混合开发的热潮已经掀起,实现混合开发的方式很多。今天给大家介绍一个实现混合开发的基本方法—OnsenUI和AngularJS配合。
OnsenUI是一个可以实现混合开发的前端框架,包含了很多前端设计中需要的各种组件及网页路由等。详情参考OnsenUI官方网站:https://onsen.io/。
AngularJS是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。AngularJS是比较新的技术,版本1.0是在2012年发布的。现在已经有了2.0版本,相比1.0版本性能有了很大的提升。详情参考AngularJS官方网站:https://angularjs.org/。
大家简单了解一下OnsenUI和AngularJS之后,我给大家说一下实现一个混合框架的基本步骤。
1:首先安装nodejs(里面自动包含了npm),后面咱们需要用到npm。

2:打开 cmd 命令行,进入在你想存放混合项目的磁盘,咱们以 D 盘为例。在命令行中输入
npm install -g cordova 全局安装 cordova (如果提示网络连接失败,需要设置网络代理。代理网址为:npm config--global set registry
http://registry.cnpmjs.org)

3:在命令行里通过安装成功的cordova,创建一个混合项目。创建的语句为:
cordova create CordovaDemo com.jredu.hellloworld HelloWorld
CordovaDemo:项目文件夹名称
com.jredu.hellloworld:项目包名称
HelloWorld:项目名称

4:通过 cd CordovaDemo 命令进去到文件夹内,通过以下命令cordova platform add android为你的创建的项目添加安卓运行平台(ios平台的添加一样)。

5:运行平台添加成功以后,还需要添加调用手机底层组件的一系列插件,以下面添加设备插件为例子:
cordova plugin add cordova-plugin-device

其他插件的安装如下所示,不一一解释。根据项目需要有选择的进行安装即可,没必要全部安装。
cordova-plugin-device 基本设备信息
cordova-plugin-network-information 网络连接信息
cordova-plugin-battery-status 电池状态信息
cordova-plugin-device-motion 加速度信息
cordova-plugin-device-orientation 指南针信息
cordova-plugin-geolocation 定位数据
cordova-plugin-camera 相机
cordova-plugin-media-capture 媒体捕获
cordova-plugin-media 媒体播放器
cordova-plugin-file 访问文件
cordova-plugin-file-transfer 文件传递
cordova-plugin-dialogs 消息提示对话框
cordova-plugin-vibration 振动提醒
cordova-plugin-contacts 联系人
cordova-plugin-globalization 全球化
cordova-plugin-splashscreen 闪屏(启动画面)
cordova-plugin-inappbrower 浏览器
cordova-plugin-console 控制台
cordova-plugin-statusbar 状态栏
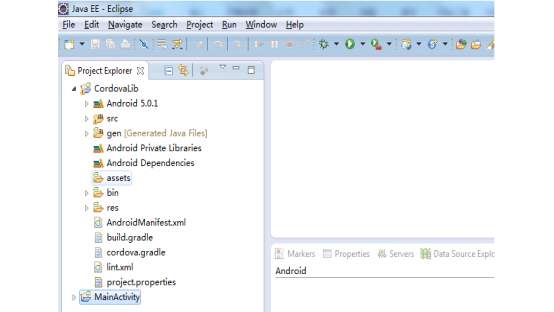
6:项目创建成功,用开发工具(Eclipse或AS)导入你创建的项目。如果用的是Eclipse开发工具,导入项目以后需要注意调整你的sdk版本为5.0以上,并且,把你同时导入的jar包和项目关联起来。

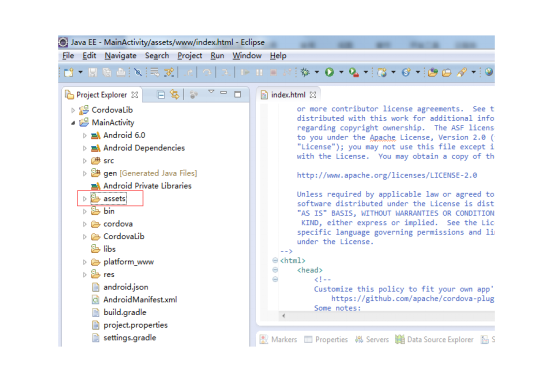
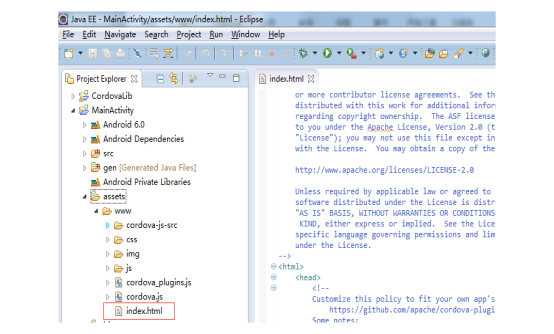
7:此时项目可以用Eclipse启动并正常运行。项目结构中,需要注意的是assets文件夹。这个文件夹包含了以后项目开发需要维护和修改的全部文件。

8:在assets中的index.html页面是项目启动以后的首页。项目开发要从它开始。在index页面指明页面的编码方式以后,其他页面的编码方式也需要和index统一(推荐UTF-8)。

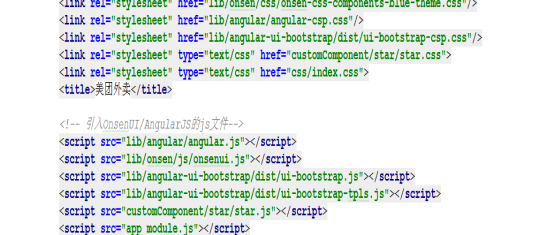
9:想要实现OnsenUI和AngularJS协作的混合项目,还需要进行以下的简单配置。因为项目是单页面应用(SPA),所以项目运行期间用到的css和js文件,需要全部声明在index.html页面。
(1):引入必须要引入的两个css文件:onsenui.css(组件)和onsen-css-components-blue-basic-theme.css(主题)。
(2):引入几个必须引入的js文件:angular.js、onsenui.js、cordova.js、cordova_plugins.js和自定义的app_modal.js。注意:cordova.js和cordova_plugins.js只用在调用手机底层功能的时候才有用,所以在浏览器运行项目的时候,需要屏蔽这两个js文件。

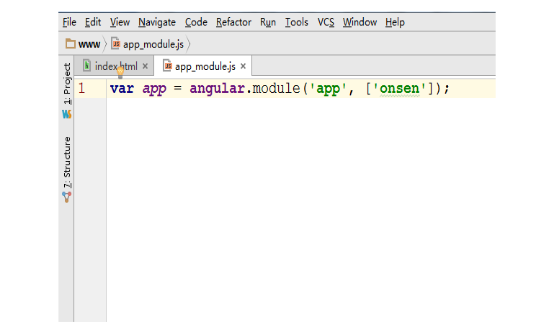
(3)另外,app_modal.js里的内容只写一句即可:
var app = angular.module('app', ['onsen']);

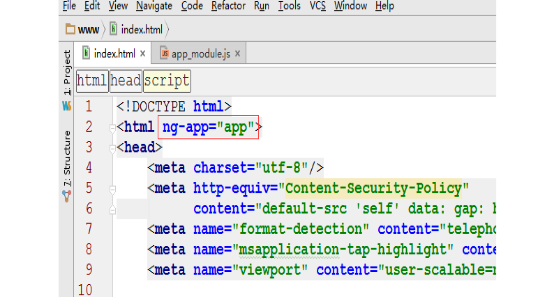
10:在index页面的html标签里引用在app_modal里声明的模块。<html ng-app="app" ng-csp>

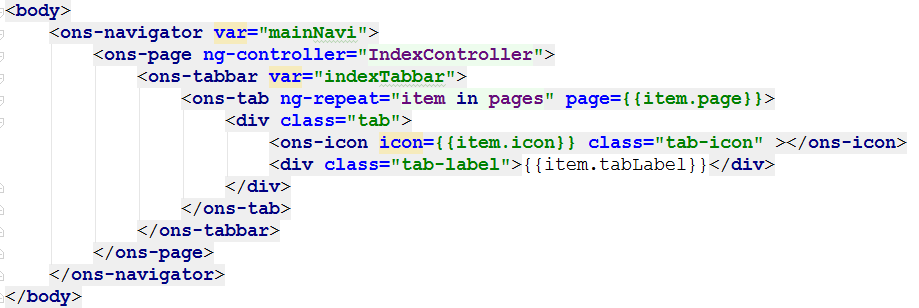
11:这时候,创建的项目可以正确的运行onsenui前端框架提供的任何组件。但是需要注意的是:onsenui里的组件需要放在<ons-page>标签内,而且不要直接在<ons-page>标签内书写纯文本信息。
12:在index页面中,需要注意的是,<ons-page>标签推荐写在<ons-navigator>标签内,以方便页面的跳转。

13:然后就可以在index的<ons-page>标签内对onsenui提供的各种组件进行显示效果的测试了。
14:等熟悉了onsenui提供的各种组件的显示效果以后,就可以通过angularjs的配合实现数据的填充。
到现在为止,项目搭建已经成功。大家快去尝试一下吧。