 来安装 Vuex:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
使用
(1)使用介绍
1.搭建store实例
①.再创建vuex实例的地方引入vue,vuex,使用vuex:

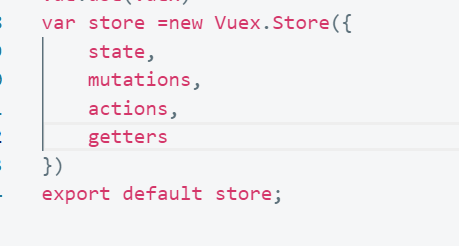
②. 如果你的actions中用到 store.dispath() ,要引入store

③. new 一个 Vuex.Store 实例,并注册 state、mutations、actions、getters到 Vuex.Store 实例中

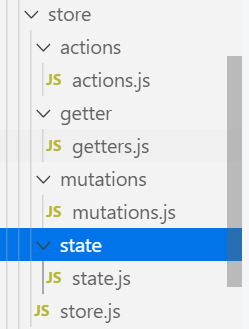
ps. 你可以像上面那样将“属性和值”直接写在实例中,当代码量大时,你也可以分别写个.js文件,如下图:

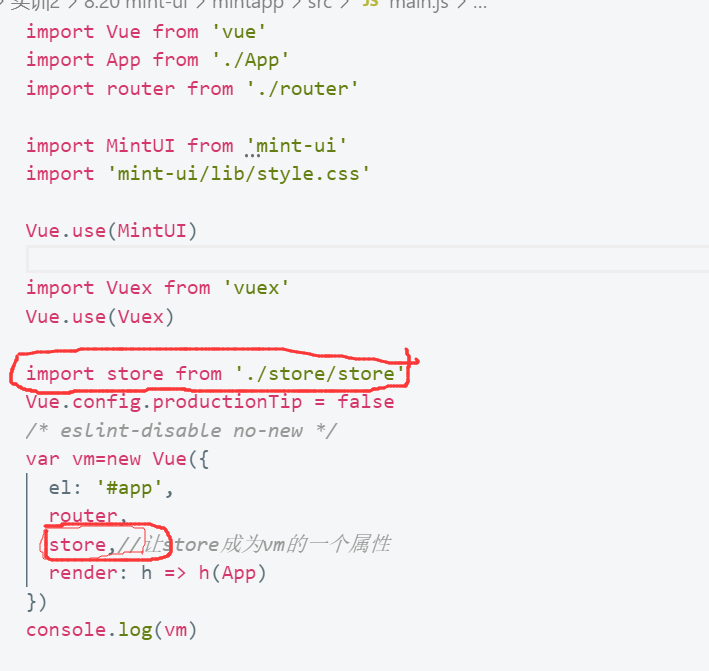
2.创建好 vuex.store 后,你需要在入口文件 main.js 中引入 store 并注册到 vue 实例中,这样就可以在任何组件使用store了:

vuex的五大核心
总结
state => 基本数据
getters => 从基本数据派生的数据
mutations => 提交更改数据的方法,同步!
actions => 像一个装饰器,包裹mutations,使之可以异步。
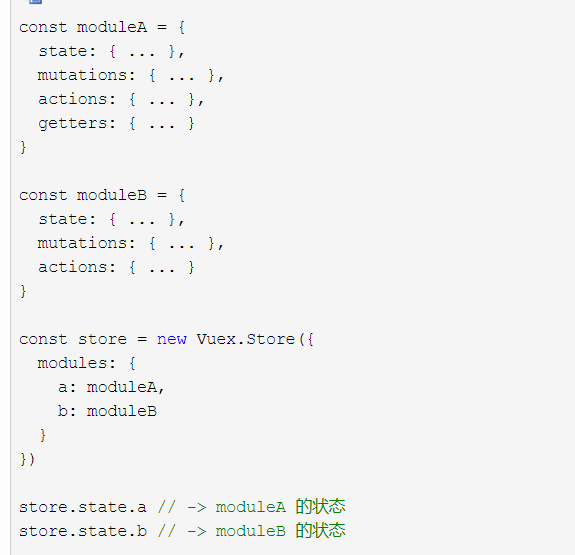
modules => 模块化Vuex
1.state
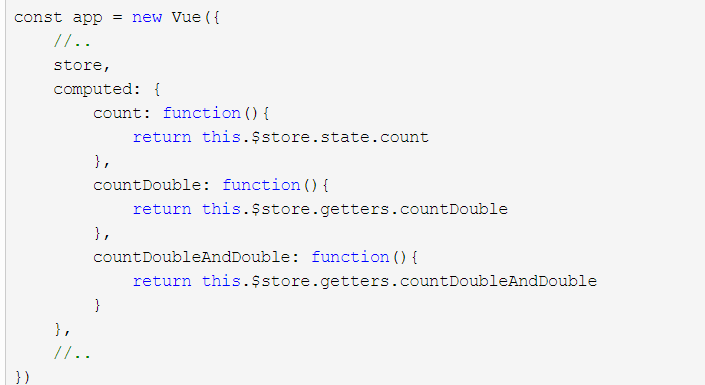
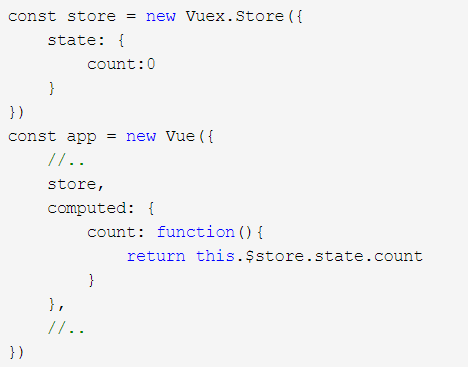
在vue组件中获得vuex属性 通过vue的computed获得vuex的state

每当 store.state.count 变化的时候, 都会重新求取计算属性,并且触发更新相关联的 DOM。
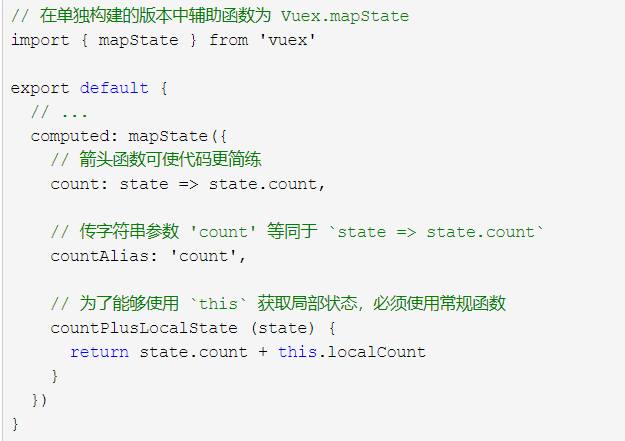
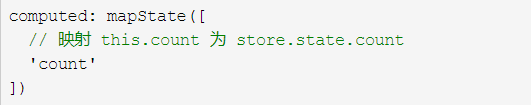
mapState辅助函数
当一个组件需要获取多个动态时候,将这些状态都声明为计算属性会有一些重复和冗余。为了解决这个问题,我们可以使用mapState辅助函数帮助我们生成计算属性,让你少按几次键。

当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组。

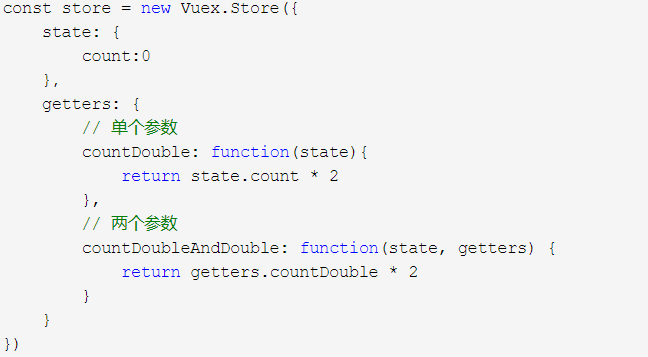
getters

与state一样,我们也可以通过Vue的Computed获得Vuex的getters。
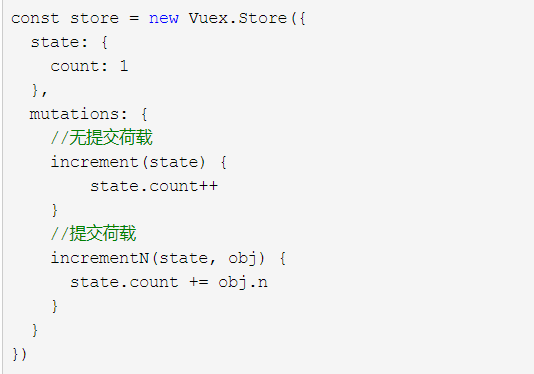
mutations

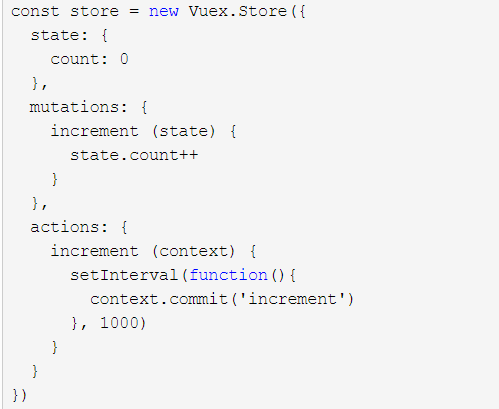
actions

Modules