一、创建应用
安装:pip install flask
from flask import Flask
# 需要文件名关键字参数,可以是__name__,也可以是任意模块名称
app = Flask(__name__)
# flask自带的服务器,运行run方法即可
# 主要用于开发,调试用,正式不会使用app.run
# 调试中可以开启debug
app.run(debug=True)
name的作用
主要是用来确定用的应用的位置,进而找到其他的文件位置,比如静态资源文件,和html文件
此时我们运行开启服务器,去访问,会报错404
因为我们还没有添加路由。
二、定义路由
@app.route("/")
def index():
return "欢迎访问首页"
此时我们在访问localhost:5000时,前端就能拿到我们返回的 "欢迎访问首页"了
处理URL和函数之间的绑定关系的程序就叫路由。二者缺一不可,可以理解为:URL+视图函数=路由
三、请求
前端游览器通过,访问对应的ip、port、interface、就是发送一个get请求,到我们服务器上。
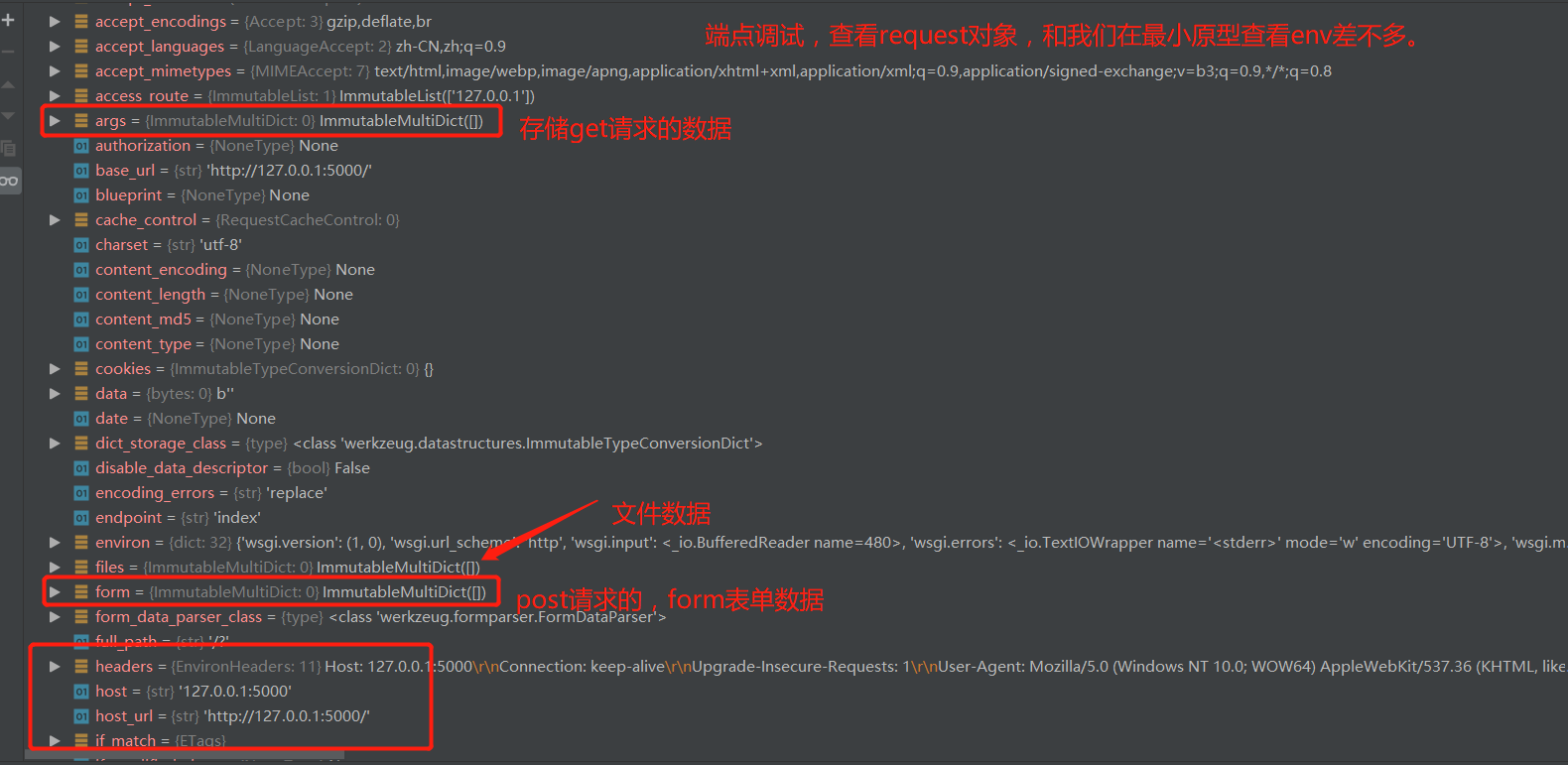
我们如何获取请求数据呢,我们做最小原型的时候,说了服务器和应用程序传递信息是通过env环境变量,而flask帮我们把我们需要用的数据都帮我们封装到了request对象里面,基于Request类实现的。

后面在详细介绍请求的方法,和获取请求参数,以及处理请求参数
四、响应
参考我们之前说的最小原型,falsk一样可以返回对应不同类型的响应结果。
- string
- html
- json
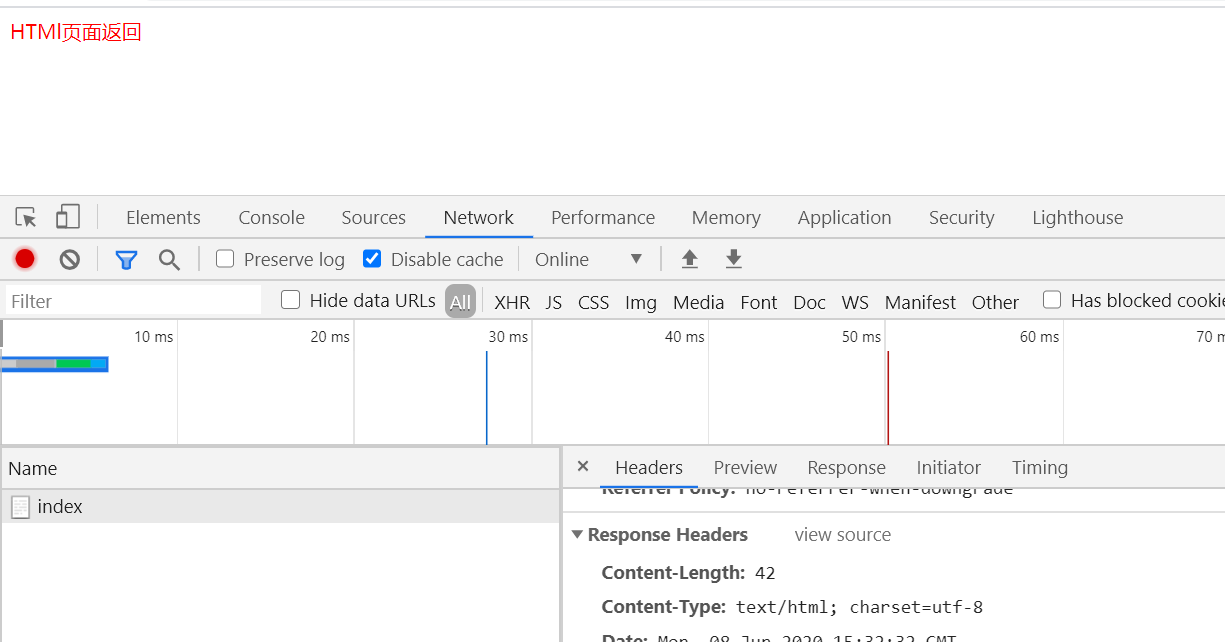
# 返回html页面,返回html代码即可,
# 默认content-type为:text/html
@app.route("/index")
def index():
return "<p style='color: red'>HTMl页面返回</p>"

# 返回json格式数据,和最小原型定义在列表里的元祖里不一样
# falsk帮我做了处理,header定义程字典即可。
@app.route("/home")
def home():
return json.dumps({"msg": "home页面访问成功"}), {"content-type": "application/json"}

备注:这个只是简单处理方式,不管是html,还是json,falsk都帮我们封装了方法。分别对应render_template
、jsonify。
1、render_template("index.html")
# 直接render_templat方法传html文件名即可
# html页面需要保存在templates目录下,默认就是这个目录名
# 这个是初始化Flask核心对象的时候template_folder定义的
# 默认就是templates,当然我们可以初始化的时候自定义
app = Flask(__name__,template_folder="templates")
@app.route("/index")
def index():
return render_template("index.html")
2、jsonify({"msg":"josn"})
# 使用jsonify方法,
# 1、不需要在定义content-type
# 2、不在需要json.dumps
@app.route("/home")
def home():
return jsonify({"msg":"jsonify定义json格式"})
我们先简单有个印象即可,后续在单独分享falsk如何构造响应对象的,包括返回数据、状态码,请求头等,主要是封装了make_response方法,基于Response类实现的
五、Falsk核心类初始化参数说明
class Flask(_PackageBoundObject)
def __init__(
self,
import_name, # 此应用程序所属的包或模块的名称
static_url_path=None, # 静态文件的访问路径, 就相当于别名, 前端访问后端静态资源时,url开头就是这里指定的路径,默认是static
static_folder='static', # 静态文件保存目录的路径,必须在这个指定的参数目录下 默认当前项目中的static目录
static_host=None, # 远程静态文件所用的Host地址, 如CDN的主机地址
host_matching=False, # 是否开启host主机位匹配,是要与static_host一起使用,如果配置了static_host, 则必须赋值为True
subdomain_matching=False, # 理论上来说是用来限制SERVER_NAME子域名的,但是目前还没有感觉出来区别在哪里
template_folder='templates', # HTML模板目录, 默认当前项目中的 templates 目录
instance_path=None, # 指向另一个Flask实例的路径
instance_relative_config=False, # 是否加载另一个实例的配置
root_path=None # 主模块所在的目录的绝对路径,默认项目目录
)
我们只需要重点关注下面几个即可
- template_folder='templates':HTMl文件需要保存的目录文件名
- static_url_path=None, 客户端访问静态资源的url,默认是static
- static_folder='static', 本地静态资源保存目录的文件名
六、运行服务器的方式
- python形式:app.run()
- debug :开启debug模式,自动重启服务器,报错信息可以展示在前端,通过前端可以快读定位问题
- host:访问ip地址,默认localhost
- port:访问的端口,默认5000
- flask:命令行进入app py文件路径,输入flask查看使用
- set FLASK_APP=Flask_app.py
- flask run
- 其他参数配置,flask run -help
七、MVC
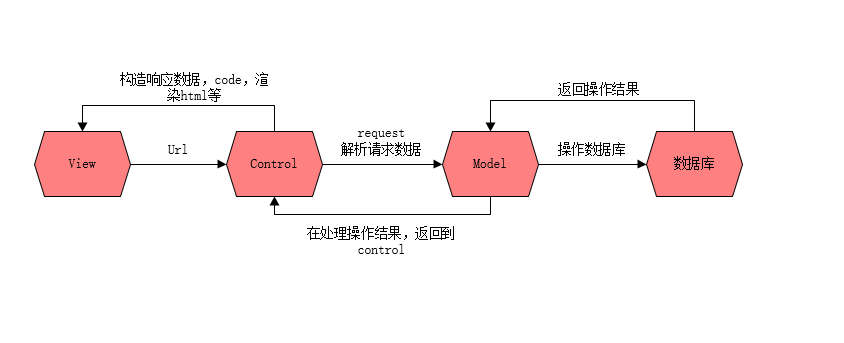
我们在开发一个项目的时候,总不能把所有逻辑都写在app.py文中的,这个文件只要负责开启一个服务器,也就主入口,其他的逻辑需要我们分层处理,而现在主流分层一般都是基于MVC模式的
1、组成
- model:数据相关逻辑,封装处理数据相关逻辑
- view:处理返回到前端的内容,可以说是HTMl。
- control:控制器,视图函数
- 接收请求参数
- 调用对应的函数(一般在model层定义的)
- 构建响应结果

2、优点
- 有条不素,职责分明
- 各自独立,互相复用
- 灵活性,换用其他的数据库,不会影响其他代码
八、配置项:config
host和port都可以在run里指定 ,但是他们也可以通过配置文件的形式来修改
app有很多配置像都可以通过config添加配置,基于Config类实现的
配置文件的必要性
我们线上部署前,debug肯定是需要关掉的,port也可能会修改,我们通过配置文件的话就非常的灵活,不同的环境使用不同的配置文件就可以了
通过app.config来设置添加配置非常灵活
from_object:可以是基于类的方式,一个类属性就是一个配置项
from_pyfile:可以基于py文件
from_json:可以是基于json文件
# 设置debug模式
app.config["DEBUG"] = True
# 控制文件大小
app.config["MAX_CONTENT_LENGTH"] = 2 * 1024 * 1024
# 设置SECRET_KEY ,比如表单验证是必须的配置,后面讲表单验证的时候在分析作用
app.config["SECRET_KEY"]