区分word-wrap:break-word和word-break:break-all
两者都是当单词超过边界时,把单词换行,但是两者有很大的区别,如下
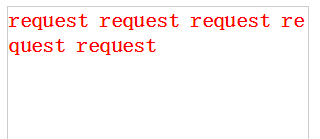
<div class="box" style="word-break: break-all">request request request request request</div>

可以看到,request超过了边界之后,被直接的切开然后换行了,但是如果是使用word-wrap:break-word则是这样的
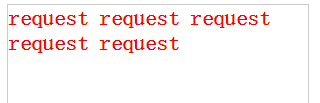
<div class="box" style="word-wrap:break-word">request request request request request</div>

这个时候,request是被换行了而没有被切割,这就是两者的区别。
在遇到一个长串单词时,这个单词(或者url)超出了盒子本身的长度,此时可以使用word-wrap:break-word和word-break:break-all强制换行
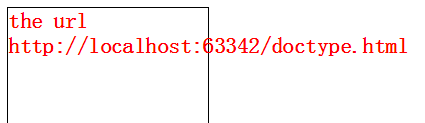
<div class="box">the url http://localhost:63342/doctype.html</div>

这里使用的都是默认值,所以url没有换行而是超出了本行在同一行显示了
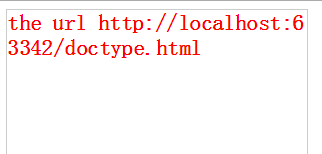
<div class="box" style="word-break: break-all">the url http://localhost:63342/doctype.html</div>

<div class="box" style="word-wrap: break-word">the url http://localhost:63342/doctype.html</div>

这两个属性对中文影响不大,主要是影响英文的长单词,比如url
使用实例
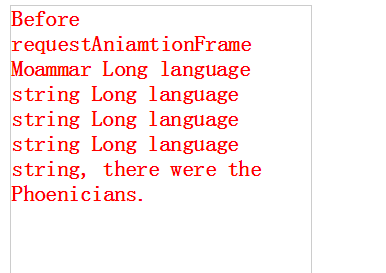
默认属性
<div class="box" style="">Before requestAniamtionFrame Moammar Long language string Long language string Long language string Long language string, there were the Phoenicians.</div>

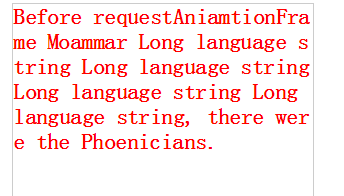
使用word-break:break-all
<div class="box" style="word-break: break-all">Before requestAniamtionFrame Moammar Long language string Long language string Long language string Long language string, there were the Phoenicians.</div>

使用word-wrap:break-word
<div class="box" style="word-wrap:break-word">Before requestAniamtionFrame Moammar Long language string Long language string Long language string Long language string, there were the Phoenicians.</div>

可以看出,在一般的用法中,使用word-break:break-all的影响比较大
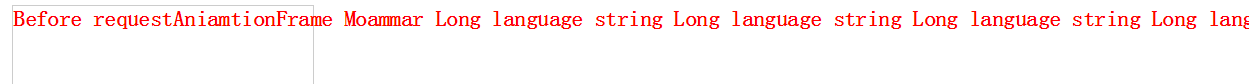
white-space:no-wrap
禁止换行
<div class="box" style="white-space: nowrap">Before requestAniamtionFrame Moammar Long language string Long language string Long language string Long language string, there were the Phoenicians.</div>

同时,这个属性对于中文也是有效果的,可以禁止中文换行
禁止换行同时溢出隐藏
<div class="box" style="white-space: nowrap;overflow:hidden;text-overflow:ellipsis">Before requestAniamtionFrame Moammar Long language string Long language string Long language string Long language string, there were the Phoenicians.</div>
