| 一、问题描述 |
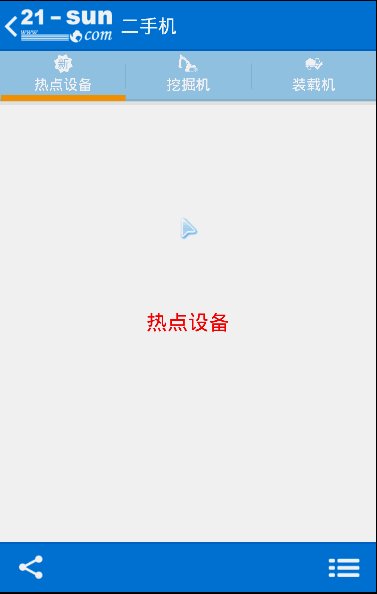
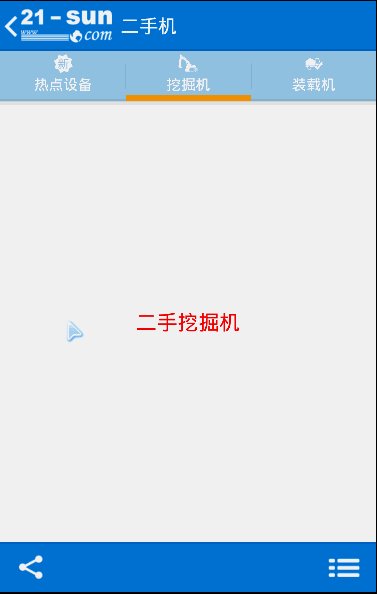
在Android典型界面设计一文中,实现典型滑动导航界面,其实使用ActionBar 也可以轻松实现这一效果,甚至也可实现类似Android典型界面设计(3)的双导航效果。可见ActionBar还是比较强大的,关键要深入进去、灵活的运用,下面我们就使用ActionBar实现如图所示的效果:

| 二、本例特点 |
1、 兼容低版本
2、 使用ActionBar 分体设计(split)
3、 Tab使用自定义View
4、 结合ViewPager实现滑动导航
| 三、代码讲解: |
1、在项目中加入v7兼容包
要向下兼容需要在项目中加入v7兼容包的android-support-v7-appcompat,并创建MainActivity时,继承 ActionBarActivity
public class MainActivity extends ActionBarActivity implements TabListener, OnPageChangeListener{ protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initActionBar(); initViewPager(); } 。。。 }
在onCreeate方法中调用initActionBar和intViewPager,分别实现初始化ActionBar和初始化ViewPager。
2、initActionBar()代码:初始化ActionBar
private void initActionBar(){ actionBar=super.getSupportActionBar(); actionBar.setDisplayShowHomeEnabled(true); actionBar.setDisplayHomeAsUpEnabled(true); actionBar.setIcon(R.drawable.sun); actionBar.setTitle(" 二手机"); //设置导航模式为Tabs方式 actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); //创建并配置Tab createTab(R.layout.nav, R.drawable.icon_home_weixiu_bg, "热点设备"); createTab(R.layout.nav, R.drawable.icon_home_zzj_bg, "挖掘机"); createTab(R.layout.nav, R.drawable.icon_home_sharepro_bg, "装载机"); }
createTab方法:
private void createTab(int layout,int imgId,String title){ View view=LayoutInflater.from(this).inflate(layout, null); ((TextView)view.findViewById(R.id.tvTitle)).setText(title); ((ImageView)view.findViewById(R.id.ivNav)).setImageResource(imgId); Tab tab=actionBar.newTab().setCustomView(view)//自定义View .setTabListener(this); actionBar.addTab(tab); }
nav.xml :tab的布局文件,实现ICON在Title上方的效果
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="2dp" > <ImageView android:id="@+id/ivNav" android:layout_width="20dp" android:layout_height="20dp" android:scaleType="centerInside" android:layout_alignParentTop="true" android:layout_centerHorizontal="true"/> <TextView android:id="@+id/tvTitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_below="@+id/ivNav" android:textColor="#fff"/> </RelativeLayout>
3、initViewPager方法
private String[] titles={"热点设备","二手挖掘机","二手装载机"}; private void initViewPager(){ mViewPager = (ViewPager)findViewById(R.id.vpList); fragList=new ArrayList<Fragment>(); Bundle bundle=null; Fragment frag=null; for(int i=0;i<titles.length;i++){ frag=new MachineFragment(); bundle=new Bundle(); bundle.putString("title",titles[i]); frag.setArguments(bundle); fragList.add(frag); } adapter=new MachinePagerAdapter(super.getSupportFragmentManager(), fragList); mViewPager.setAdapter(adapter); mViewPager.setOnPageChangeListener(this); }
MachinePagerAdapter适配器:
public class MachinePagerAdapter extends FragmentPagerAdapter { private List<Fragment> fragmentList; public MachinePagerAdapter(FragmentManager fm,List<Fragment> list) { super(fm); this.fragmentList=list; } public Fragment getItem(int arg0) { return fragmentList.get(arg0); } public int getCount() { return fragmentList.size(); } @Override public int getItemPosition(Object object) { return POSITION_NONE; //没有找到child要求重新加载 } }
MachineFragment:可根据具体情况进行设计,这里仅显示一个文本框
public class MachineFragment extends Fragment { private String title; public void setArguments(Bundle bundle) { title=bundle.getString("title");//接受传入的参数 } public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { TextView textView = new TextView(getActivity()); textView.setText(title);textView.setTextSize(20); textView.setTextColor(Color.RED);textView.setGravity(Gravity.CENTER); LinearLayout layout = new LinearLayout(getActivity()); LayoutParams params = new LayoutParams (LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT); layout.setBackgroundColor(Color.WHITE); layout.addView(textView, params); return layout; } }
4、实现侦听
implements OnPageChangeListener当View滑动时切换Tab public void onPageScrollStateChanged(int arg0) { } public void onPageScrolled(int arg0, float arg1, int arg2) { } public void onPageSelected(int idx) { actionBar.selectTab(actionBar.getTabAt(idx)); } implements TabListener当单击tab时切换ViewPager public void onPageScrollStateChanged(int arg0) {} public void onPageScrolled(int arg0, float arg1, int arg2) {} public void onPageSelected(int idx) { actionBar.selectTab(actionBar.getTabAt(idx)); }
5、ActionBar Menu
main.xml菜单配置,使用xmlns:app="http://schemas.android.com/apk/res-auto"兼容低版本,并且使用app:showAsAction否则showAsAction将失效,即便设置为always菜单项还是出现在Overflow中
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/action_share" android:orderInCategory="100" app:showAsAction="always" android:title="分享" android:icon="@drawable/share_ico" /> <item android:id="@+id/action_common" android:orderInCategory="100" app:showAsAction="always" android:title="评论" android:icon="@drawable/com_btn" /> </menu>
产生选项菜单
public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; }
响应单击菜单
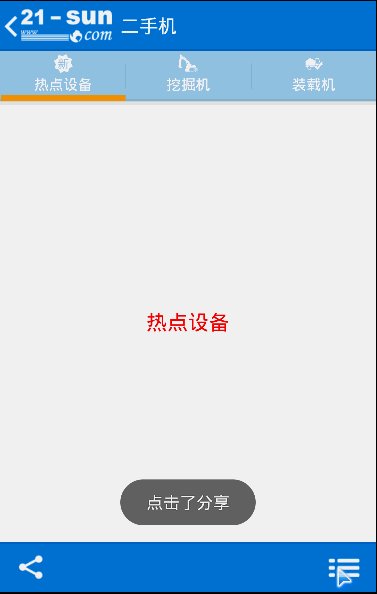
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()){ case R.id.action_share: Toast.makeText(this, "点击了分享", Toast.LENGTH_LONG).show(); break; case R.id.action_common: Toast.makeText(this, "点击了评论", Toast.LENGTH_LONG).show(); break; } return super.onOptionsItemSelected(item); }
6、实现ActionBar 的分体设计
让菜单选项在底部排列显示

在AndroidManifest.xml中给MainActivity添加android:uiOptions="splitActionBarWhenNarrow"属性即可
| 四、ActionBar 样式 |
如果兼容低版本Activity必须使用Theme.AppCompat主题样式,可在这个主题基础上定义ActionBar的样式
<style name="Theme.MyActionBar" parent="@style/Theme.AppCompat.Light"> … </style>
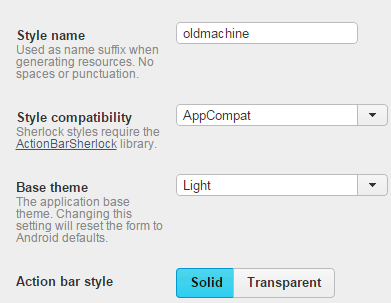
Actionbar样式比较多而且要考虑兼容性,比较麻烦,推荐通过Android Action Bar Style Generator可轻松生成
网址:http://jgilfelt.github.io/android-actionbarstylegenerator/

想要了解更多内容的小伙伴,可以点击查看源码,亲自运行测试。
疑问咨询或技术交流,请加入官方QQ群: (452379712)
(452379712)
出处:http://www.cnblogs.com/jerehedu/
本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。