document.styleSheets这个接口可以获取网页上引入的link样式表和style样式表。比如

最后的输出结果如下。

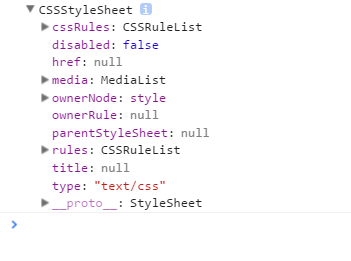
换下代码看看我们具体的styleSheets具体输出什么


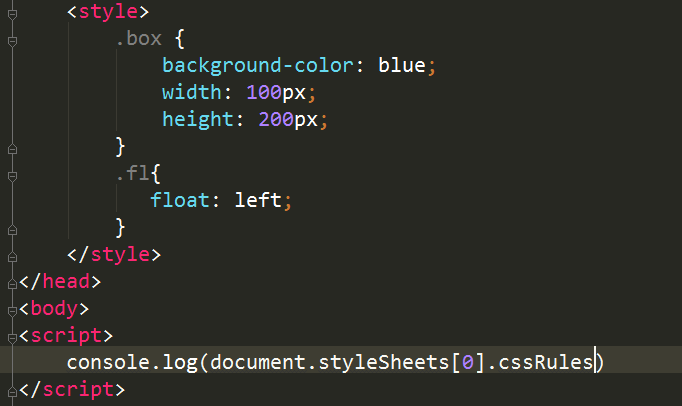
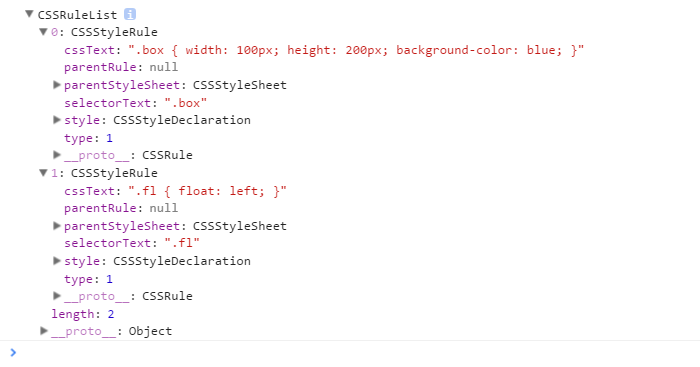
这些都是次要的,假设我想把style里面的样式输出该怎么办。这个时候我们需要用到styleSheets对象的cssRules属性,如下


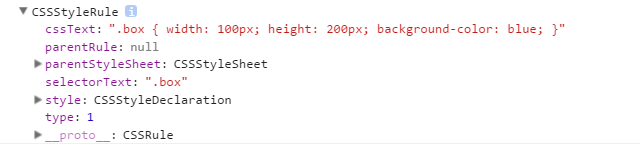
看到没有,我们把style里面所有的样式都输出了,这个时候假设我们只想要到某一条样式就可这样写。


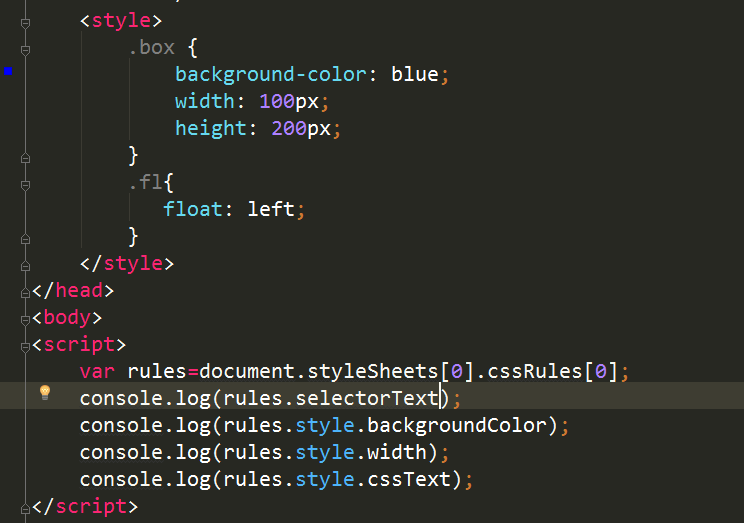
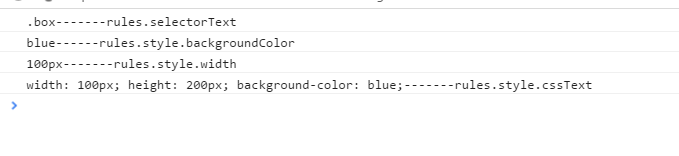
我们继续深究细分下去,那么我们想输出更加具体的内容该怎么办呢,可以这样做


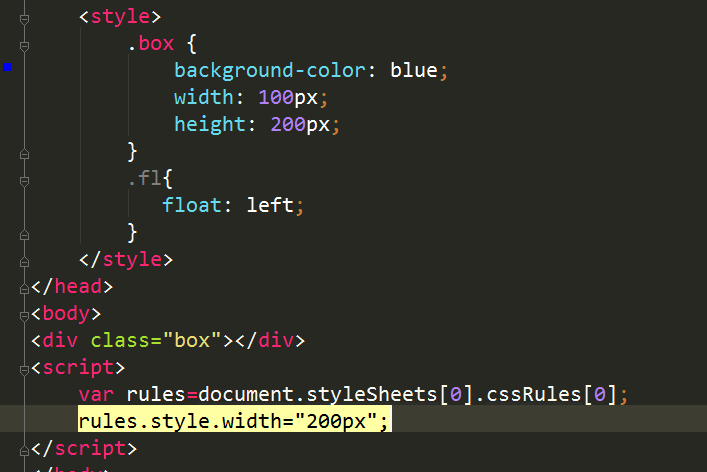
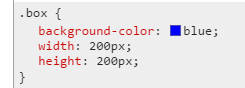
那么,这个属性除了可读之外,它同时也是支持我们的改写的



同时需要注意的是,这种修改会影响到所有应用到了这个box属性的所有元素。所以我对styleSheets的感觉是,它是从根源上操作css样式,在这上面做的每一次修改会影响到所有应用该样式的元素。而我们平时使用的行内样式抑或是cssText跟它相比有点像是小打小闹,再怎么修改都只是影响个别元素。同时这里我也想到了一套方案,平时我们想改变某几个元素的颜色,一般都是事先在style里面写好另一个class属性,等到我们点击改变的时候就把所有相关元素的class都换成那个事先定义好的class。其实这里的话应该还有另一种做法就是从根源上使用styleSheet重写那部分的class属性,而不需要更改class。