New (Dec 26th, 06'): The following are a collection of CSS Frames layouts, where select columns or rows inside the layout remain static even when the page is scrolled, mimicking a frames like behavior.
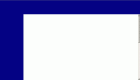
This is a two columns liquid layout with the left column being static, always in view.
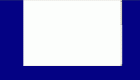
This is a two columns liquid layout with the right column being static, always in view.
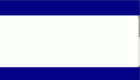
This is a two rows liquid layout with the top row being static, always in view.
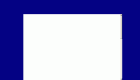
This is a two rows liquid layout with the bottom row being static, always in view.
This is a three columns liquid layout with the leftmost and rightmost columns being static, always in view.
This is a mixed columns and rows layout (two main columns, later split into two rows), with the leftmost column and top row being static, always in view.
This is a mixed columns and rows layout (two main columns, later split into two rows), with the leftmost column and bottom row being static, always in view.
This is a three rows liquid layout with both the top and bottom rows being static, always in view.
This is a mixed columns and rows layout (three main columns, middle column split into two rows), with everything being static except the bottom row in the middle column.
This is a mixed columns and rows layout (three main columns, middle column split into two rows), with everything being static except the top row inside the middle column.
This is a mixed columns and rows layout (two main columns, later split into three rows), with everything being static except the center row in the right column.
This is a mixed columns and rows layout (three main columns, middle column split into three rows), with all of the surrounding columns and rows being static, except the very center container.