在写一个修改dialog框的插件,修改样式的时候是参考别人的样式

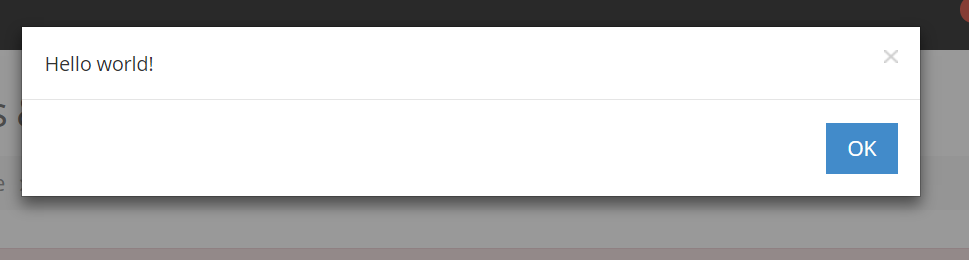
这张图中,Hello World和OK分别称作上下部分。
写到下部分的OK按钮的代码时,当时的第一想法就是先给OK按钮的外框定高,然后给OK浮动同时设置右边距,这种做法当然不是不可行,但是看了源码觉得源码的实现更加巧妙。


没错,源码是利用了padding的特性再加上text-align实现的,所以平时自己要多加巧用padding啊,有时候padding设置的好可以巧妙的解决很多麻烦。
果然自己的css技术还是太渣了。
在写一个修改dialog框的插件,修改样式的时候是参考别人的样式

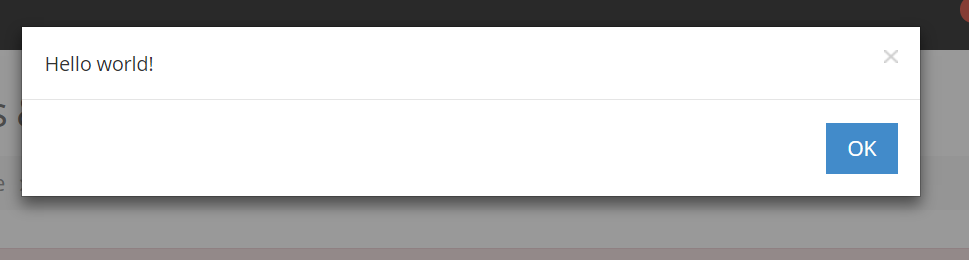
这张图中,Hello World和OK分别称作上下部分。
写到下部分的OK按钮的代码时,当时的第一想法就是先给OK按钮的外框定高,然后给OK浮动同时设置右边距,这种做法当然不是不可行,但是看了源码觉得源码的实现更加巧妙。


没错,源码是利用了padding的特性再加上text-align实现的,所以平时自己要多加巧用padding啊,有时候padding设置的好可以巧妙的解决很多麻烦。
果然自己的css技术还是太渣了。