layedit.setContent赋值时报错 - ReferenceError: layedit is not defined
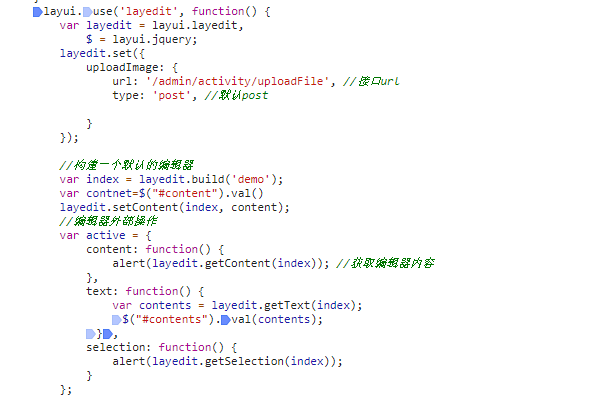
报错代码:

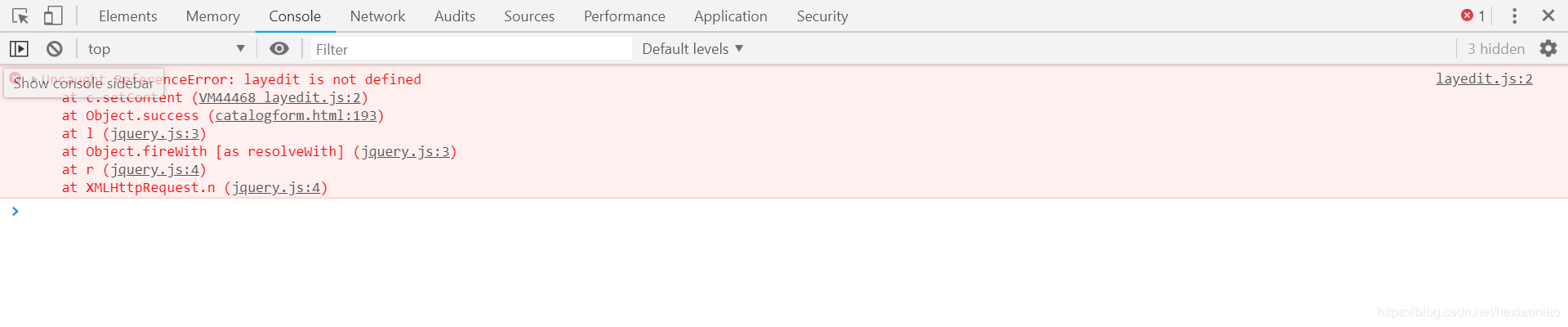
控制台报错信息

解决方法:
步骤:
1)先赋值;
2)在渲染(build);
参考代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>layedit赋值报错</title>
<link rel="stylesheet" href="https://www.layuicdn.com/layui/css/layui.css">
</head>
<body>
<form action="" lay-filter="formText">
<textarea id="edit" name="desc" style="display: none;"></textarea>
</form>
<script src="https://www.layuicdn.com/layui/layui.js"></script>
<script>
layui.use(["form", "layedit"], function () {
var $ = layui.$,
form = layui.form,
layedit = layui.layedit;
// 顺序 赋值 ==> 渲染
$("#edit").val("我是内容..."); //先赋值
layedit.build('edit'); //渲染 build
});
</script>
</body>
</html>