call方法与apply方法都是为了改变函数体内部this的指向。
call方法与apply方法,这二者的作用完全一样,只是接受参数的方式不太一样。
apply()方法:
Function.apply(obj,args)
obj将代替Function里的this对象。
args表示一个数组或者类数组。apply方法把这个集合中的元素作为参数传递给被调用的函数
call()方法中的第一个参数与apply方法一样,只不过第二个参数则是一个参数列表。
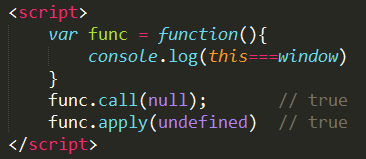
这里有一点要强调的是,在非严格模式下,当我们第一个参数传递为null或undefined时,函数体内的this会指向默认的宿主对象,在浏览器中则是window

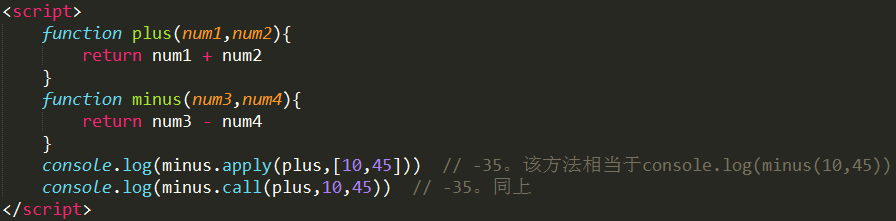
下面来举一个call与apply方法的小例子。

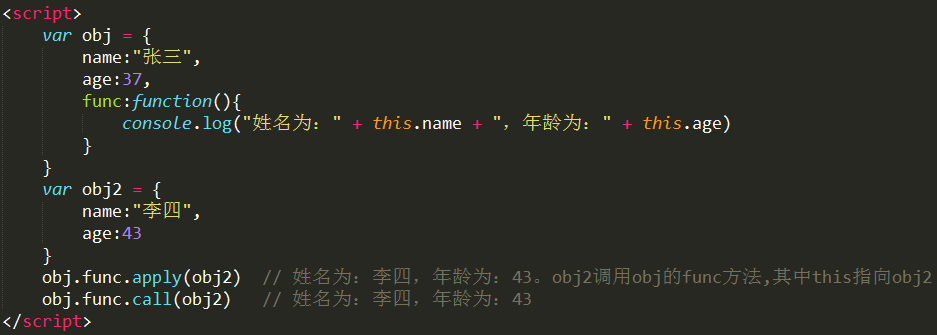
这个例子也许比较简单,再来举另外一个例子:

再来说另外一个知识点。曾经我以为arguments是一个数组,可是今天我才发现,我错了,arguments其实是一个类数组,这里用实例来说明。

可以看出arguments并不具有push方法。
那么什么是类数组呢?类数组具有以下条件:
(1)、具有length属性。
(2)、按索引方式存储数据。
(3)、不具有数组的push、pop等方法。
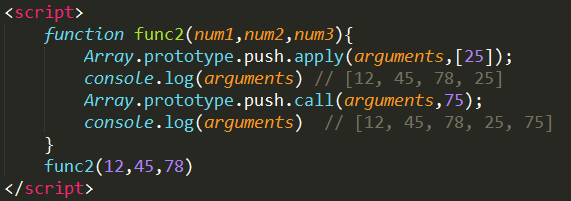
如果这里非要使用push方法,我们可以使用call或者apply方法,那么上面的例子可以稍加修改。

总结:
(1)、每个函数都包含两个非继承而来的方法,即call()方法与apply()方法。
(2)、call()方法与apply()方法作用相同,都是在特定的作用域中调用函数。
(3)、接收参数方面不同,apply()接收两个参数,一个是函数运行的作用域(this),另一个是参数数组。而call()方法第一个参数与apply()方法相同,但传递给函数的参数必须列举出来。