redux:JavaScript状态容器,提供可预测化的状态管理。随着单页面应用日趋复杂,JavaScript需要管理很多state,状态管理不当可能会导致bug。state在什么时候,由于什么原因,如何变化已然不受控制。redux应用中的全局状态存储在单一数据源store中。因为状态的更新受到严格控制,使得redux非常具有可预测性。
redux将状态及页面逻辑抽取出来成立独立的store,页面逻辑reducer
无关联组件数据传递,共享状态
管理服务器想用缓存的数据
管理尚未保存到服务器的本地数据
跟踪当前路由
跟踪当前选择的标签页
跟踪分页控件
redux的可预测性
1.数据被合并到一个集中的位置:store,组件不能直接修改store中的数据,可以请求访问这些数据,因此总是知道状态来自哪里(store),以及允许哪一个唯一实体触发更新(action)到该状态。
2.单项数据流
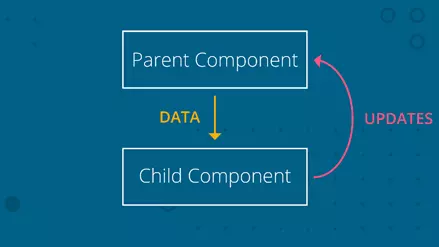
单项数据流

数据从父组件向下流到子组件。数据更新被发送到父组件,父组件进行实际的更新。
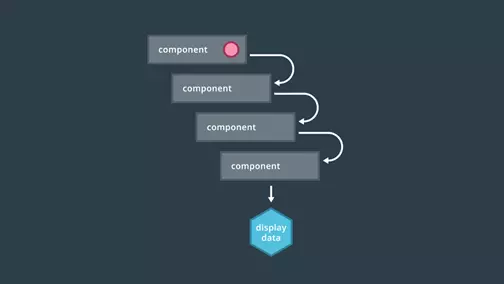
当时当处理深度嵌套的组件结构时,会出现问题

核心概念:action行为、state、reducer
1. redux中的初始化state(相当于props)
{
todos: [{
text: 'Eat food',
completed: true
}, {
text: 'Exercise',
completed: false
}],
visibilityFilter: 'SHOW_COMPLETED'
}
这个对象就像“Model”,并没有setter修改器方法。因此其他代码不能随意修改它,造成难以复现的bug。
2. 要想更新state中的数据,需要发起一个action行为,用来描述发生了什么(包含type,用于区分做什么)
{ type: 'ADD_TODO', text: 'Go to swimming pool' }
{ type: 'TOGGLE_TODO', index: 1 }
{ type: 'SET_VISIBILITY_FILTER', filter: 'SHOW_ALL' }
使用action来描述所有变化可以清晰地知道应用中发生了什么。如果一些东西改变了,就知道为什么变,容易排查问题。
3.reducer接收一个state和action,返回新的state的函数
function visibilityFilter(state = 'SHOW_ALL', action) {
if (action.type === 'SET_VISIBILITY_FILTER') {
return action.filter
} else {
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case 'ADD_TODO':
return state.concat([{ text: action.text, completed: false }])
case 'TOGGLE_TODO':
return state.map((todo, index) =>
action.index === index
? { text: todo.text, completed: !todo.completed }
: todo
)
default:
return state
}
}
直接在组件中使用this.props.todos()方法即可。
三大原则:
1.单一数据源,整个应用的state被存储在一颗object tree中,并且这个object tree 只存在于唯一一个store中。
2.state是只读的,唯一改变state的方法就是触发action,action是一个用于描述已经发生事件的普通对象。
增强可预测性和可靠性
避免产生副作用
组织外部文件修改state
所有对state的改动都被集中于一个地方,并且被严格触发
更改state的唯一方式是派发相应的action,以描述所需的更改
3.使用纯函数来执行修改,为了描述action如何改变state 和action,需要编写reducers
纯函数:对于同一参数,返回同一结果
完全取决于传入的参数
不会产生副作用
我们来看一个纯函数square()的示例: // `square()` 是一个纯函数 const square = x => x * x; square()是一个纯函数,因为只要每次传入相同的参数,其输出的值都一样。结果不取决于任何其他值,我们可以肯定只会返回该结果,没有副作用(稍后将详细介绍这一概念!)。 另外,我们再看一个非纯函数calculateTip()的示例: // `calculateTip()` 是一个非纯函数 consttip Percentage =0.15; constcalculateTip = cost => cost * tipPercentage; calculateTip()计算并返回了一个数值。但是,它取决于位于该函数外部的变量 (tipPercentage) 来生成该值。因为calculateTip()不符合纯函数的条件之一,所以是非纯函数。我们可以通过把外部变量tipPercentage
当做第二个参数传入该函数,将该函数转换为纯函数: constcalculateTip = (cost, tipPercentage =0.15) => cost * tipPercentage;
副作用:指函数对其外部世界产生影响
发出HTTP调用
改变外部状态
向数据库中添加数据
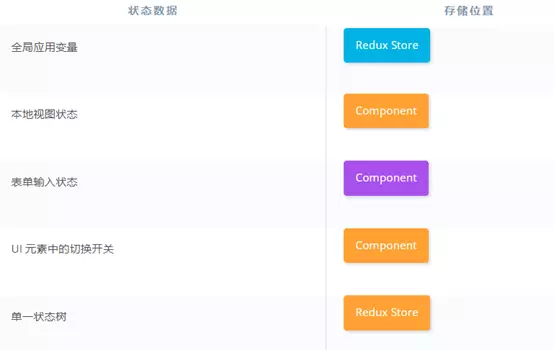
Redux Store和组件状态
store代表的是单一数据源;它会存储应用的全局状态。
redux store
如果状态是共享的,并且可在整个应用中访问,则存储在store中
缓存用户信息
组件状态
处理的状态不影响其他组件,更适合使用组件的状态:
表格输入
当前页签页切换
下拉菜单的打开/关闭状态