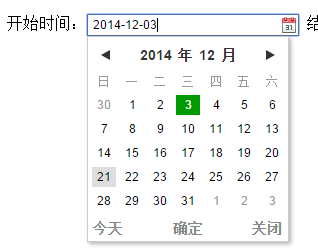
1. 在原基础上 支持 yyyy-mm-dd 的年月日的控件。
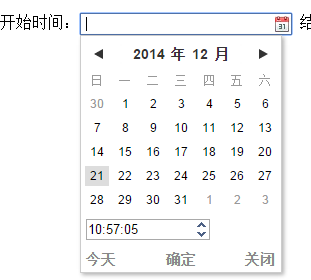
2. 在原基础上添加支持 yyyy-mm-dd HH:MM 年月日时分的控件。
3. 在原基础上添加支持 yyyy-mm-dd HH:MM:SS 年月日时分秒的控件。
4. 添加确定button 及 今天 和关闭button。
当我切换到其它年份的时候,我点击 "今天"button 就能够返回当前的年月份。
配置项例如以下:
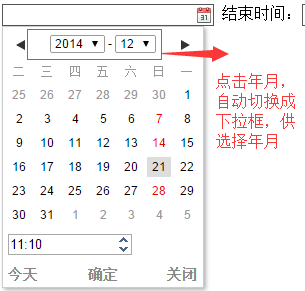
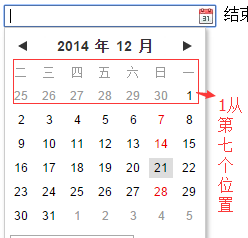
比方例如以下demo年月日的示意图例如以下:

时分秒的demo例如以下:

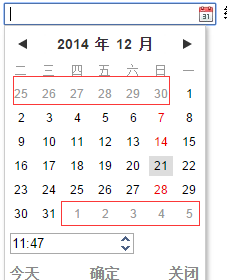
时分的demo例如以下:

HTML代码例如以下:
|
1
2
3
4
5
6
|
<p> 開始时间: <input name="mydate"
type="text" class="input_cxcalendar" style="200px;"> 结束时间: <input name="mydate2"
type="text" class="input_cxcalendar" style="200px;" ></p> |
当然在头部要引入例如以下JS文件:
<script src="jquery-1.9.1.js"></script>
<script src="calendar.js"></script>
依赖于jquery框架。
后面的是日历控件JS
初始化方式例如以下:
|
1
2
3
4
5
6
7
8
9
10
|
<script>$('.input_cxcalendar').each(function(){ var a
= new Calendar({ targetCls:
$(this), type: 'yyyy-mm-dd' 或者
‘yyyy-mm-dd HH:MM:SS’ 或者 ‘yyyy-mm-dd HH:MM’; },function(val){ console.log(val); //
回调函数 当前选中的值 });});</script> |
代码分析:
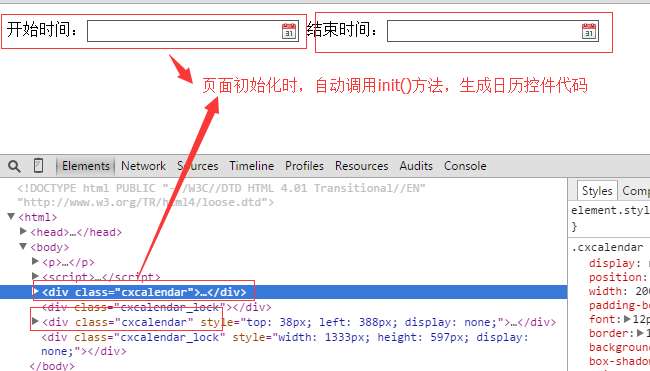
1. 页面初始化时。调用init()方法,生成日历控件代码,例如以下所看到的:

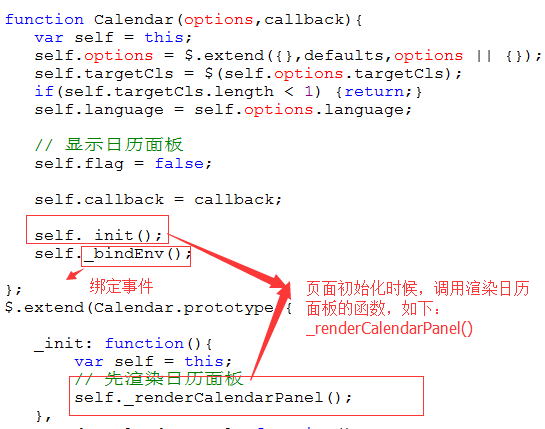
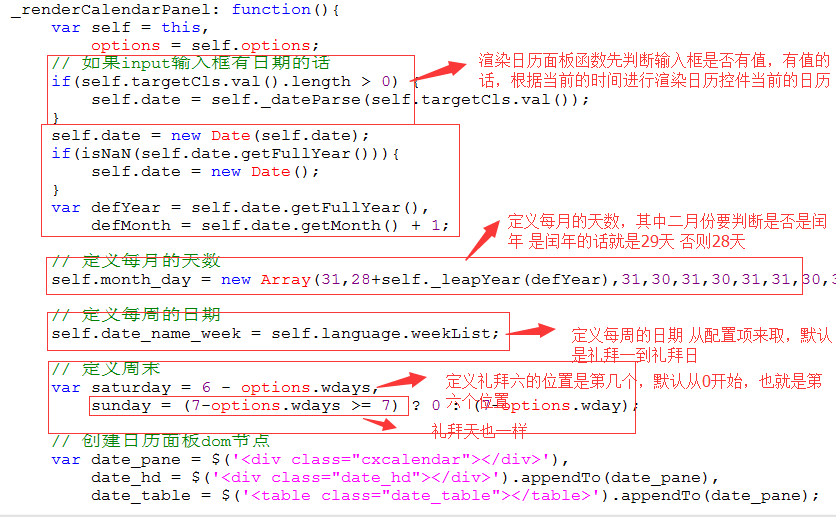
2. 初始化完毕后,调用渲染日历面板的函数 _renderCalendarPanel(),例如以下所看到的:

3. 在_renderCalendarPanel()函数做一些推断例如以下:

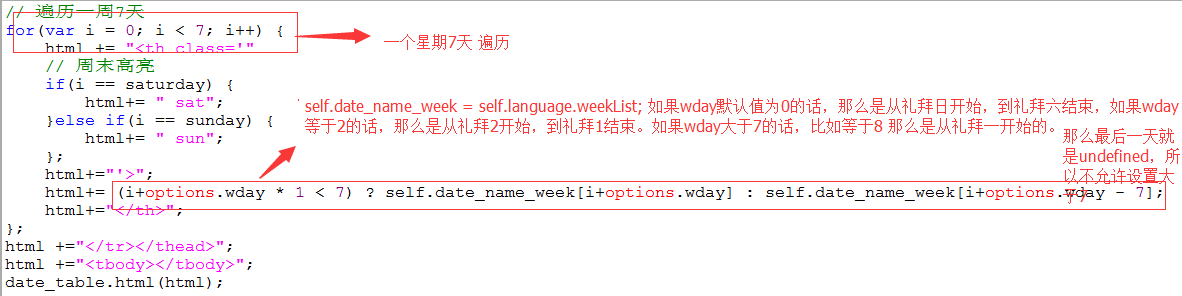
4. 在第三步定义了每月的天数 self.month_day; 定义了周末(周六,周日)的位置是第几个,例如以下所看到的:

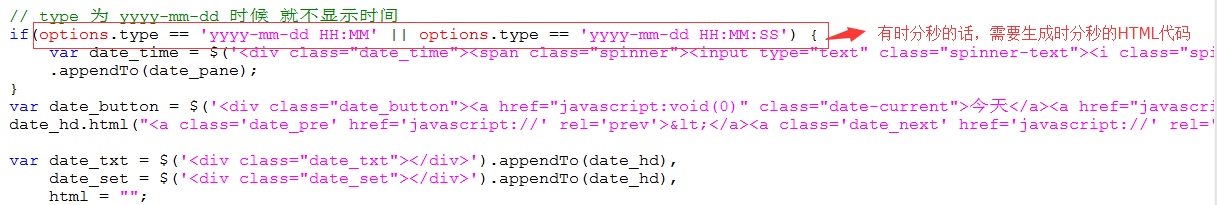
接着代码例如以下:




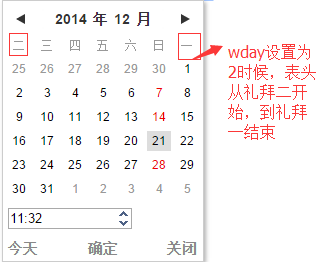
例如以下设置wday = 2

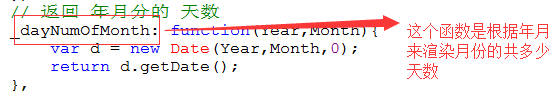
_dayNumOfMonth函数的意思例如以下:

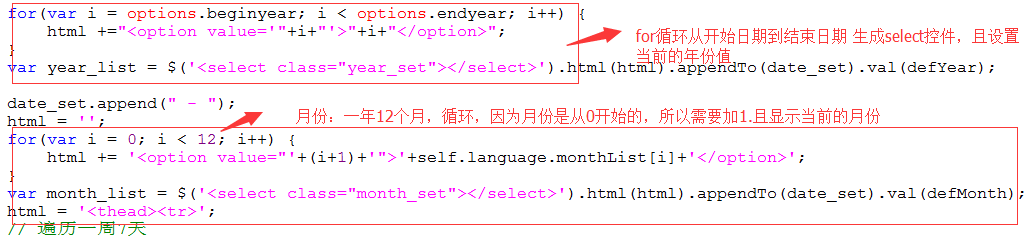
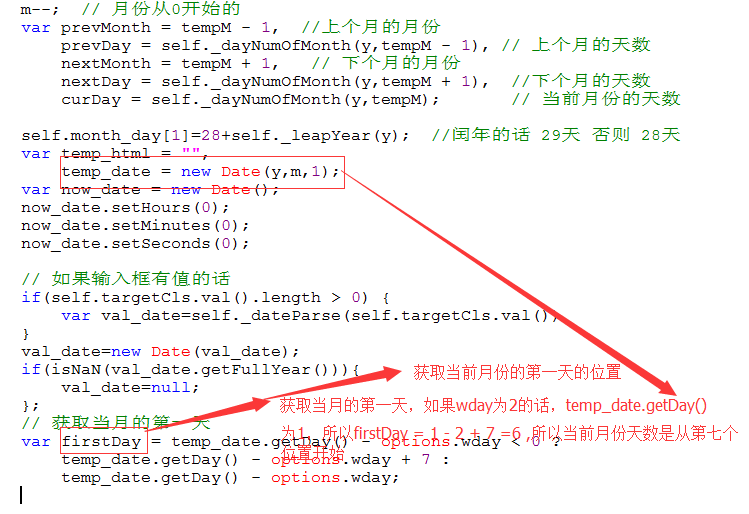
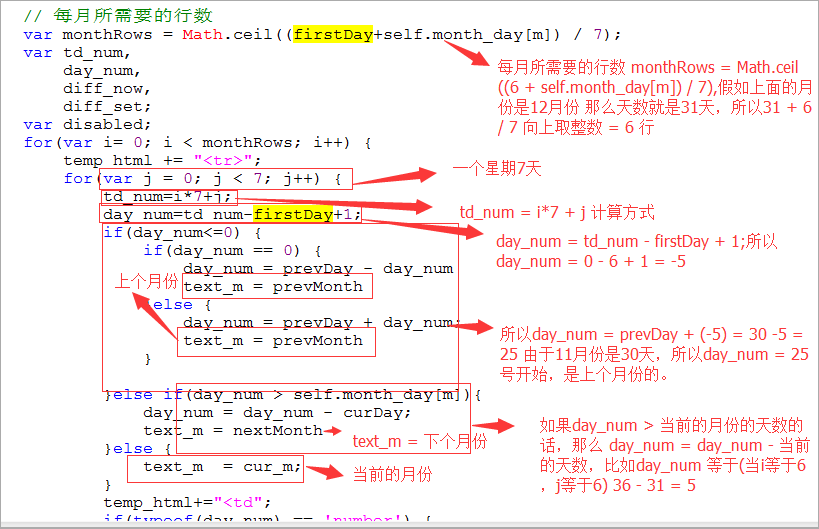
5. 以下我们接着来看看 通过春节 月份来渲染天数 _renderBody()函数,例如以下:


例如以下所看到的

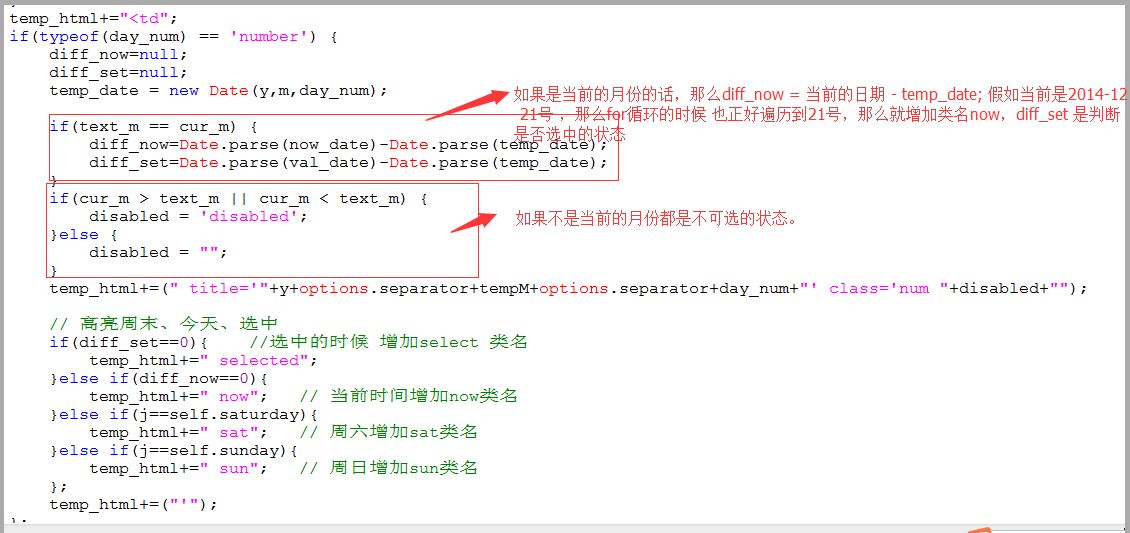
接着:




等。