调用传感器相关总结
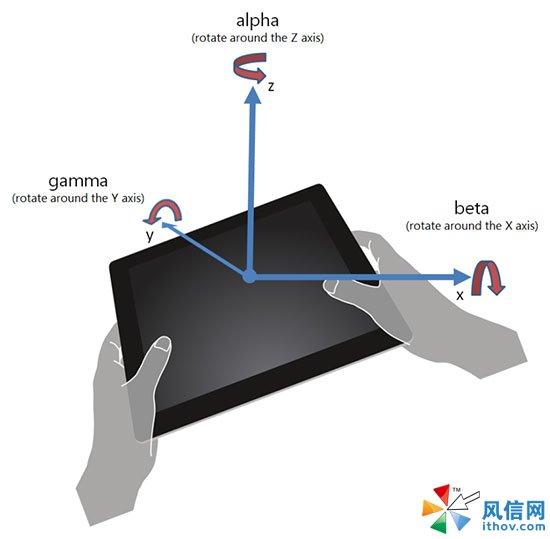
当设备的物理方向变化时(例如用户倾斜或旋转设备),将会在窗口触发 deviceorientation 事件,并提供旋转的 alpha、beta 和 gamma 角度(以度表示):

<div id="directions"></div>
<script>
window.addEventListener("deviceorientation", findNorth);
function findNorth(evt) {
var directions = document.getElementById("directions");
if (evt.alpha < 5 || evt.alpha > 355) {
directions.innerHTML = "North!";
} else if (evt.alpha < 180) {
directions.innerHTML = "Turn Left";
} else {
directions.innerHTML = "Turn Right";
}
}
</script>
遇到问题:总的来说app功能有待完善,最好是能加个类似朋友圈的功能。