Axure RP是一个专业的快速原型设计工具。让负责定义需求和规格、设计功能和界面的人员能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。
作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理 。
首先为大家介绍下Axure 的工作界面:

1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;
A-交互事件:元件属性区域闪电样式的小图标代表交互事件;
B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
C-元件样式:交互事件右侧的图标是用来设置元件样式的,可以在这里更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对齐、组合等设置。
8 动态面板:这个是很重要的区域,在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。
本次主要介绍元件库的使用,同时完成企业站-首页高保真的原型图
元件库:

企业站:
首先根据项目前期需求作分析,布局界面首页相关栏目,对界面进行整体把控,也可以前期手绘做个简单的原型图进行参考。
1、打开Axure7.0,在站点地图中添加页面index,再添加一个二级页-公司介绍页面备用。接下来就是运用元件库的组件在主操作区进行布局。

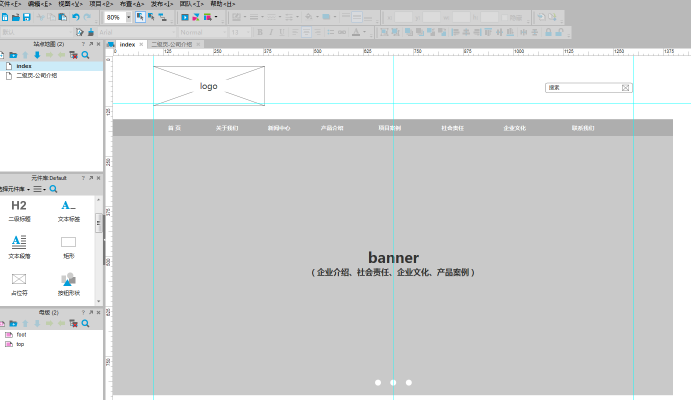
2、首先选择占位符,拖动至操作区,设置尺寸(280X100),双击输入文字logo,再选择矩形工具拖动至操作区,尺寸(220X25)输入搜索,调整文字位置,接着再添加一个占位符,作为icon的位置和大小。


再选择矩形,设置尺寸:1400x42,填充颜色#AEAEAE,把线宽选择“无”,选择一级标题,依次输入网站栏目名称,字号大小14点,微软雅黑。
这样界面header部分完成



3、banner位置:选择矩形,依次设置尺寸(1400x648)填充颜色#C9C9C9,标注上文字(banner:企业介绍、社会责任、企业文化、产品案例)
选择按钮形状,添加图片切换,右键选择形状——选择椭圆,设置尺寸(15x15),复制三个圆形。

4、关于我们栏目:首先选择一级标题,输入“关于我们”文字,字号32点,选择二级标题,输入“中国高端科技企业,技术先进 行业领先 绿色环保可持续发展,行业第一,造就知名品牌”文字,字号16点。
选择按钮形状,尺寸(158x158)填充颜色#C9C9C9,输入icon01,同样选择标题输入(公司简介和正文),做好一个,按住shift+control+alt键复制三个。

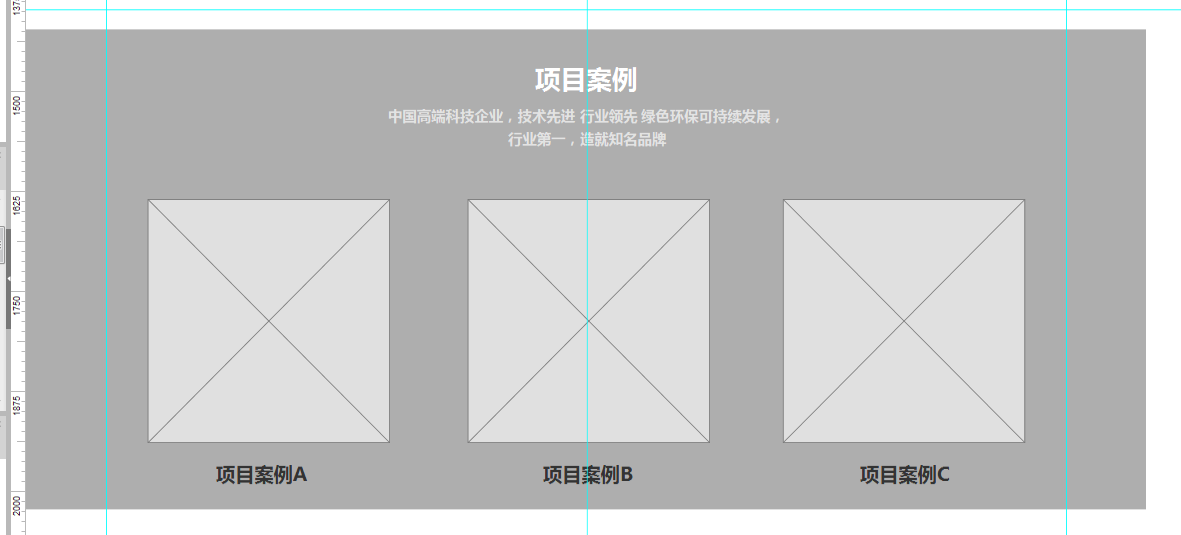
5、项目案例栏目:选择矩形,设置尺寸(1400x600)填充颜色#AEAEAE,输入文字(在这里可以直接复制关于我们栏目的一级和二级标题,再替换文字。)
选择占位符,设置尺寸(303x303)下面添加文字——项目案例A,同样再复制出项目案例B和项目案例C。

6、新闻中心栏目:同样复制上面的一级和二级标题,再替换文字。接着选择占位符,设置为新闻图片(412x297),添加一个矩形,颜色#BCBCBC,输入新闻标题,选择标题和文本标签输入文字,布局新闻条目。

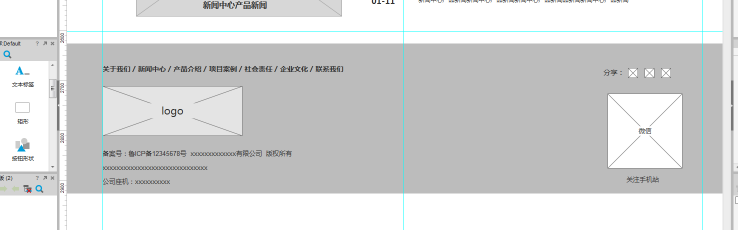
7、Footer:选择矩形,尺寸(1400x300)填充颜色#BCBCBC,依次运用文本输入底部文字和logo位置,右侧放二维码和分享(同样选择占位符)

原型图地址:http://www.jredu100.com/web/prototype/index.html

高保真原型图:添加图片,丰富细节,美化页面。
选择占位符和矩形,右键选择——转化为图片,就可以双击,打开图片路径上传图片了。
高保真原型图:http://www.jredu100.com/web/prototypeHigh/index.html





涉及到交互设计陆续更新!