@vue-cli3配合element和scss打包的配置
标签(空格分隔): Vue
使用@vue-cli3初始化项目,且使用ElementUI,然后按照官方文档自定义主题。
自己的scss全局变量文件,比如叫var.scss,为了风格一致,会引用一些element-variables.scss的样式。
此时所有页面的样式都需要引用_var.scss,但是为了方便,我们在vue.config.js中统一配置从而不必每个页面都写一遍@import:
module.exports = {
...
css: {
loaderOptions: {
sass: {
data: `
@import "@/_var.scss";
`
}
}
}
};
注意@表示src目录。
问题来了,如果你的_var.scss直接引用了element-variables.scss:
_var.scss
@import "element-custom-variables";
//
// Variables
// 1. Colors, 2. Z-index, 3. Container size, 4. Grid, 5. Typography, 6. Components
// @version 1.0.0
// @author Jehorn(jehornguu@outlook.com)
// --------------------------------------------------
//#region 1. Colors
//
//## Global colors
//** usual-gray
$ve-color-black: #000 !default;
$ve-color-white: #fff !default;
...
element-variables.scss
/* Colors
-------------------------- */
$--color-primary: #409EFF !default;
...
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
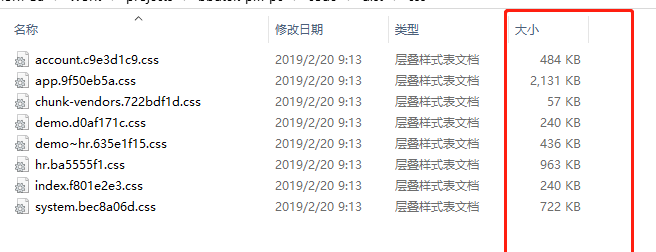
这时你会发现打包(npm serve/build)都会特别慢,而且build后的css文件异常大:

问题就在element-variables.scss最后一行:@import "~element-ui/packages/theme-chalk/src/index";,它引用了element的所有样式,这样导致所有样式在每个包都重新打包了一遍;发现问题原因就好说了。
我们只需要把这个文件拆开,自定义主题的变量一个文件,element样式的import一个文件。前者在自己的全局变量文件_var.scss引用,后者在mian.js直接import即可:
element-variables.scss
/* Colors
-------------------------- */
$--color-primary: #409EFF !default;
...
element-custom.scss
@import "element-variables";
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
_var.scss
@import "element-variables";
...
main.js
...
import './styles/element-custom.scss';
这样打包后文件体积就正常了,如图所示。
