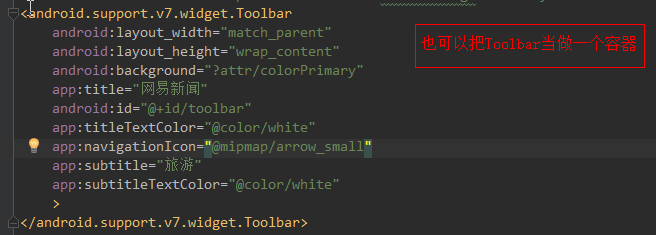
1.Toolbar布局:

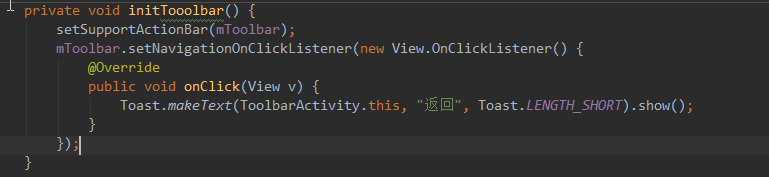
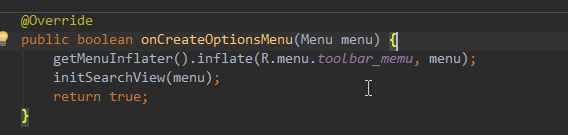
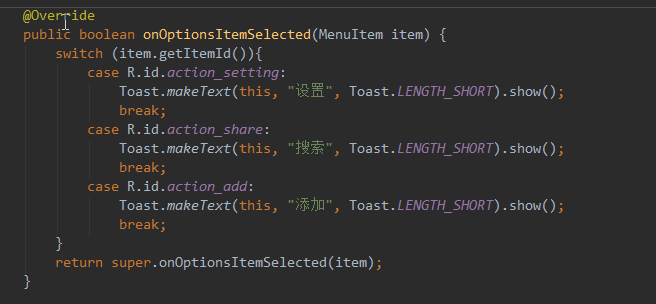
2.Toolbar的左侧NavigationIcon与菜单使用:

图1

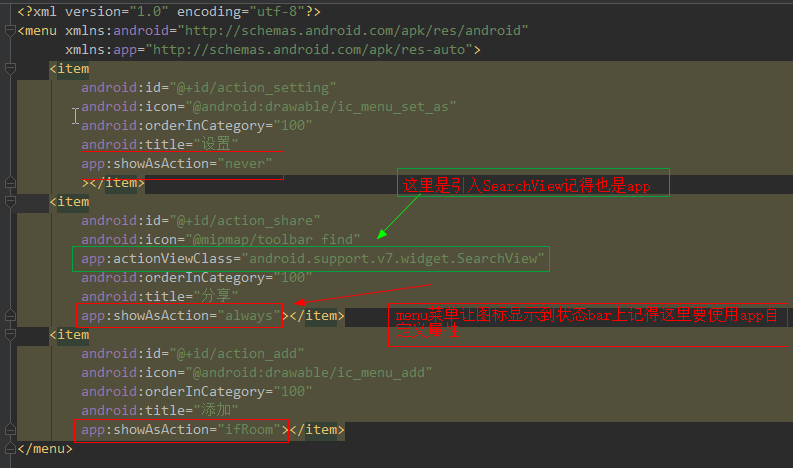
图2

图3

图4
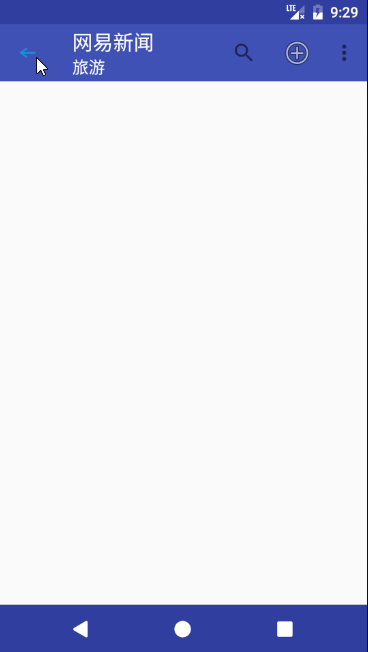
3.效果图:

4.结合SearchView使用:

5.SearchView监听:

6.总的效果图:

7.Toolbar设置滚动渐变:
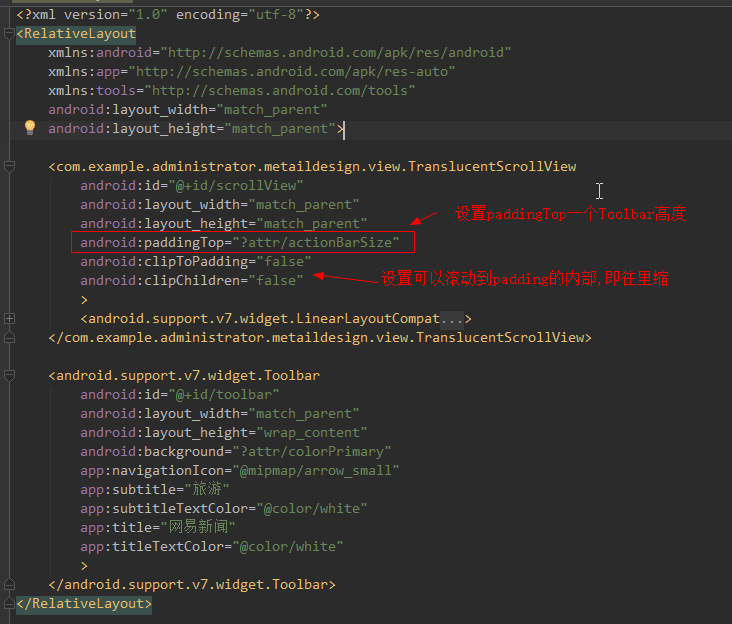
1).布局:

2).两个重要属性:
android:clipToPadding="false" 该控件的绘制范围是否不在Padding里面。false:绘制的时候范围会考虑padding即会往里面缩进。
android:clipChildren="false" 子控件是否能不超出padding的区域(比如ScrollView上滑动的时候,child可以滑出该区域)
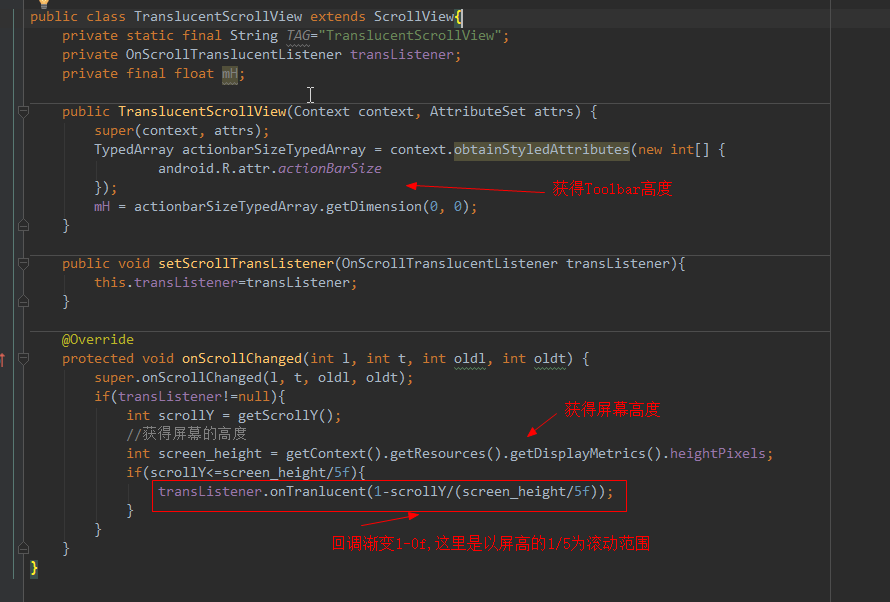
3).自定义ScrollView:

4).实现接口,监听回调:

5).效果图: