CSS(宽度限制在100px之内,超出就会点点点)
<style type="text/css">
p{ 100px;display: inline-block;white-space:nowrap;overflow:hidden;text-overflow: ellipsis;}
</style>
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
结果:
jQuery(字符限制10)
<script>
$(function(){
$('ul li').each(function(){
var str=$(this).text();
var str2=str.substring(0,10);
$(this).text(str2);
})
})
</script>
<ul>
<li>测试1测试1测试1测试1测试1测试1</li>
<li>测试2测试2测试2测试2测试2测试2</li>
<li>测试3测试3测试3测试3测试3测试3</li>
</ul>
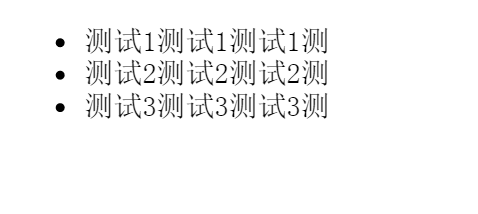
结果: