属性;表示物体的一些特征
1·标签属性:将属性写在元素中的第一标签内
2·样式属性:将属性写在style标签中元素名后的花括号内
一······样式:
·1·行间样式:把style当属性使用,写在head之间
·2·行内样式:把style当标签使用,写在标签后尖括号内
·3·外部样式:把样式写在css文件内,以helf代入
二·····选择器 :按权重大小依次选择,选择器可叠加。如果1.2选择器权重相同,则2覆盖1.
1·标签选择器:权重=1,标签名为p ;p{ 属性:属性值;}
<p>内容</p>
2·id选择器:权重=100,标签名格式#aa{属性:属性值;}
<p id="aa">内容</p>
3·class选择器:权重=10,使用格式;.aa{属性:属性值;}
<p class="aa">内容</p>
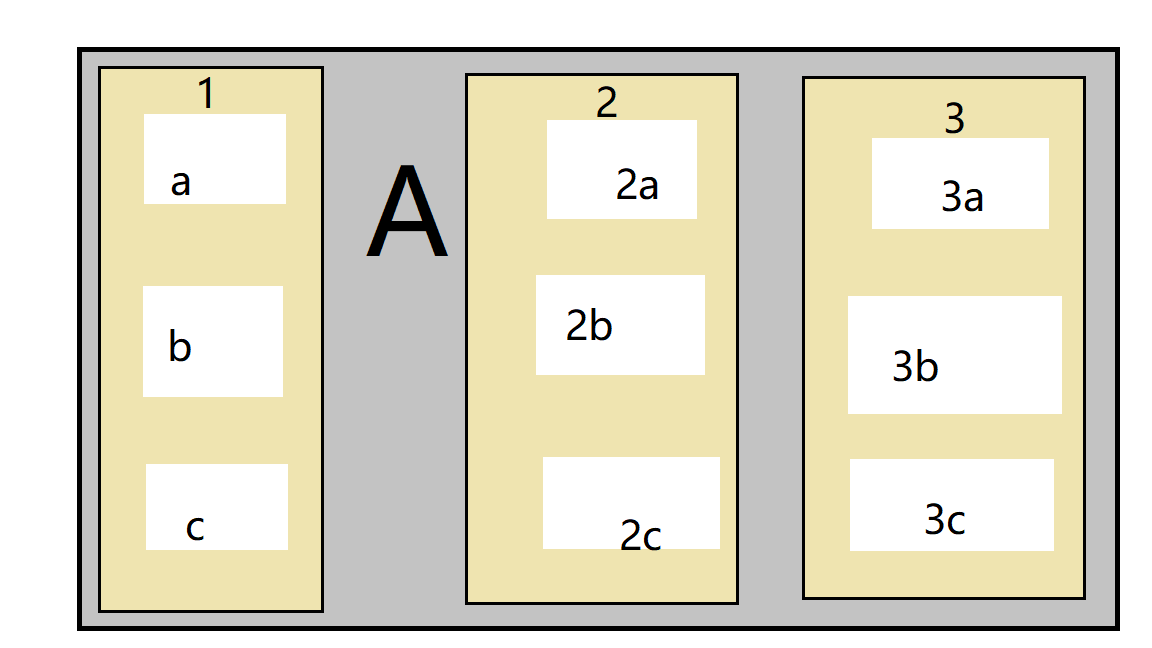
4·后代选择器:标签嵌套多层关系;格式:A 1{属性:属性值;} 表示1 a b c 四个元素
5·子代选择器;标签嵌套一层关系;格式:A>1{属性:属性值;}表示括号内属性只针对(元素1)
 6·交集选择器;针对标签内包含两个或以上相同名称的元素 格式;#p.aa(标签名在前)
6·交集选择器;针对标签内包含两个或以上相同名称的元素 格式;#p.aa(标签名在前)