Magento是个很强大的php网店建站系统。它将模块与结构皮肤分离得相当清晰,为建站提供很大的灵活性和定制性。但是这点也造成了它上手困难的缺陷。可以说不看相关文档会觉得一头雾水,除了CSS根本不知道上哪里去改HTML结构和修改模块的位置。我使用的是1.6.2.0版。
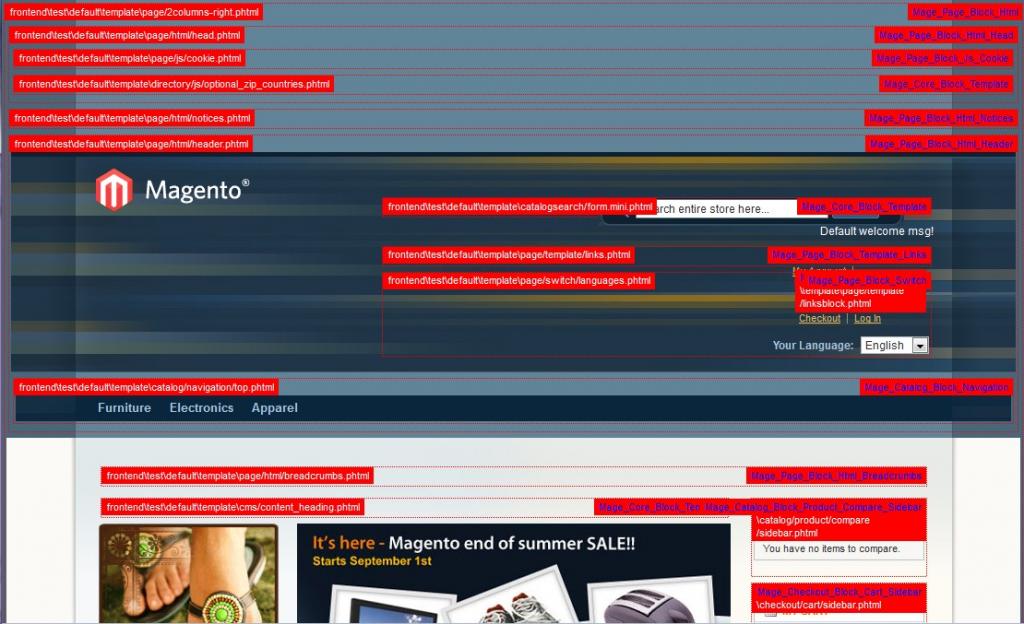
了解文件夹结构之后,我们还需要做一些准备工作。Magento对主题定制方面没有很好的图形界面支持,为了弥补这点,它设计了一个便于前端工作者制作主题的Debug模式。让前端工作者可以在浏览页面的时候轻松找到它的HTML结构文件和布局用名。
下面我就来介绍一下如何开启Magento自带的Debug模式。
- 进入你的Magento后台系统。(Magento站点地址后面加admin/)
- System -> Configuration -> Advanced -> Debug


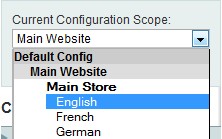
- 在左侧的Current Configuration Scope下拉菜单中,选择你要debug的站点名称。(注意:这步一定要做,否则是看不到后面设置选项的)

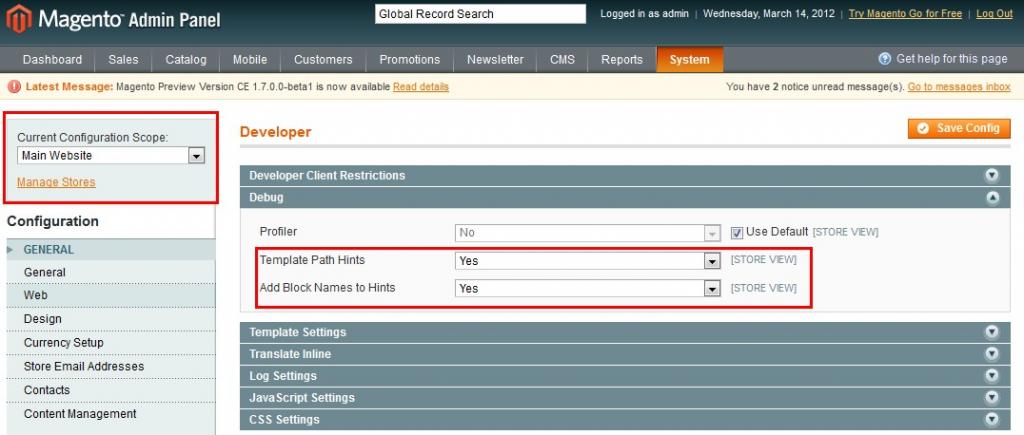
- 打开Debug选项卡。会出现两个选项,Template Path Hints设置为Yes则每张页面每一个结构左上角会显示app\design\frontend\下template文件的相对路径(包括文件名),Add Block Names to Hints设置为Yes则每一个结构右上角会显示它在Layout布局xml中的name属性值。
 这里我建议两个都设置为Yes。选好后,点击页面右上角的Save Config按钮保存设置。
这里我建议两个都设置为Yes。选好后,点击页面右上角的Save Config按钮保存设置。
设置完成后,再回到你的网店,就能看到如下图的界面了。