紧接着HTML篇的CSS篇开啦,老铁们快来围观。。。
1.介绍一下标准的CSS盒子模型?低版本IE的盒子模型有什么不同?
1>有两种:IE盒子模型 W3C盒子模型
2>盒模型:内容(content),填充或补白(padding),边界(margin) 边框(border)
3>区别:IE的content部分把border和padding计算了进去
2>CSS的选择符有哪些?哪些属性可以继承?
选择符:
1.id选择器(#wja)
2.类选择器(.wja)
3.标签选择器:(div,h1,p...)
4.相邻选择器(h1+p)
5.子选择器(ul>li)
6.后代选择器(li a)
7.通配符选择器(*)
8.属性选择器(a[rel="external"])
9.伪类选择器(a:hover,li:nth-child)
可继承的样式:
font-size font-family color, ul,li,dl.dd,dt
不可继承的样式:
border padding margin width height
3.CSS优先级算法如何计算?
1>优先级就近原则,同权重情况下样式定义最近者为准
2>载入样式以最后载入的定位为准;
优先级:!important>id>class>tag !important比内联优先级高
4.CSS新增的伪类有哪些?
p:first-of-type 选择属于其父元素的首个<p>元素的每个<p>元素
p:last-of-type 选择属于其父元素的最后<p>元素的每个<p>元素
p:only-of-type 选择属于其父元素唯一的<p>元素的每个<p>元素
p:only-child 选择属于其父元素的唯一子元素的每个<p>元素
p:nth-child(2) 选择属于其父元素的第二个子元素的每个<p>元素
:after 在元素之前添加内容,也可以用来做清除浮动
:before 在元素之后添加内容
:enabled 选择器匹配每个已启用的元素(大多用在表单元素上)。input:enabled{height:30px;}
:disabled 控制表单控件的禁用状态。
:checked 单选框或复选框被选中
5.如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?
1>给div设置一个宽度,然后添加margin:auto属性
div{200px;margin:0 auto;}
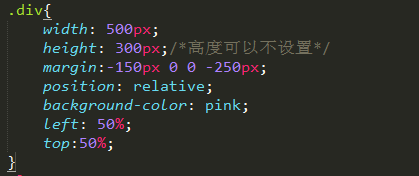
2>居中一个浮动元素
确定容器的宽高 宽500 高300的层
设置层的外边距
代码如下:

3>让绝对定位的div居中

6.如何垂直居中一个div?
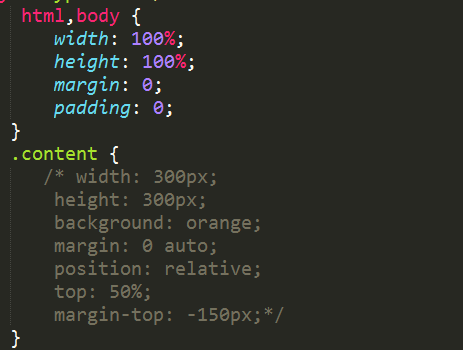
第一种方法:

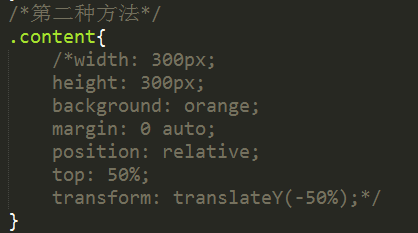
第二种方法:

第三种方法:

第四种方法:

注:content为div的class名
7.display有哪些值?说明他们的作用?
block:像块类型元素一样显示 独占一行
none:缺省值。像行内元素类型一样显示
inline-block 像行内元素一样显示,但其内容像像块类型一样显示
list-item 像块类型元素一样显示,并添加样式列表标记
table 此元素会作为块级表格来显示
inherit 规定应该从父元素继承display属性的值
8.position的值relative和absolute定位原点是?
absolute 生成绝对定位的元素,相对于值不为static的第一个父元素进行定位
fixed(老IE不支持) 生成绝对定位的元素,相对于浏览器窗口进行定位
relative 生成相对定位的元素,相对于其正常位置进行定位
static 默认值。没有定位,元素出现在正常的流中(忽略top,bottom,left,right,z-index 声明)
inherit 规定从父元素继承position属性的值
9.CSS3有哪些新特性?
新增各种CSS选择器 (:not(.input):所有class不是"input"的节点)
圆角 (border-radius)
多列布局 (multi-column layout)
阴影和反射 (Shadow/Reflect)
文字特效 (text-shadow)
文字渲染 (text-decoration)
线性渐变 (linear-gradient)
旋转 (transform)
增加了旋转,缩放,定位,倾斜,动画,多背景
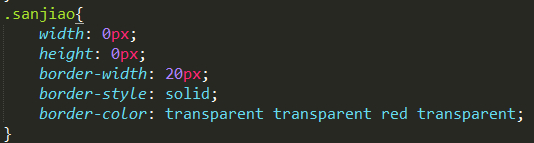
10.用CSS创建一个三角形的原理是什么?
把上,左,右三条边隐藏掉(transparent)
代码如下:

11.一个满屏品字布局,如何设计?
简单的方式:
上面的div宽100%
下面的两个div分别宽50%
然后用Inline或float使其不换行
12.li与li之间有看不见的空白间隔是什么原因引起的?有什么解决方法?
行框的排列会受到中间空白(回车或空白)等的影响,因为空格也属于字符。这些空白也会被应用样式,占据空间,所以会有间隔,把字符大小设为0,就没有空格了。
13.为什么要初始化CSS样式?
---因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异
---当然,初始化样式会对SEO有一定的影响,但鱼和熊掌不可兼得,但力求影响最小的情况下初始化。
---最简单的初始化方法:*{margin:0px;padding:0px;}强烈不建议
---可以引入淘宝的样式初始化代码或从github下载(此处代码太多,就不写了~~~)
14.absolute和containing block(容器块)计算方式跟正常流有什么不同?
无论属于那种,都要先找到其祖先元素中最近的position值不为static的元素,然后再判断
1>若此元素为inline元素,则containing block 为能够包含这个元素生成的第一个和最后一个inline box的padding box(除margin ,border外的区域)的最小矩形;
2>否则:则由这个祖先元素的padding box构成,如果找不到,则为initial containing block.
3>补充:
a:static/relative:简单说就是它的父元素的内容框(即去掉padding的部分)
b:absolute:向上找最近的定位为absolute/relative的元素
c:fixed:它的containing block一律为根元素(html/body),根元素也是initial containing blcok
15.对BFC规范(块级格式化上下文:block formatting context)的理解?
(w3c css2.1规范中的一个概念,它是一个独立容器,决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用)
一个页面是由很多个box组成的,元素的类型和display属性,决定了这个box的类型
不同类型的box,会参与不同的Formatting Context(决定如何渲染文档的容器),因此box内的元素会以不同的方式渲染,也就是说BFC内部的元素和外部元素不会互相影响。
创建规则:
根元素,浮动元素(float不是none),绝对定位元素(position取值为absolute或fixed),display取值为inline-block,tabel-cell,table-caption,flwx,inline-flex之一的元素,overflow不是visible的元素
作用:
可以包含浮动元素 不被浮动元素覆盖 阻止父子元素的margin折叠 阻止父子元素的margin折叠
16.css定义权重
以下是权重的规则:标签的权重为1,class的权重为10,id的选择器为100,一下例子是演示各种定义的权重值:
/*权重为1*/ div{}
/*权重为10*/ .class{}
/*权重为100*/ #id{}
/*权重为101*/ #id1 div{}
/*权重为10+1=11*/ .class1 div{}
/*权重为10+10+1=21*/ .class1,.class2 div{}
如果权重相同,则最后定义的样式会起作用,但是应该避免这种情况
17.请解释一下为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式
浮动元素脱离文档流,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留
1.使用空标签清除浮动
这种方法是在所有浮动标签后面添加一个空标签定义css .clear{clear:both}.弊端:就是增加了无意义的标签。
2.使用overflow
给包含浮动元素的父标签添加css属性overflow:auto;zoom:1;(用于兼容ie6)
3.使用after伪对象清除浮动
该方法只适用于非IE浏览器。使用中需注意以下几点。一、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素;
18.浮动元素引起的问题和解决办法?
浮动元素引起的问题:
(1)父元素的高度无法被撑开,影响与父元素同级的元素
(2)与浮动元素同级的非浮动元素(内联元素)会跟随其后
(3)若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构
解决方法:
使用CSS中的clear:both;属性来清除浮动可解决2.3问题,对于1问题,添加样式,给父元素·添加clearfix样式“
.clearfix:after{content:"";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-block;}/*for IE/Mac*/
清除浮动的方法:
1.额外标签法:<div style="clear:both;"></div>(缺点:这个办法会增加额外的标签使HTML结构看起来不够简洁)
2.使用after伪类:#parent:after{content:"";height:0;visibility:hidden;display:block;clear:both;}
3.浮动外部元素
4.设置overflow:hidden/auto;
19.(面试题)移动端布局用过媒体查询吗?
css的媒体查询允许通过@media标签为特定媒体的浏览器样式,其中包含众多筛选,功能强大。
20.使用过CSS的预处理器吗?喜欢哪个?
SASS,SCSS.LESS(SASS,LESS没有本质区别,只因为团队前端都是用的SASS)
21.CSS优化,提高性能的方法有哪些?
将样式表放到页面顶部
不使用CSS表达式
不使用@import
不使用IE的filter
22.在网页中应该使用奇数还是偶数字体?为什么呢?
偶数字体
原因:像谷歌一些比较流行的浏览器一般会有个默认的最小字体,而且对奇数字体渲染的不太好看
先写到这里,下集CSS中篇再见~~~