CSS即层叠样式表(Cascading StyleSheet)
//共有样式
div,p{
}
/**通配符*/
*{
background: red;
padding: 0;
margin: 0;
font-family: "微软雅黑";
font-size: 20px;
}
/**类选择符*/
.hp{
color: green;
}
/**id选择符*/
#id{
}
/**类型选择符*/
div{
}
/**关系选择符*/
/**兄弟选择符 对向上的元素没有效果*/
p~p{
}
/**p元素后的p元素*/
p+p{
}
/**包含选择器,包括所有包含*/
ul li{
}
//属性选择符
a[href]{
}
a[href="www.baidu.com"]{
}
//伪类选择符
a:link{
}
//伪对象选择符
a:before{
}
//css优先级***************************
important>内联>id>类>标签[伪类]属性选择器>伪对象>继承>通配符

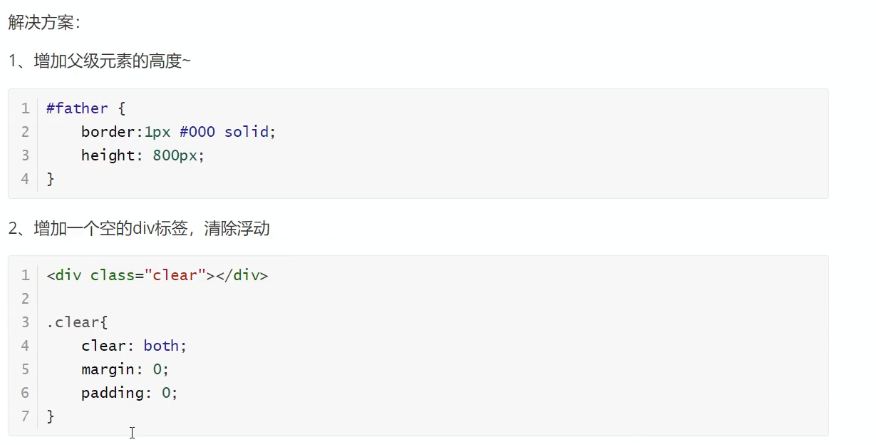
解决浮动溢出(把浮动元素变成标准的文档流)

3.overflow hidden
4. 在父级元素添加 伪类:after 相当于最后边加一个元素标签<>,之后给元素标签添加 样式clear both
定位
1.相对定位
position: relative;
top:10px
不会脱离文档流,保留原来的位置,相对原来的位置向上下左右偏离
2.绝对定位
position: absolute;
会脱离文档流,不会保留原来的位置
如果没有父元素,相对浏览器定位,和浮动很像
如果父级元素有定位,会相对父级元素定位,在父级元素内移动
绝对定位,如果有滚动条,会随着滚动条变化跟着变化,固定定位不会
.father{
position: relative;
}
.child{
position: absolute;
top:10px
}
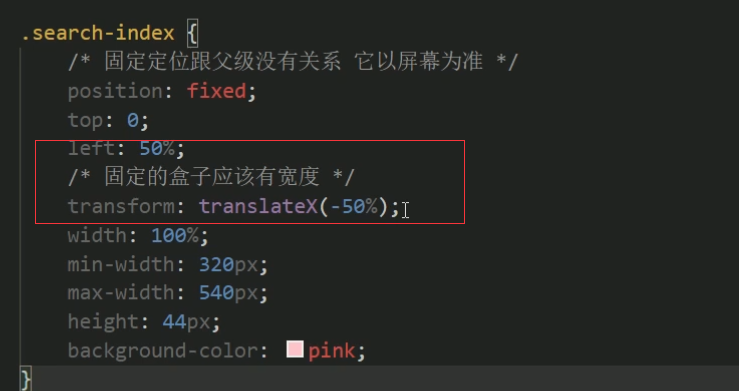
3.固定定位,和父级元素没有关系,相对于屏幕,固定定位要有宽度 例如100%,固定定位margin: auto; 无效

position: fixed;
例如返回顶部
固定定位居中

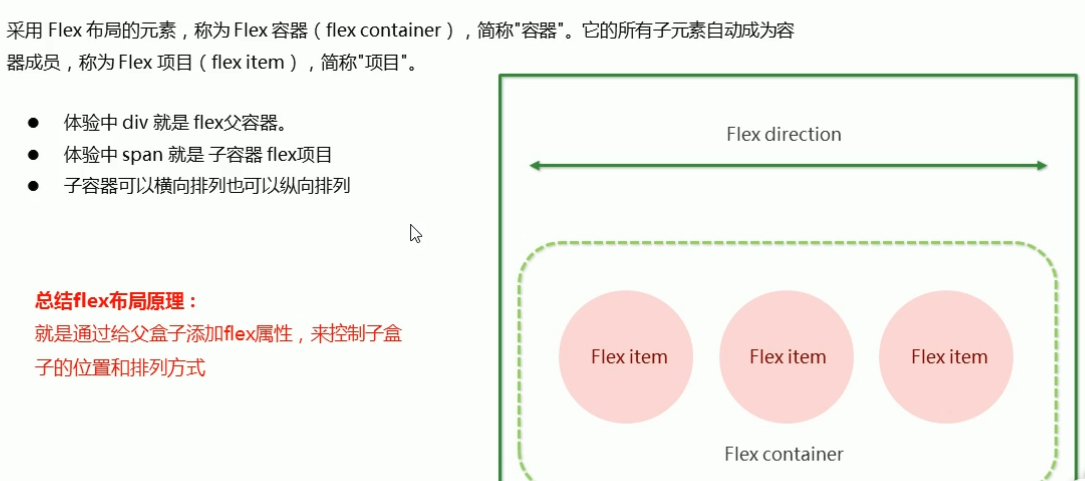
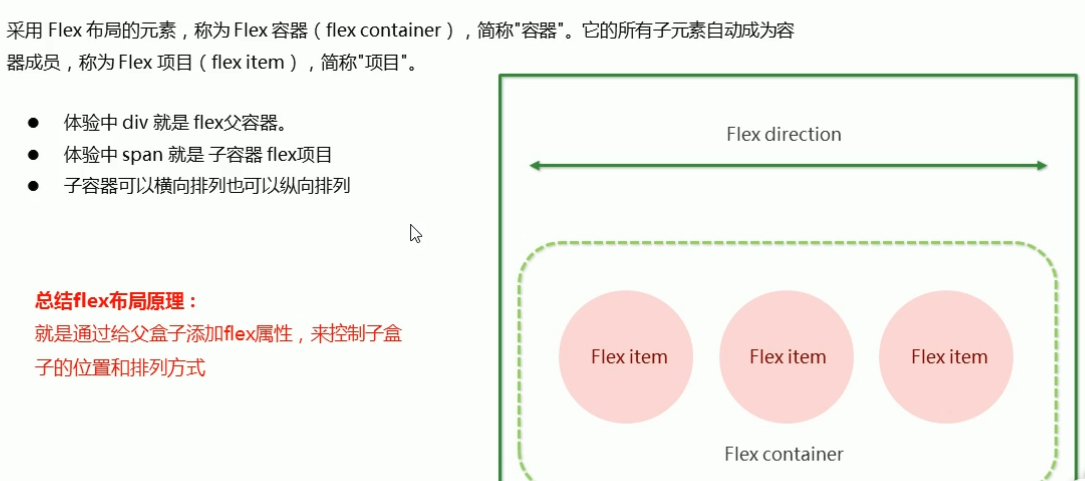
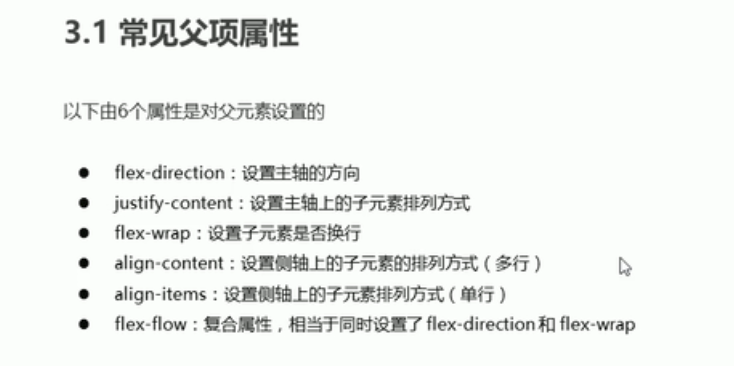
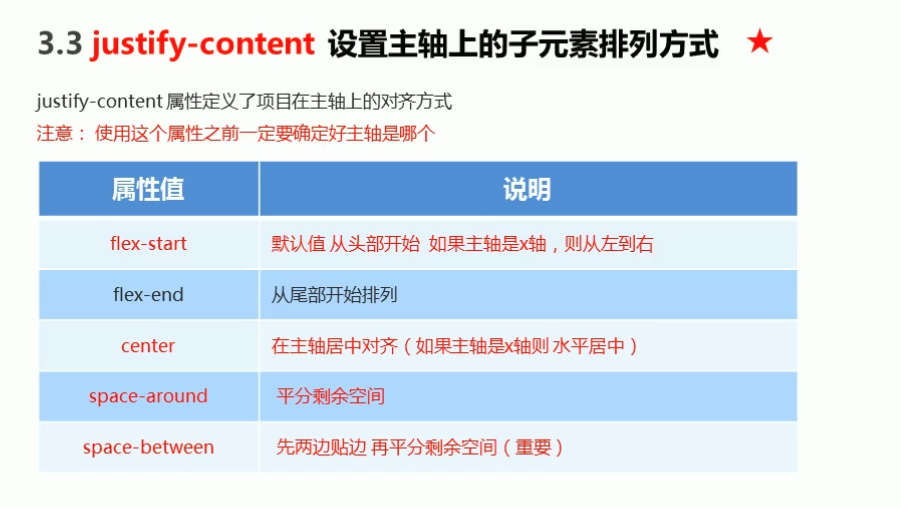
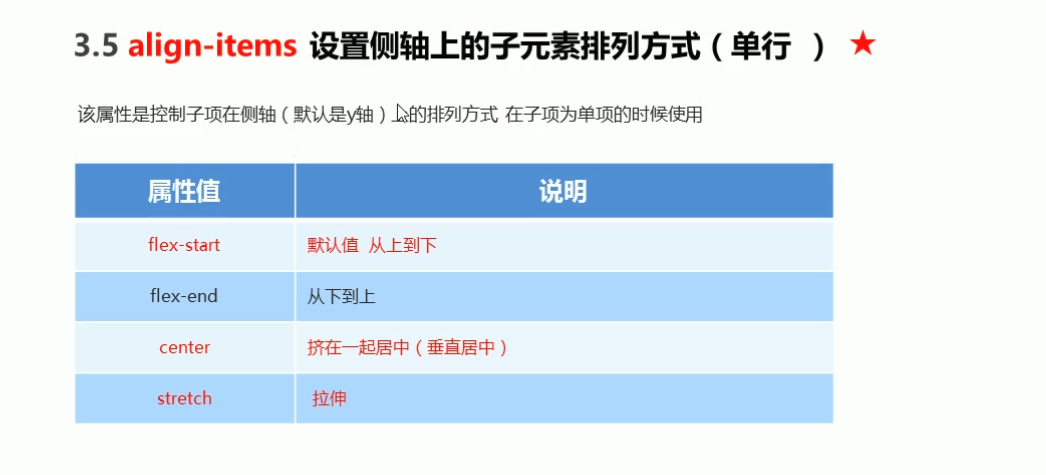
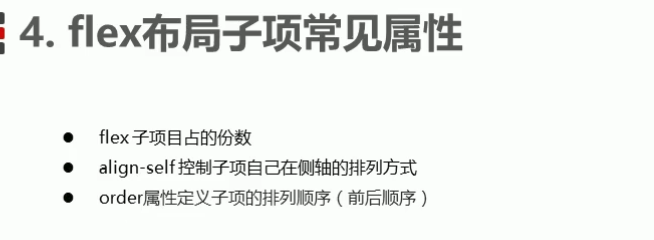
flex 布局(弹性布局),针对块级元素和行级元素都可以
把父元素设置为
display:flex;
子元素的float clear vertical-aglin 都会失效






**固定的盒子要有宽度 100%