问题:
在网上看了chrome浏览器 各种安装 react-devtools 插件的方式,各种方式各种问题,没找到一个靠谱的。
解决方案:
在Google应用商店下载了这两个插件。把附件的压缩包解压到 C:UsersadminAppDataLocalGoogleChromeUser DataDefaultExtension 文件夹下,default路径下没有Extension 文件夹就自己新建一个Extension 文件夹,然后就会看到:

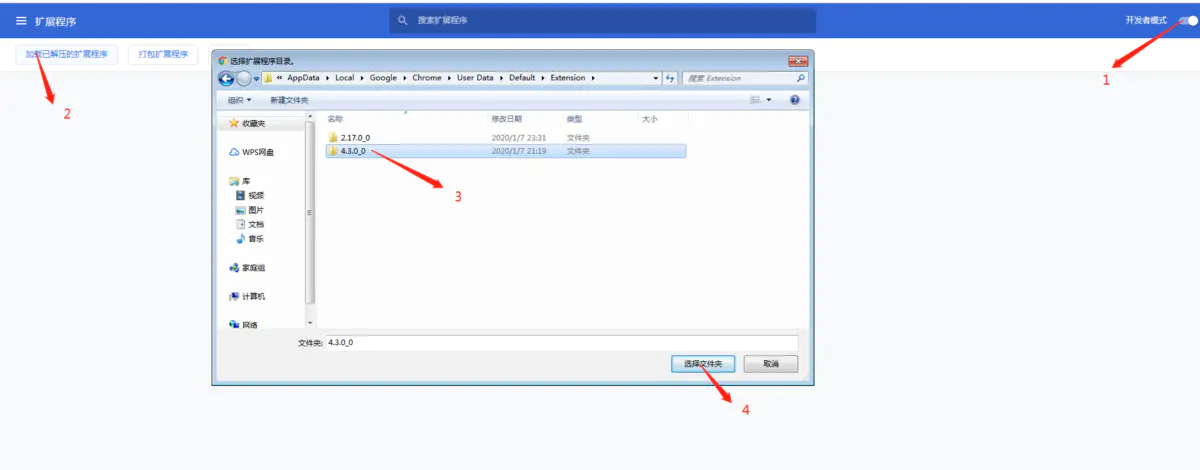
然后,打开google 浏览器 设置 - 扩展程序 - 加载已解压的程序-选择刚才下载的文件即可
作者:呵呵呵白天呵呵江河湖海
链接:https://www.jianshu.com/p/a304cf083433