<div class="row_3"> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="../img/pd-bg-01.png"> <div class="card-img-overlay"> <h4 class="card-title">Card title</h4> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="swiper-slide"> <img src="../img/pd-bg-02.png"> <div class="card-img-overlay"> <h4 class="card-title">Card title</h4> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="swiper-slide"> <img src="../img/pd-bg-03.png"> <div class="card-img-overlay"> <h4 class="card-title">Card title</h4> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="swiper-slide"> <img src="../img/pd-bg-04.png"> <div class="card-img-overlay"> <h4 class="card-title">Card title</h4> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="swiper-slide"> <img src="../img/pd-bg-05.png"> <div class="card-img-overlay"> <h4 class="card-title">Card title</h4> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="swiper-slide"> <img src="../img/pd-bg-055.png"> <div class="card-img-overlay"> <h4 class="card-title">Card title</h4> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="swiper-slide"> <img src="../img/pd-bg-011.png"> <div class="card-img-overlay"> <h4 class="card-title">Card title</h4> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="swiper-slide"> <img src="../img/pd-bg-022.png"> <div class="card-img-overlay"> <h4 class="card-title">Card title</h4> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="swiper-slide"> <img src="../img/pd-bg-033.png"> <div class="card-img-overlay"> <h4 class="card-title">Card title</h4> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="swiper-slide"> <img src="../img/pd-bg-044.png"> <div class="card-img-overlay"> <h4 class="card-title">Card title</h4> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="swiper-slide"> <img src="../img/pd-bg-033.png"> <div class="card-img-overlay"> <h4 class="card-title">Card title</h4> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="swiper-slide"> <img src="../img/pd-bg-044.png"> <div class="card-img-overlay"> <h4 class="card-title">Card title</h4> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> </div> <!– Add Pagination –> <div class="swiper-pagination"></div> <!– Add Arrows –> <div class="swiper-button-next"></div> <div class="swiper-button-prev"></div> </div> </div>
在body最后添加如下js
<script> var swiper = new Swiper('.swiper-container', { slidesPerView: 3, spaceBetween: 30, slidesPerGroup: 3, loop: true, loopFillGroupWithBlank: true, autoplay: true, pagination: { el: '.swiper-pagination', clickable: true }, navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, // 自动切换 autoplay: { // 切换时间 delay: 3000, // 是否无限播放 stopOnLastSlide: false, // 是否受干扰 disableOnInteraction: true, } }); </script>
页面引入这两个文件:

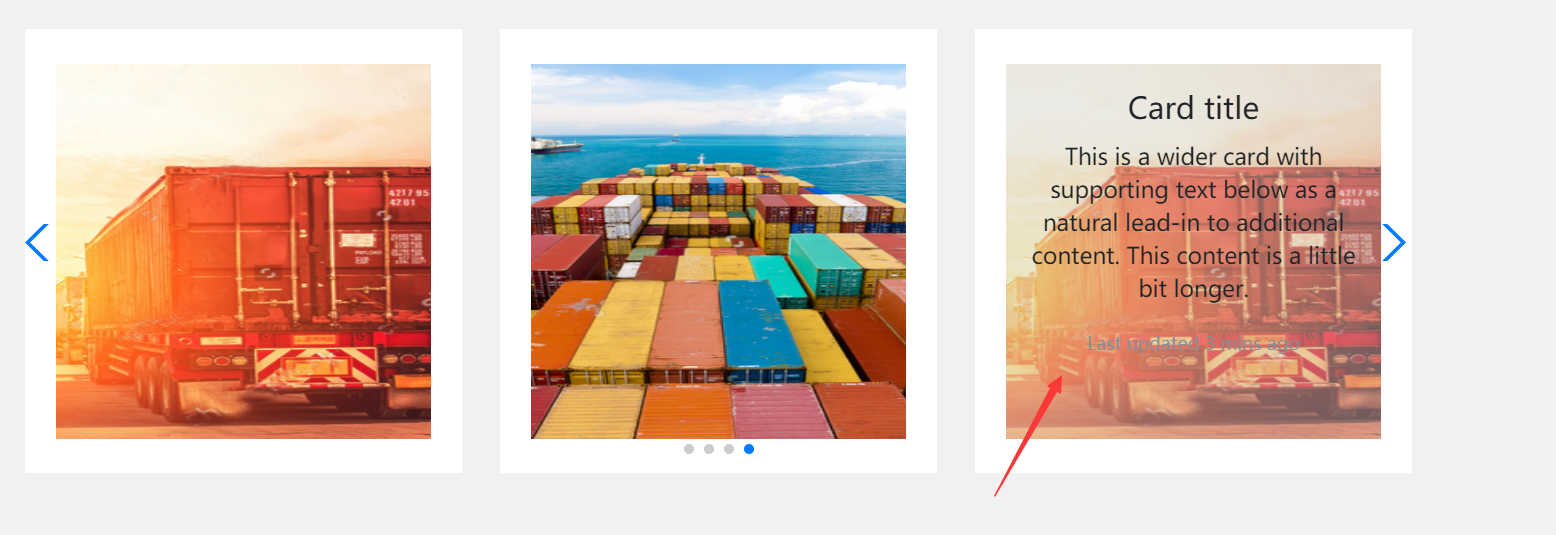
效果如图: