<script type="text/javascript"
src="${pageContext.request.contextPath}/resources/components/bootstrap/3.3.4/js/bootstrap-datetimepicker.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/resources/components/bootstrap/3.3.4/js/bootstrap-datetimepicker.zh-CN.js"></script>
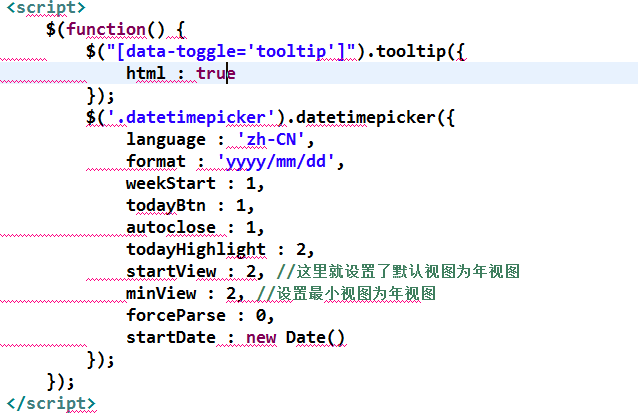
初始化插件


==========================================================================
$("input[name=taskCycle]").focus(function(){
var taskStartDate=$("input[name=taskStartDate]").val();
var taskEndDate=$("input[name=taskEndDate]").val();
var date1 = new Date(taskStartDate);
var date2 = new Date(taskEndDate);
if(taskStartDate!=null && taskStartDate!=""){
if(taskEndDate!=null && taskEndDate!=""){
var date=date2-date1
var days=Math.floor(date/(24*3600*1000));
if(days<0){
$("input[name='taskEndDate']").parent().children("span").remove();
$("input[name='taskEndDate']").parent().append("<span class = 'help-block'>非法日期</span>");
$("input[name=taskCycle]").val("");
}else{
$("input[name=taskCycle]").val(days);
}
}else{
$("input[name='taskEndDate']").parent().children("span").remove();
$("input[name='taskEndDate']").parent().append("<span class = 'help-block'>请输入结束时间</span>");
return false;
}
}else{
//alert("请输入开始时间。");
$("input[name='taskEndDate']").parent().children("span").remove();
$("input[name='taskEndDate']").parent().append("<span class = 'help-block'>请输入开始时间</span>");
return false;
}
});
$("input[name=taskCycle]").blur(function(){
var taskStartDate=$("input[name=taskStartDate]").val();
var taskEndDate=$("input[name=taskEndDate]").val();
var date1 = new Date(taskStartDate);
var date2 = new Date(taskEndDate);
if(taskStartDate!=null && taskStartDate!=""){
if(taskEndDate!=null && taskEndDate!=""){
var date=date2-date1
var days=Math.floor(date/(24*3600*1000));
if($("input[name=taskCycle]").val()!=days){
var day=$("input[name=taskCycle]").val()-days//添加的天数
//alert(day);
if(day>0){
var n=date2.getTime()+day * 24 * 3600 * 1000;
var result = new Date(n);
//alert(result);
/*alert(date1+"1111");
var n=date1.getTime()+$("input[name=taskCycle]").val() * 24 * 3600 * 1000;
var result = new Date(n);*/
$("input[name=taskEndDate]").val(result.getFullYear() + "/" + (result.getMonth() + 1) + "/" + result.getDate());
}else{
var n=date2.getTime() + day * 24 * 3600 * 1000;
var result = new Date(n);
//alert(result);
$("input[name=taskEndDate]").val(result.getFullYear() + "/" + (result.getMonth() + 1) + "/" + result.getDate());
}
}
}else{
$("input[name='taskEndDate']").parent().children("span").remove();
$("input[name='taskEndDate']").parent().append("<span class = 'help-block'>请输入结束时间</span>");
return false;
}
}else{
// $("input[name='taskEndDate']").parent().children("span").remove();
// $("input[name='taskEndDate']").parent().append("<span class = 'help-block'>请输入开始时间</span>");
return false;
}
});
三个框 前两个时间框 第三框自动出现相隔时间