CSS3 圆角边框border-radius
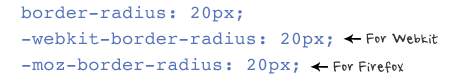
为了让有些浏览器能正确渲染效果,需要在属性前面加前缀,例如针对webkit浏览器需要添加 "-webkit-" 前缀,firefox浏览器需要添加 "-moz-" 前缀。

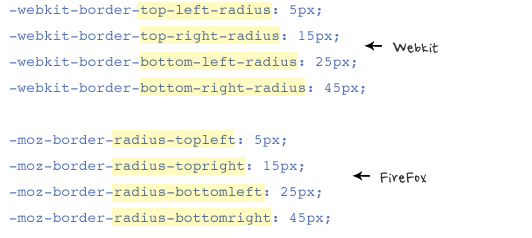
你可以为不同的边角设置不同的半径,注意webkit和firefox浏览器,每个边角有不同的属性名称。

CSS3 边框阴影box-shadow
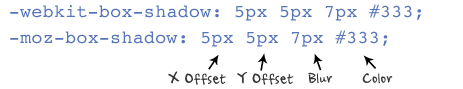
盒子阴影的结构和text-shadow 属性一样,按照这样的顺序: x-offset, y-offset, blur, 和 color。
为x-offset设置负值会将阴影位置改变到左边,为y-offset设置负值会将阴影位置改变到头部。

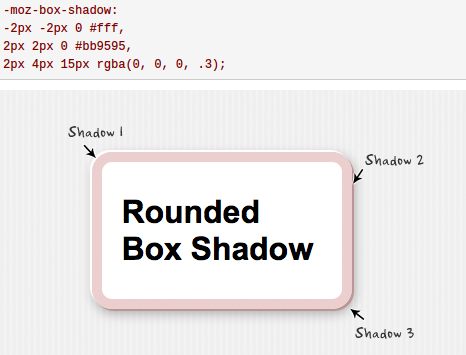
你可以为盒子阴影设置很多效果,例如下面的例子使用一组参数来设置效果(参数之间以逗号相隔)。

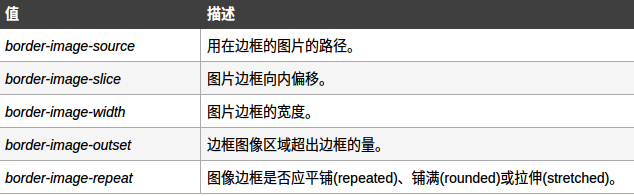
CSS3 边框图片 border-image

#MyDIV
{
border:15px solid transparent;
250px;
padding:10px 20px;
border-image:url(/i/border.png) 30 30 stretch;
}