html是一个标准,规定了如何写网页
html----》标签
<标签名> ----》标记语言 (HTML,XML)
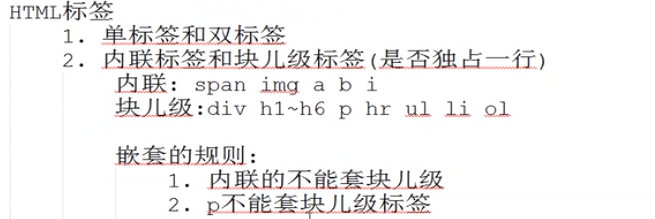
标签的分类:
双标签:
单标签:
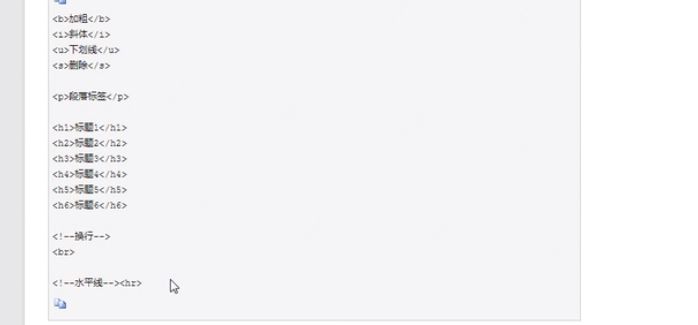
<h1></h1> /结束的意思
<img>
<a></a>
HTML文件的结构:

<title>偶像</title> 里面内容在显示框显示
<body></body>里面的内容都是用户看到的
h1-h6:标题显示(字体不一样)
<img src="" alt="" title=""> src:里面是图片连接或者卸载下来图片的路径
alt:里面是图片找不到后提示用户的信息
title:鼠标点在图片上显示的内容
<a href="" target="_self">欢迎来到这里</a>
href:跳转的地址 要是跳到本地的地方用 #标签 target:默认为_self也就是跳转后还是在当前打开的浏览器中
_blank 跳转到新的窗口
欢迎来到这里:跳转按钮的显示名


div:一个占一行
span:
div和span标签:
标签分类:
块级标签:默认占一行,能设置宽和长
内联标签(行内标签):根据内容决定长度
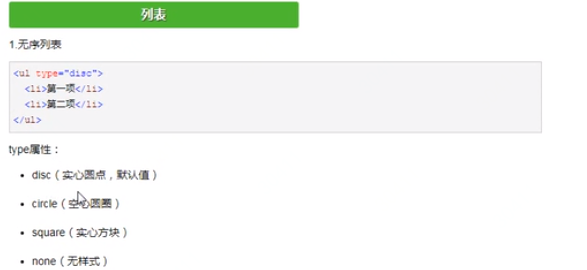
列表:<ul></ul> 里面用li,标签前面没有序号
<ol></ol> 里面用li,标签前面有序号



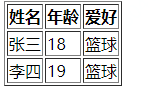
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>偶像</title> </head> <body> <table border="1"> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>18</td> <td>篮球</td> </tr> <tr> <td>李四</td> <td>19</td> <td>篮球</td> </tr> </tbody> </table> </body> </html>
显示结果:

h1*4>a{$}按tab键 同时会生产4个h1标签且里面都有a标签内容分别是1-4
pycharm:Code--Reformat Code 能够格式化html文件格式
Alt一个个选中后可以一次写内容