最近游戏蛮牛在举办一个活动,就是要做出这样的效果:

题目:实现游戏分屏效果
要求:
1、 分屏,且分割线不规则(即非水平或垂直);
2、 各屏可单独操作(移动、缩放),操作指该屏整体操作;
3、 左(或上)立方体顺时针自转;右(或下)立方体逆时针自转;
一开始以为又要动用我最不熟悉的Shader了,有点怕,后来仔细一想,这不就是跟雷达效果一样的么?
然后立马动手,做一个效果玩玩。

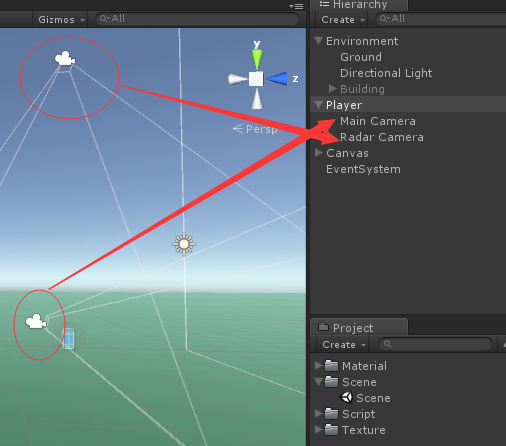
原理很简单,就是弄两个摄影机,一个作为Player的子物体,并放在Player背后,跟随着Player,
当第三人称摄影机,这是一个主摄影机,不用设置什么。第二个摄影机也同样作为Player的自物体,
并放在Player的头顶,作为俯视摄影机,这样该摄影机看到的就是类似雷达效果了。

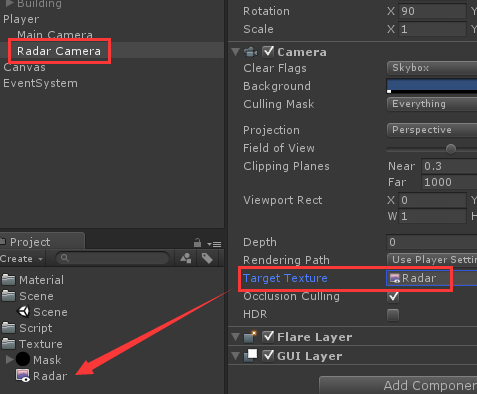
不过我并不打算直接将俯视摄影机的内容画到屏幕上,毕竟摄影机只能是方形的,如果直接放屏幕上,
并不能实现我们要的各种形状的效果,所有我先将摄影机的内容投射到一张“Render Texture”身上,
在Project视图下右键新建一张“Render Texture”即可

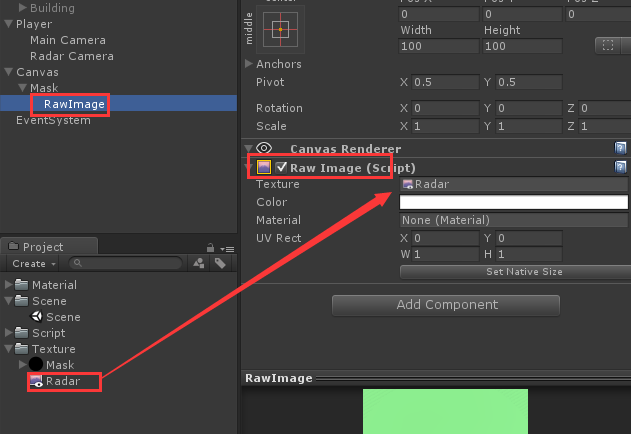
然后再通过UGUI将此Render Textur裁剪成我要的形状,然后再当成GUI投射到屏幕上。
具体做法如下:
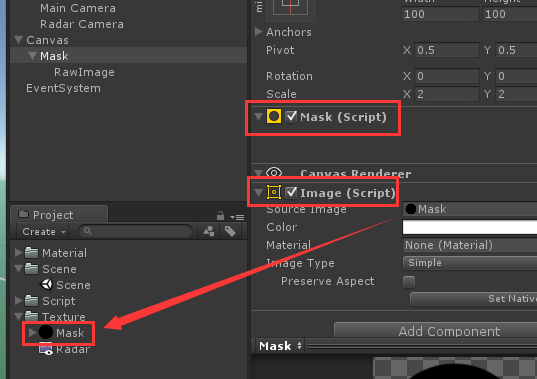
先设置Mask遮罩,具体要什么形状你自己PS画一个

然后再给该Mask添加一个RawImage自物体,并将Render Texture显示到该子物体身上即可,

现在一切已经完毕了,再给Player添加一段控制代码,就可以做出一个简易的第三人称小游戏了。
using UnityEngine; using System.Collections; public class PlayerController : MonoBehaviour { public float WalkSpeed = 2.0f; public float RotateSpeed = 3.0f; private CharacterController controller; // Use this for initialization void Start () { controller = GetComponent<CharacterController>(); if(controller == null) { Debug.LogError("CharacterController cound not be found"); } } // Update is called once per frame void Update () { var x = Input.GetAxis("Horizontal"); var z = Input.GetAxis("Vertical"); controller.SimpleMove(transform.forward * z * WalkSpeed * Time.time); transform.Rotate(0, x * RotateSpeed, 0); } }
总结一下:
其实不规则形状的摄影机分屏原理就是先将摄影机的内容画到一张图片上,
然后再通过UGUI的遮罩效果裁剪出一定形状,再讲该图片放到裁剪后的图片上,
显示出来的就是裁剪过的摄影机内容了。
最后附上源码: