一、CSS简介
-
css概念
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
-
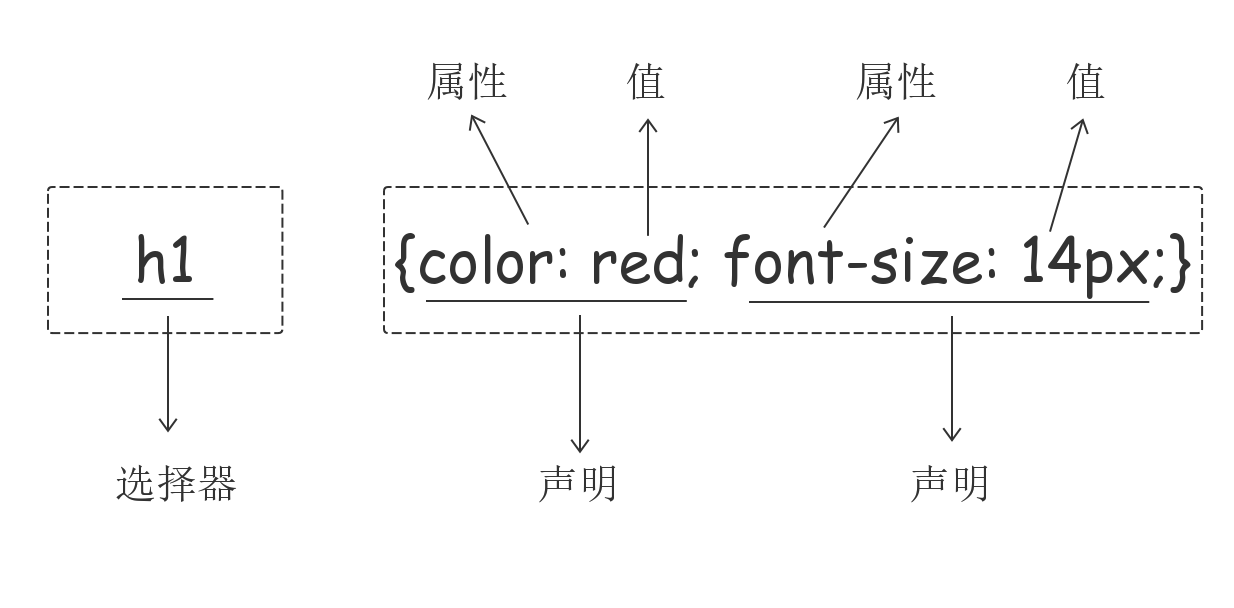
css语法

-
css注释
/*这是注释,随便写,不影响css代码*/
二、CSS的引用方式
-
行内引用
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
-
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
-
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
三、CSS选择器
-
基本选择器
-
- 元素(标签)选择器
p {color: "red";} - ID选择器
#i1 { background-color: red; } - 类选择器
.c1 { font-size: 14px; } p.c1 { color: red; }注意:
样式类名不要用数字开头(有的浏览器不识别)。
标签中的class属性如果有多个,要用空格分隔。
- 通用选择器
* { color: white; }
- 元素(标签)选择器
-
组合选择器
-
- 后代选择器
/*li内部的a标签设置字体颜色*/ li a { color: green; } - 儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; } - 毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; } - 弟弟选择器
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
- 后代选择器
-
属性选择器
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; } 正则?相关属性选择
正则?相关属性选择/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green; }
-
分组和嵌套
-
- 分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
div,
p {
color: red;
}
-
- 嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
-
伪类选择器
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; -
伪元素选择器
-
- first-letter
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}
-
- before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
-
- after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }before和after多用于清除浮动。
- after
四、选择器的优先级
-
CSS继承
-
选择优先级
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
-
选择器优先级
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !import方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!import会使样式文件混乱不易维护。
万不得已可以使用!import

- 推荐文章
- 广度优先遍历搜索框架(BFS)
- 动态规划
- HTTP 协议
- 数据库编程中的一些小知识
- JVM 详解
- 图片的上传与存储
- 坑
- HashMap 详细讲解
- 二叉树编程注意事项
- laravel 的用户认证
- yii2 HeadersAlreadySentException 报错
- php写接口跨域问题
- TypeError: url.indexOf is not a function ,使用jquery load()出现错误
- MongoDB、Sql Server和Mysql导入导出指定条件数据
- centos7搭建apache、mysql、php
- iOS证书(.p12)和描述文件(.mobileprovision)申请
- 苹果证书(.p12)及描述文件创建
- Apache2配置目录分析(详细版)
- 一张表里面有ID自增主键,当insert了17条记录之后,删除了第15,16,17条记录,再把mysql重启,再insert一条记录,这条记录的ID是18还是15 ?
- PHPEXCEL导出excel表格中长数字文本自动转为科学计数法的解决办法
- destoon-手机版商铺中视频打开提示请登录查看,登录之后还是提示
- destoon-开启远程ftp后会员头像上传不显示
- destoon-手机版会员公司主页首页调用商城信息
- destoon-列表页调用分类属性
- destoon-供应列表调用分类属性值
- destoon会员公司主页扫描二维码手机上显示空白
- destoon-7.0资讯开启内容显示上一篇下一篇不显示
- destoon-使用手机号注册会员名提示“会员登录名已经被注册”的限制去掉
- destoon配置微信提示48001
- destoon-7.0手机版腾讯视频不显示
