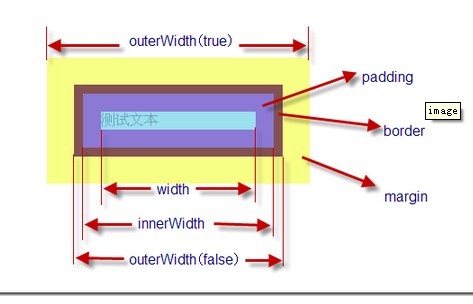
不多说,用一图足以说明

首先先解释下普通元素和非普通元素,
非普通元素是指window,document这些 元素对象,
普通元素是指除window,document之外的元素,如:div
对于普通的元素 ,他们的作用相同。
比如
网页上有一个 div 元素:
<div style="200px;height:200px;"></div>
我们可以使用:
$(function(){
var width1 = $("div").css("width");
var width2 = $("div").width();
})
都可以获取到宽度width。
不过要注意:
.css("width")会带 单位, 例子中 会输出 : 200px ;
.width()则不带单位 , 输出 200 ;
对于非普通元素,只能使用 .width()
如:
我们想获取 window对象的宽度,我们只能使用$(window).width();输出电脑屏幕的宽度;
使用$(window).css("width"); 输出 undifined