| 一.游戏简介 |
打地鼠这个游戏相信大家都不陌生,也是童年时候一款经典的游戏。本次游戏的编写是以html文件形式完成的,并且使用HBulider软件进行编写,使用谷歌浏览器展示效果,游戏将会采用JavaScript实现整体的逻辑流程,最终使用谷歌浏览器来实现游戏的展示和操作。本次游戏需要有一定的HTML5+JavaScript基础。
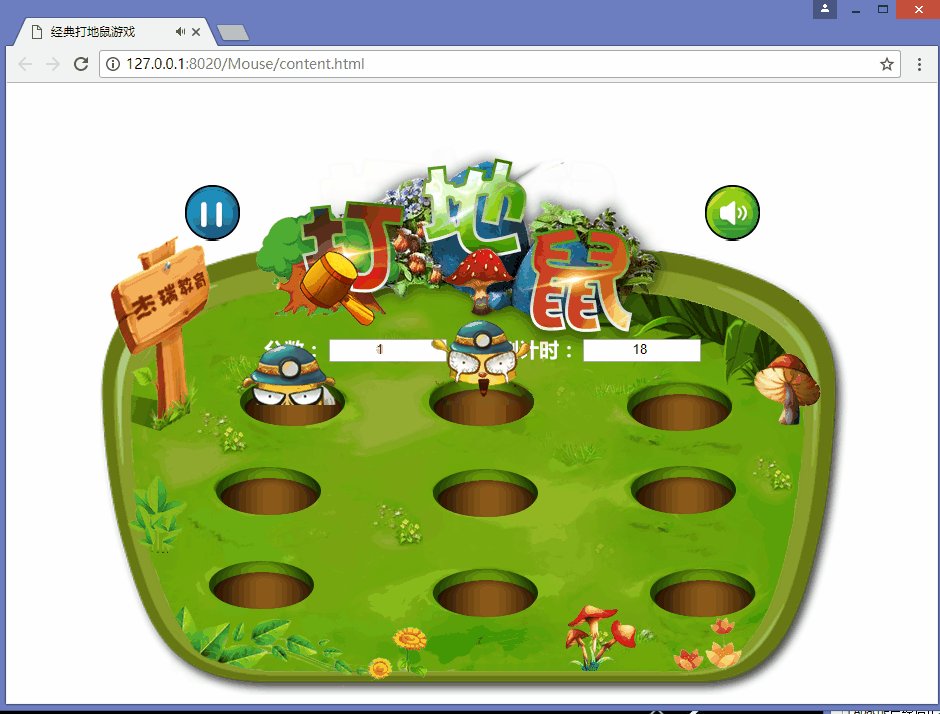
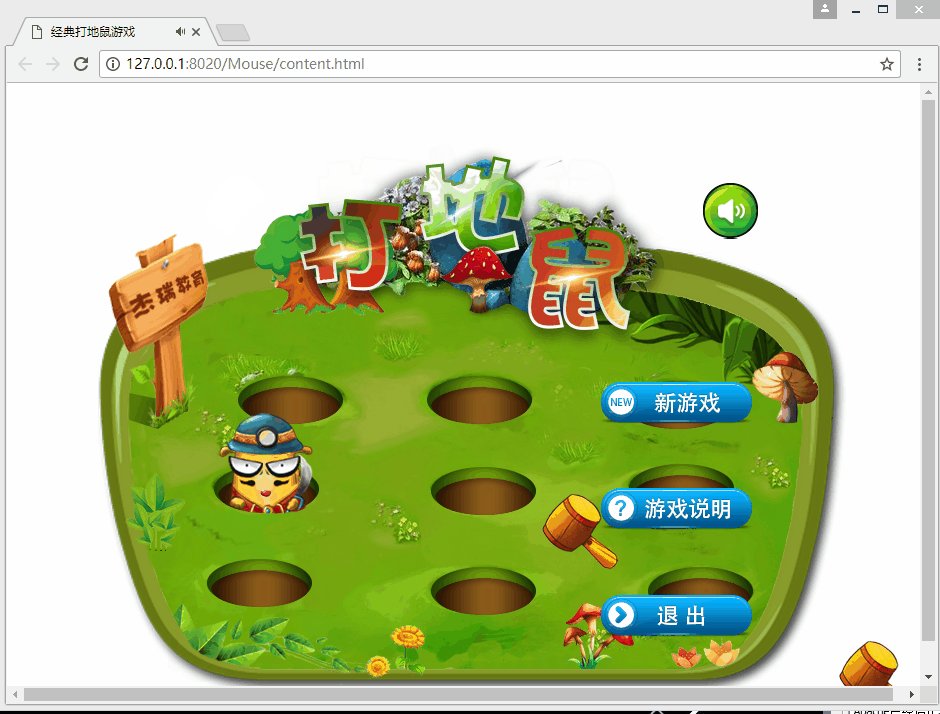
| 二.游戏最终的效果如下: |

| 三.游戏实现的流程 |
a) 游戏界面的切换和背景音乐的实现
b) 设置按钮的点击效果
c) 地鼠的隐藏与出现
d) 地鼠的随机出现
e) 设置小锤跟随鼠标移动
f) 小锤和地鼠的碰撞
1
首先是游戏界面的切换,在我们点击开始游戏或者游戏说明时,都会进行页面的切换,页面切换效果我们可以使用隐藏属性display:none。在游戏主菜单界面时,将内容content设置为出现:
document.getElementById("content").style.display="block";
在进入游戏或者游戏说明时,将content内容设置为隐藏,从而实现界面的切换效果
document.getElementById("content").style.display="none";
2
接下来是音频的实现,HTML5新特性中的<audio>标签提供音乐播放的功能,在进入游戏时,音乐自动播放,我们在body中自定义一个按钮,通过按钮来控制音频的播放和暂停,代码如下:
按钮样式:
//src中存放音频地址,设置autoplay加载完成自动播放,button按钮控制播放暂停 <audio id="audio" src="audio/game_music.ogg" autoplay="autoplay" loop="loop" ></audio> <input type="button" onclick="playOrPause()" id="playbtn"></input> 然后再js中自定义按钮的功能,代码如下:
然后再js中自定义按钮的功能,代码如下:
//音频播放与暂停 function playOrPause(){ var audio = document.getElementById("audio"); if(audio.paused){ audio.play(); document.getElementById("playbtn").style.backgroundImage = "url(img/musicplaying.png)"; }else if(audio.played){ audio.pause(); document.getElementById("playbtn").style.backgroundImage = "url(img/musicpause.png)"; } }
3
之后是设置按钮的点击效果,这个比较简单,实际上就是两个图片之间的切换,给按钮一个hover,通过鼠标移上来实现背景图片的切换

例:
//开始按钮被鼠标指向时触发 #start:hover{ background-image: url(../img/start2.png); }
4
接下来是地鼠的出现功能,在地鼠出现的区域设置一个div用来显示地鼠,在地鼠未出现之前将地鼠隐藏在洞下,使用定时器setInterval()设定地鼠出现的时间,使用延时器setTimeout(),设定地鼠待在地面上的时间
首先是div块(地鼠显示的区域)和地鼠的隐藏div块
展示效果:

例:
//d0为地鼠出现的区域,m0设置地鼠隐藏的区域 <div id="d0" > <div id="m0" ></div> </div>
其次是地鼠的出现和消失,
例:
//老鼠显示和消失动画 intervalid= setInterval(function(){ $("#m"+num).animate({"marginTop":0+"px"},function(){ timeId2= setTimeout(function(){ $("#m"+num).animate({"marginTop":100+"px"}); },1000); }); //老鼠被打进洞后,恢复原图 document.getElementById("m"+num).style.backgroundImage = "url(img/mouse1.png)"; },3000);
5
地鼠的随机出现,我们可以设定一个随机数,
例:
//随机产生0-8之间的随机数,包括0和8 var num = Math.floor(Math.random()*9);
产生0-8之间的随机数,指定九个洞中哪个洞出现地鼠,然后将num传递给定时器和延时器中的id指定的地鼠,实现地鼠随机的选取。
随机出现地鼠展示:

6
设置锤子的移动需要与鼠标移动同步,使用到JavaScript中的鼠标移动事件,首先注册鼠标移动事件,代码如下:

var ele=document.getElementById("all"); ele.onmousemove=function(){GetMouse(event);} function GetMouse(oEvent,snum) { x=oEvent.clientX; y=oEvent.clientY; document.getElementById('Img').style.left=(parseInt(x))+10+"px"; document.getElementById('Img').style.top=y-30+"px"; var oEvent=oEvent||event;
7
检测碰撞:
检测锤子是否与出现的地鼠相碰撞,使用offsetTop、offsetWidth、offsetHeight和offsetLeft计算出地鼠和锤子的位置,根据距离的计算,判断地鼠与锤子是否重合碰撞。
效果:

代码如下:
var l1=document.getElementById('Img').offsetLeft; var r1=document.getElementById('Img') .offsetLeft+document.getElementById('Img').offsetWidth; var t1=document.getElementById('Img').offsetTop; var b1=document.getElementById('Img') .offsetTop+document.getElementById('Img').offsetHeight; var l2=document.getElementById('m'+num).offsetLeft; var r2=document.getElementById('m'+num) .offsetLeft+document.getElementById('m'+num).offsetWidth; var t2=document.getElementById('m'+num).offsetTop; var b2=document.getElementById('m'+num) .offsetTop+document.getElementById('m'+num).offsetHeight; //锤子与老鼠碰撞计算 if(r1<l2 || l1>r2 || b1<t2 || t1>b2) { var ele = document.getElementById("m"+num); //实现锤子点击动画 ele.onmousedown = function(){ ChangeBg("Img","img/hammer2.png"); //打中老鼠老鼠切换图片 document.form1.score.value = beat; console.log("总得分为:"+beat); document.getElementById('m'+num) .style.backgroundImage='url(img/mouse2.png)'; } beat+=1; } else { var ele = document.getElementById("m"+num); //实现锤子点击动画 ele.onmousedown = function(){ ChangeBg("Img","img/hammer2.png"); document.getElementById('m'+num).style.background='url(img/mouse1.png); } }
以上是主要功能的代码展示,需要完整的游戏代码,可自行下载。
下载地址:
http://www.jredu100.com/index.php?m=content&c=index&a=show&catid=65&id=37
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:
