display
定义和用法
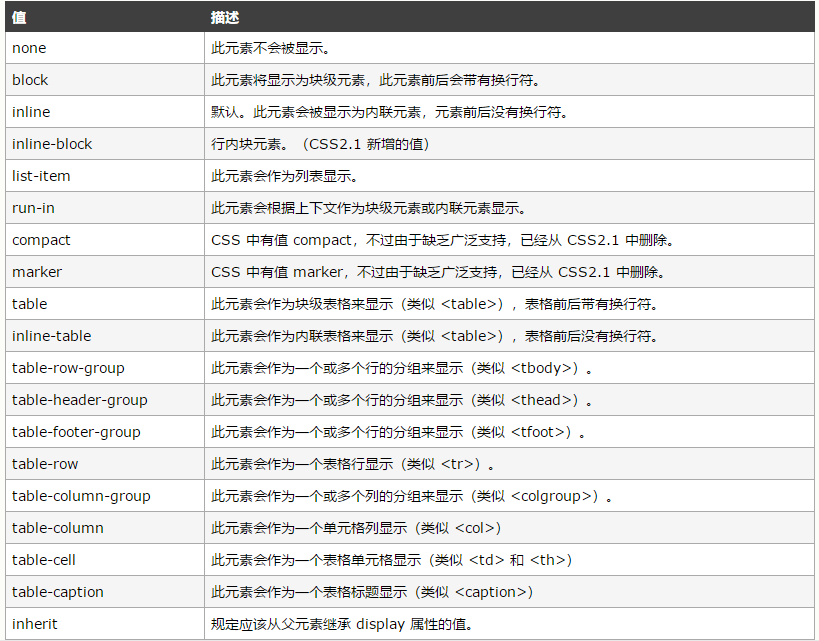
display 属性规定元素应该生成的框的类型。

实例
<html> <head> <style type="text/css"> p {display: inline} div {display: none} </style> </head> <body> <p>本例中的样式表把段落元素设置为内联元素。</p> <p>而 div 元素不会显示出来!</p> <div>div 元素的内容不会显示出来!</div> </body> </html>
vertical-align
定义和用法
vertical-align 属性设置元素的垂直对齐方式。

实例
<html> <head> <style type="text/css"> img.top {vertical-align:text-top} img.bottom {vertical-align:text-bottom} </style> </head> <body> <p> 这是一幅<img class="top" border="0" src="/i/eg_cute.gif" />位于段落中的图像。 </p> <p> 这是一幅<img class="bottom" border="0" src="/i/eg_cute.gif" />位于段落中的图像。 </p> </body> </html>