问题:当声明文档类型时,对body设置线性背景色,页面背景色无法整体线性过渡
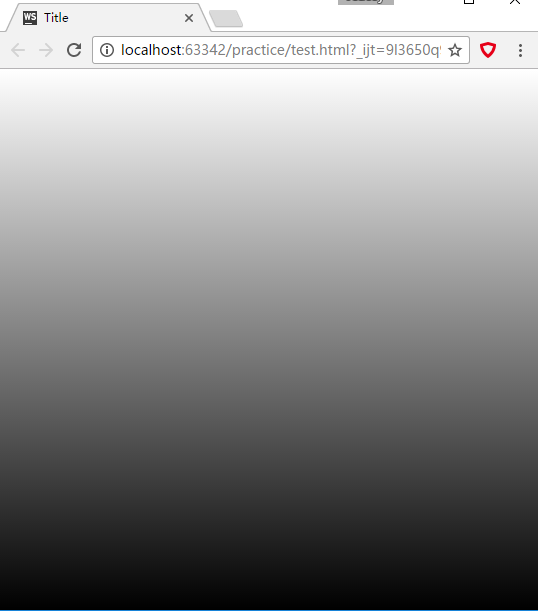
不声明文档类型时,对body设置线性背景色
- <HTML>
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- body{
- background: linear-gradient(to bottom, #fff, #000);
- }
- </style>
- </head>
- <body>
- </body>
- </HTML>
显示如下:

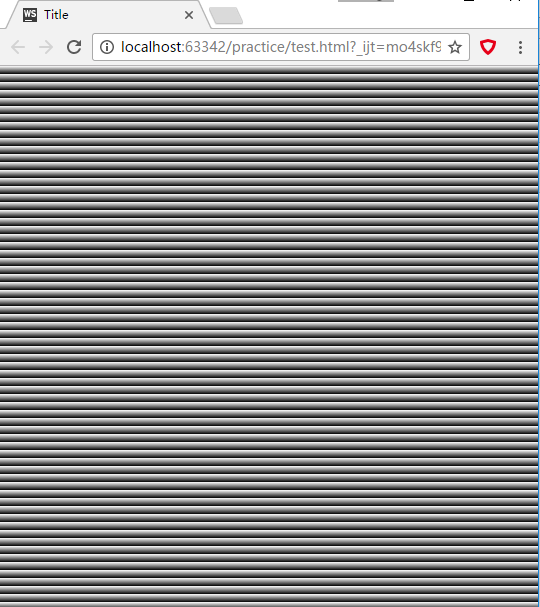
声明文档类型后,显示如下
- <!DOCTYPE html>
- <HTML>
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- body{
- background: linear-gradient(to bottom, #fff, #000);
- }
- </style>
- </head>
- <body>
- </body>
- </HTML>

最终解决方案:
- <!DOCTYPE html>
- <HTML>
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- html, body{
- height: 100%;
- }
- body{
- background: linear-gradient(to bottom, #fff, #000);
- }
- </style>
- </head>
- <body>
- </body>
- </HTML>
参考文档: